How to Manage Front Page Options- Home Page Layout
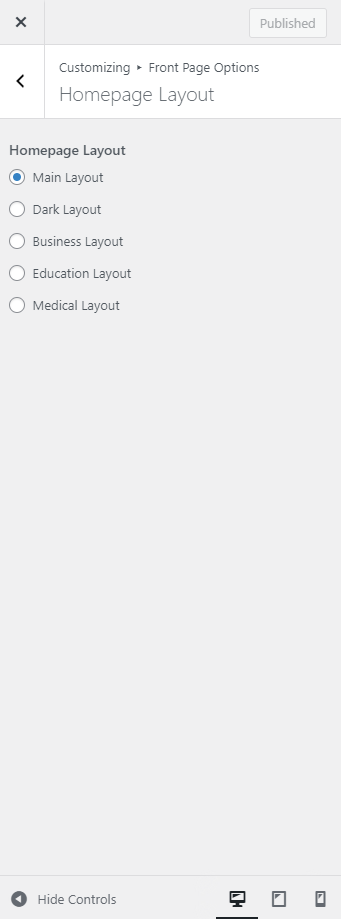
- To configure the Home Page Layout section, you need to go to the Admin Panel > Appearance > Customize > Front Page Options> Home Page Layout.
- In this home page layout panel, it will include:
-
- Select Homepage layout: This setting allows the user to change the home page layout and display the required sections. It includes the following layouts:
- Main layout
- Dark Layout
- Business Layout
- Education Layout
- Medical Layout
- Select Homepage layout: This setting allows the user to change the home page layout and display the required sections. It includes the following layouts:

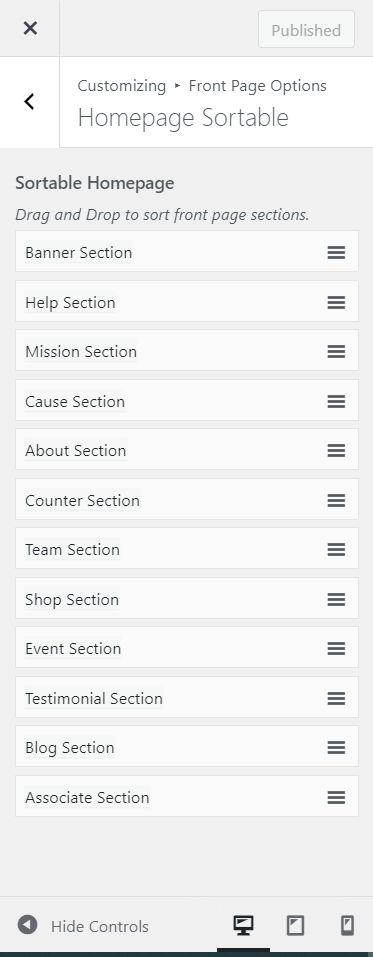
Homepage Sortable
- To configure the Home Page Layout section, you need to go to the Admin Panel > Appearance > Customize > Front Page Options > Home Page Sortable.
- In this home page layout panel, it will include:
-
- Homepage Sortable: In Homepage Sortable you will see section lists – in this Front Page Option you can change the order of all the sections. For eg: If you want the Help section below the About section you can drag the icon from the Help section and drop it below the About Section.

Banner Section
You can set the banner pages/post and set different other options for the banner section.
- In order to configure the Banner section, you can navigate from Admin Panel > Appearance > Customize > Front Page Options > Banner Section.
- In this section pane, you can Enable/Disable the Banner section to display Banner on the Frontpage otherwise disable to hide.
- Right after enabling the Banner section, you can set the following settings:
- Number of Slides: You can set the number of slides to display in the banner section. *Note: Please input the valid number and save. Then refresh the page to see the change.
- Select a content type: page or post for the Banner section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options ( Pages, and Post) which allow the user to select a page/post to display as a Banner
- Selecting Pages/Posts as Content Type allows you to select a page/post (Existing posts/ pages) to display the title, featured image, and content of that selected post/page as a Banner. *After selecting the desired content type as pages/ posts you can now set the following section for the banner:
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options ( Pages, and Post) which allow the user to select a page/post to display as a Banner
- Sub Title: From this setting, you can set the subtitle for the banner section.
- Button Label: You can set the label for the button.
- Button Link: You can set the link for the button.

Help Section
In this section, you can set the images/ videos for the help section.
- To configure the Help section, you need to set the homepage layout to Main Layout Or Dark Layout and go to Admin Panel > Appearance > Customize > Front Page Options> Help Section.
- The first option in this section panel is to Enable/Disable the Help section, enable it to display the Help Section on the Frontpage, or Disable it to hide.
After enabling the Help section, you can set the following options:
- Title: This setting allows you to set the title for the Help section.
- Image: This setting will allow the user to add/ change an image for the section.
- Image Label: This setting will allow you to add the Image label for each image.
- Video Link: This setting will allow you to add video links for the final image section.
- Section Content: This setting allows you to set the section content for the image section.
- Button Label: This setting allows the user to set the label for the button.
- Button Link: This setting allows the user to set the link for the button.

Mission Section
In this section, you can set the different posts/pages or images for the mission section from this setting.
- In order to configure the Mission section, you need to set the homepage layout to Main Layout Or Dark Layout and go to Admin Panel > Appearance > Customize > Front Page Options> Mission Section.
- In this section panel first, you can Enable/Disable the Mission Section, enable it to display the mission section on the Frontpage otherwise disable it to hide.
After enabling the Mission section, then you can set the following options:
- Select a content type: page or post for the Mission section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options ( Pages, and Post) which allow the user to select a page/post to display for the mission section
- Selecting Pages/Posts as Content Type allows you to select a page/post (Existing posts/ pages) to display the title, featured image, and content of that selected post/page as the Mission. *After selecting the content type as pages you need to select the following section:
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options ( Pages, and Post) which allow the user to select a page/post to display for the mission section
- Button Label: This setting allows the user to set the label for the button.
- Button Link: This setting allows the user to set the link for the button.
- Right Side Image: This setting allows the user to set the Right side image.

Cause Section
In this section, you can set the donation form.
- In order to configure the Cause section, you need to set the homepage layout to Main Layout Or Dark Layout and go to Admin Panel > Appearance > Customize > Front Page Options> Cause Section.
- In this section panel, users can Enable/Disable this section to display/Hide the Cause section. After enabling the Cause section, you can set the following options:
- Section Title: This setting allows the user to set the section title.
- Number of Items to show: This setting allows the user to set the number of items to display on the section.
- Button Label: This setting allows the user to set the label for the button.

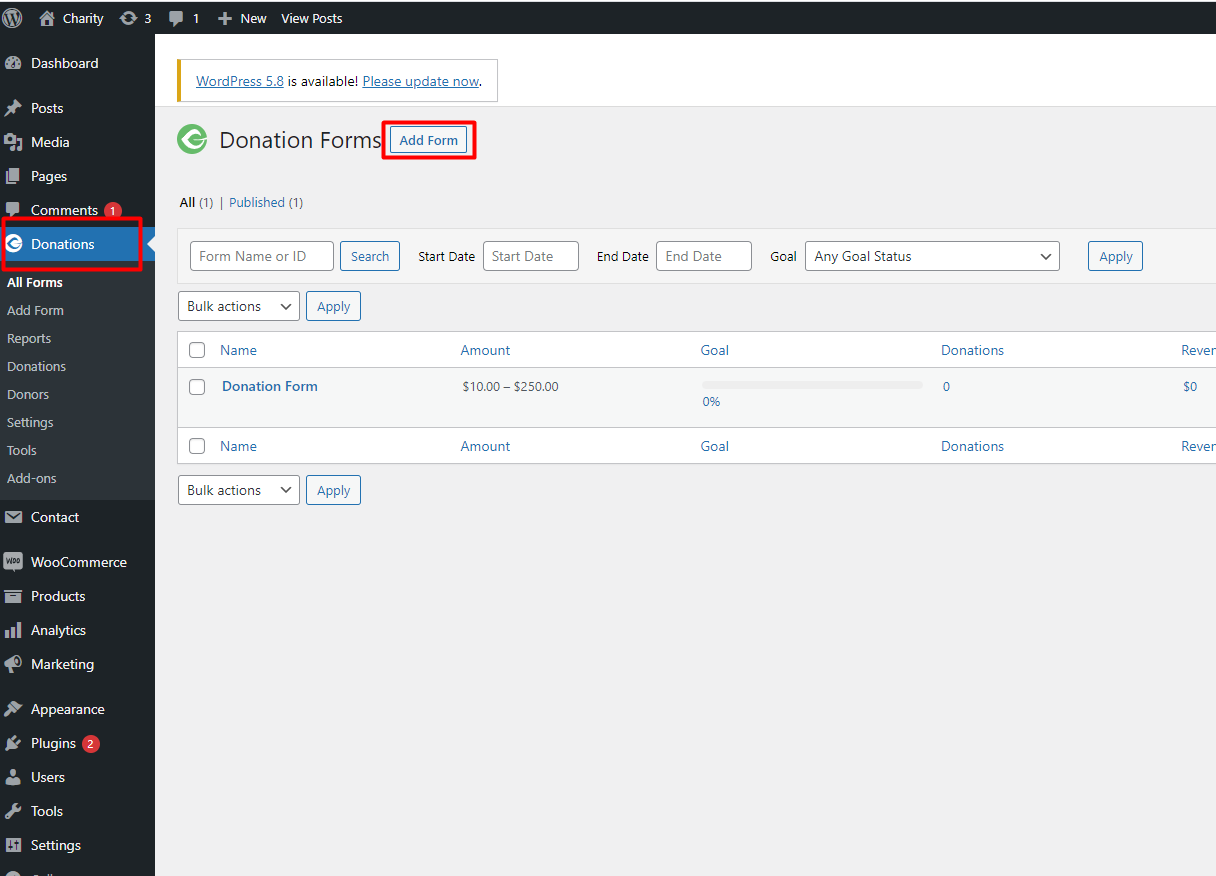
*Note: give-donation should be installed and the donation form should be added along with the goal amount for this section to work.

About Section
In this section, you can modify/ set the about section.
- To configure the About section, you need to go to Admin Panel > Appearance > Customize > Front Page Options> About Section.
- In this section panel, you can Enable/Disable the about section to display/Hide the About section on the home page. After enabling the About section, the user will see the following options:
- Select a content type: page or post for the About section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options ( Pages, and Post) which allow the user to select a page/post to display for the About section
- Selecting Pages/Posts as Content Type allows you to select a page/post (Existing posts/ pages) to display the title, featured image, and content of that selected post/page for the About Section. *After selecting the content type as pages/ posts user needs to select the following:
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options ( Pages, and Post) which allow the user to select a page/post to display for the About section
- Button Label: This setting allows the user to set the label for the button.

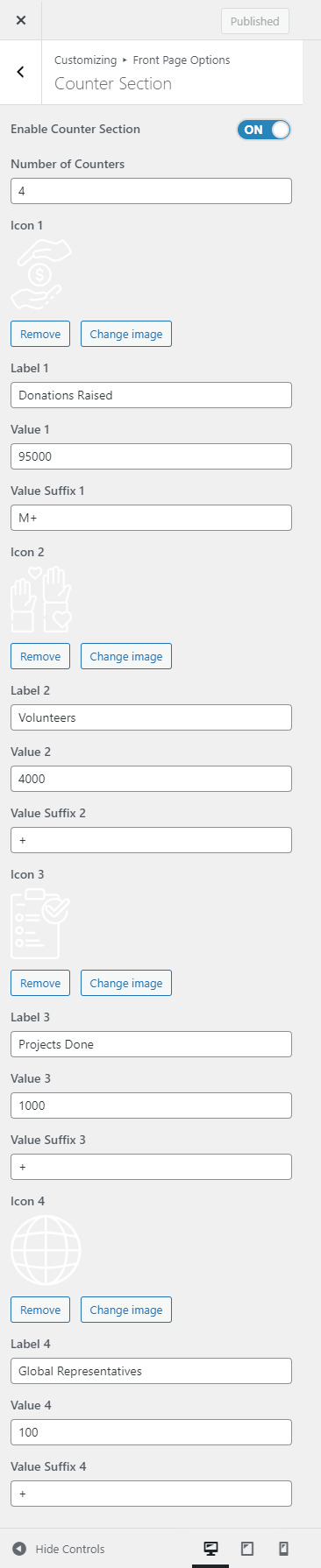
Counters Section
In this section, you can set the counters.
- In order to configure the Counters section, you need to go to Admin Panel > Appearance > Customize > Front Page Options> Counter Section.
- You can enable the counter section to display the counter section on the front page and disable the counter section to hide.
- After enabling the counters section, the user will see the options to set:
-
- Number of Counters: This setting allows the user to set the number of counters to show for the section.
- Icon: This setting allows the user to set the Icon for the counter.
- Label: This setting sets the Label for the section
- Value: This setting allows the user to set value for the counter.
- Value Sufix: This setting allows the user to set value Sufix for the counter.

Team Section
In this section, you can set/ customize the team section.
- In order to configure the Team section, you need to go to Admin Panel > Appearance > Customize > Front Page Options> Team Section.
- In this section panel, you can enable/Diable the team section to display/Hide the Team Section. After enabling the Team section, the user will see the following options:
- Section Title: This setting allows the user to set the title for the Team section.
- Number of items to show: This setting will include the number of posts/ pages to display.
- Select a content type: page or post for the Team section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options ( Pages, and Post) which allow the user to select a page/post to display on the Team section
- Selecting Pages/Posts as Content Type allows you to select a page/post (Existing posts/ pages) to display the title, featured image, and content of that selected post/page for the Team Section. *After selecting the content type as pages/posts user needs to select the following:
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options ( Pages, and Post) which allow the user to select a page/post to display on the Team section
- Select Designation: This setting allows the user to set the Designation of the team members.
- Social links: This setting allows the users to set the social link of the selected team members.

Shop Section
In this section, you can edit/set the shop after installing the WooCommerce plugin.
- In order to configure the Shop section, you need to go to Admin Panel > Appearance > Customize > Front Page Options > Shop Section.
- You can Enable/Disable the shop section to display/Hide on the homepage. After enabling the Shop section, the user will see the following options.
- Title: This setting allows the user to set the section title.
- Button Label: This setting allows the user to set the label for the button.

Note: To activate this section you need to install WooCommerce Plugin.
Event Section
In this section, you can customize and set the event section.
- To configure the Event section, you need to go to Admin Panel > Appearance > Customize > Front Page Options > Event Section.
- In this section panel, you Enable/Disable the Event Section to Display /Hide the Event section on the home page. *After enabling the Event section, the user will see the following options:
- Select a content type: page or post or category for the Event section.
- Content Type: This setting allows you to select the kind of content to select for the section. It contains select options ( Pages, Post, and Category) which allow the user to select a page/post to display for the Event section
- Selecting Pages/Posts/ Category as Content Type allows you to select a page/post (Existing posts/ pages)/ category to display the Title, Featured Image, and Content of that selected post/page for the Event Section. *After selecting the content type as Pages/Post/ Category you need to select the following:
- Content Type: This setting allows you to select the kind of content to select for the section. It contains select options ( Pages, Post, and Category) which allow the user to select a page/post to display for the Event section
- Button Label: This setting sets the label for the button.
- Button Link: This setting sets the link for the button.

Testimonial Section
In this section, we can customize or set the testimonials.
- In order, to configure the Testimonials section, you need to go to Admin Panel > Appearance > Customize > Front Page Options > Testimonial Section.
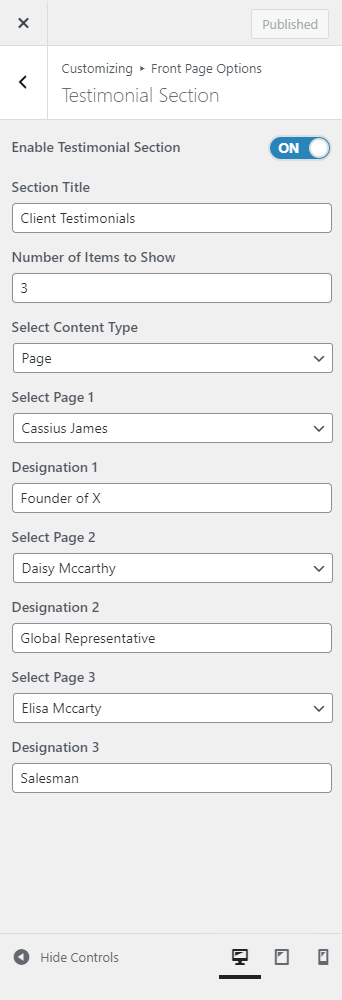
- In this section panel, you can Enable the testimonial section to display it on the homepage and disable it to hide it on the homepage. After enabling the Testimonials section, the user will see the following options.
- Section Title: This setting will allow users to set the section title.
- Number of Items to show: This section will allow the user to set the number of items for the section
- Select a content type: page or post for the Testimonial section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options ( Pages, and Post) which allow the user to select a page/post to display on the Testimonial section
- Selecting Pages/Posts as Content Type allows you to select a page/post (Existing posts/ pages) to display the title, featured image, and content of that selected post/page for the Testimonial Section. *After selecting the content type as pages/ posts you need to select the following:
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options ( Pages, and Post) which allow the user to select a page/post to display on the Testimonial section
- Select Designation: This setting allows the user to set the Select Designation.

Blog Section
In this section, you can customize the blog section.
- In order to configure the Blog section, you need to go to Admin Panel > Appearance > Customize > Front Page Options > Blog Section.
- In this section panel, you can enable the section to display the Blog section on the homepage, Disable the section to Hide the Blog section on the homepage. After enabling the Blog Section, the user will see the following options:
-
- Section title: This setting allows the user to set the title for the section.
- Number of Items to show: This setting will allow the user to set the number of posts to display.
- Select Post: This setting allows the user to select a post to get the content of that post.
- Button label: This setting allows the user to set the button label for the Section
- Button Link: This setting sets the Link for the button.

Associate Section
In this section, you can customize the associate section.
- To configure the Associate section, you need to go to Admin Panel > Appearance > Customize > Front Page Options > Associate Section.
- In this section panel, you can enable the section to display the Associate section on the homepage, Disable it to hide the section on the homepage. After enabling the Associate section, you can see the following options:
- Section title: This setting allows the user to set the title for the section.
- Number of Logos: This setting allows the user to set the number of logos to show for the section.
- Logo: This setting allows the user to set the logo for the Associate Section.

Services Section
In this section, you can customize the service section.
- To configure the Service section, you need to set the homepage layout to Business layout, Education Layout, Or Medical Layout and go to Admin Panel > Appearance > Customize > Front Page Options > Service Section.
- In this section panel, you can enable the section to display the Service Section on the homepage, Disable it to Hide the Section on the homepage. After enabling the Service Section, section, you can see the following options:
- Section Title: This setting allows the user to set the subtitle for the section.
- Select a content type: page or post for the Services section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options ( Pages, Post, and Category) which allow the user to select a page/post/ Category to display for the Services section
- Selecting Pages/Posts/Category as Content Type allows you to select a page/post (Existing posts/ pages)/ Category to display the title, featured image, and content of that selected post/page for the Services Section. *After selecting the content type user needs to select the following:
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options ( Pages, Post, and Category) which allow the user to select a page/post/ Category to display for the Services section
- Button label: This setting allows the user to set the button label for the Section
- Button Link: This setting sets the Link for the button.

Projects Section
In this section, you can customize the projects section.
- To configure the Projects section, you need to set the homepage layout to Business layout and go to Admin Panel > Appearance > Customize > FrontPage > Projects Section.
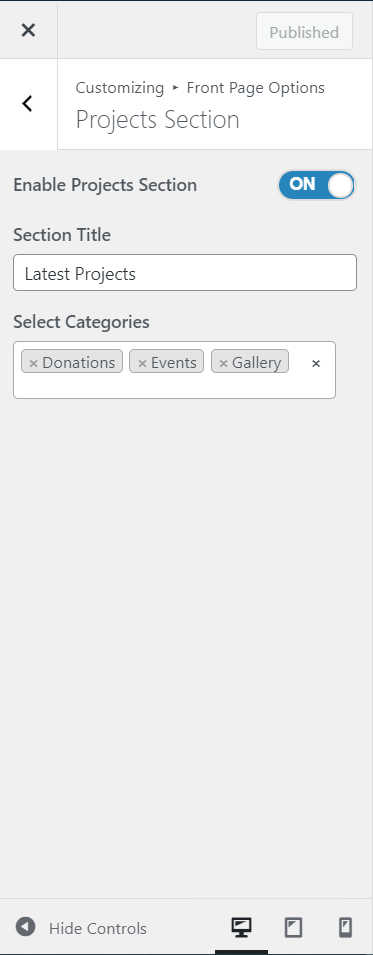
- In this section first, you need to enable the project section to display it on the homepage and disable it to hide on the homepage. After enabling the Projects section, you can see the following options:
- Section Title: This setting allows the user to set the subtitle for the section.
- Select category: This setting allows the user to choose a category and obtain the featured picture and content for the section.

Goal Section
In this section, you can customize the Goal Section.
- To configure the Goal Section, you need to go to Admin Panel > Appearance > Customize > Front Page Options > Goal Section.
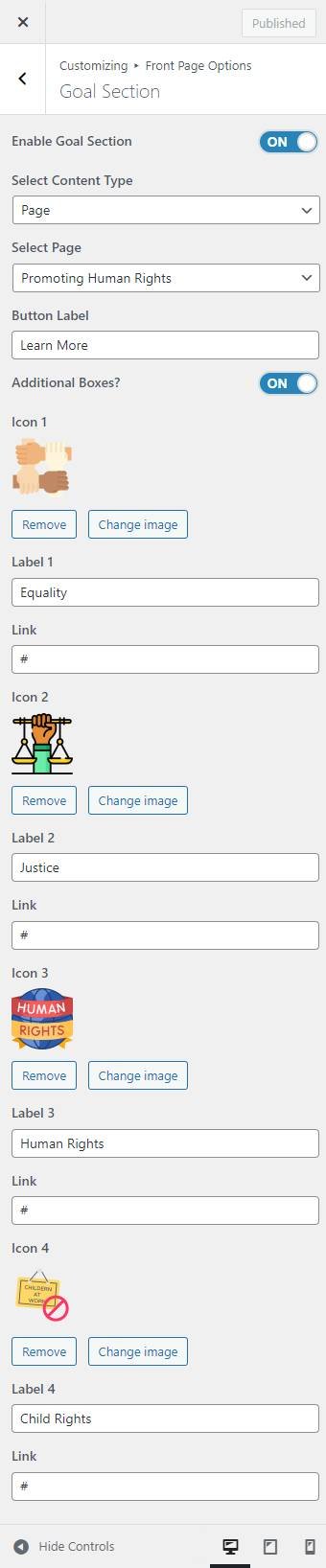
- In this section panel, you can enable the section to display the Goal Section on the homepage, Disable it to hide the section on the homepage. After enabling the Goal Section, you can see the following options:
-
- Select a content type: page or post for the Banner section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options ( Pages, Or Post) which allow the user to select a page/post to display Goal Section.
- Selecting Page/Post as Content Type allows you to select a page/post (Existing post/ page) to display the title, featured image, and content of that selected post/page as a Banner. *After selecting the desired content type as page/ post you can now set the following section for the Goal:
- Button Label: You can set the label for the button.
- Button Link: You can set the link for the button.
- Additional Boxes: This setting allows you to enable additional boxes on the Goal Section.
- Icon: This setting allows you to add icons on the additional goal boxes.
- Label: This setting allows you to add labels to the additional boxes.
- Link: This setting allows you to add links to the additional boxes.
- Select a content type: page or post for the Banner section.

Features Section
In this section, you can set/ customize the Features section.
- To configure the Features section, you need to navigate to Admin Panel > Appearance > Customize > Front Page Options > Features Section.
- In this section panel, you can enable/Disable the Features section to display/Hide the Features Section. After enabling the Features section, the user will see the following options:
- Section Title: This setting allows the user to set the title for the Features section.
- Center Image: This setting allows the user to set an image as a center image for the Features Section.
- Select a content type: page or post for the Features section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options ( Pages, Post, and Category) which allow the user to select a page/post to display on the Features section
- Selecting Pages/Posts/Category as Content Type allows you to select a page/post (Existing posts/ pages) or category to display the title, featured image, and content of that selected post/page for the Features Section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options ( Pages, Post, and Category) which allow the user to select a page/post to display on the Features section
- Button label: This setting allows the user to set the button label for the Section
- Button Link: This setting sets the Link for the button.

Case Study Section
In this section, you can customize the Case Study Section.
- In order to configure the Case Study Section, you need to navigate to Admin Panel > Appearance > Customize > Front Page Options > Case Study Section.
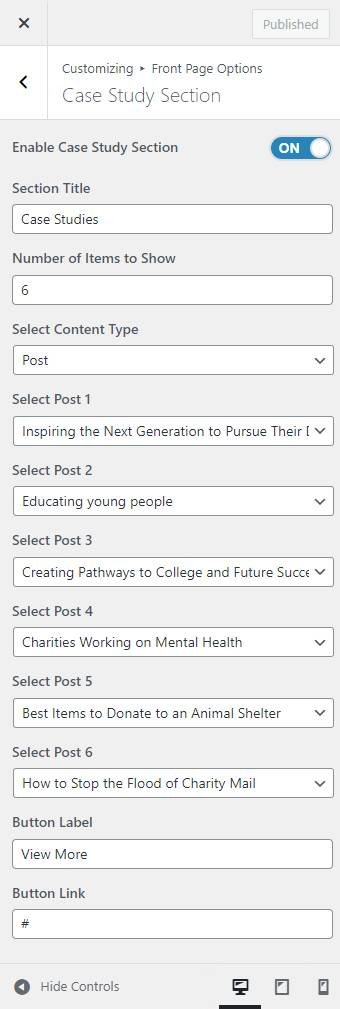
- In this section panel, you can enable the Case Study Section to display the posts on the homepage and can Disable the section to Hide the Case Study Section on the homepage. After enabling the Case Study Section, the user can set the following options:
- Section Title: This setting allows the user to set the Title for the case study section.
- Number of items to show: This setting will include the number of posts/ pages to display.
- Select a content type: page or post for the Case Study Section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options ( Pages, Post, and Category) which allow the user to select a page/post to display on the Case Study Section
- Selecting Pages/Posts/Category as Content Type allows you to select a page/post (Existing posts/ pages) or category to display the title, featured image, and content of that selected post/page for the Case Study Section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options ( Pages, Post, and Category) which allow the user to select a page/post to display on the Case Study Section
- Button label: This setting allows the user to set the button label for the Section.
- Button Link: This setting sets the Link for the button.

*Note: Click on Publish to save the changes.