How to Manage Front Page Options– Homepage Sortable
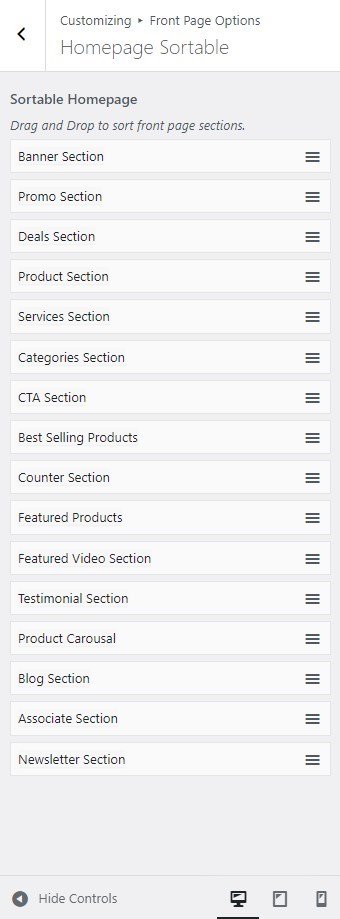
- To configure the Home Page Sortable section, you need to go to the Admin Panel > Appearance > Customize > Front Page Options > Home Page Sortable.
- In this home page layout panel, it will include:
-
- Homepage Sortable: In Homepage Sortable you will see section lists—in this Front Page Option you can change the order of all the sections. For e.g.: If you want the” Associate” section below the “Counter” section, you can drag the hamburger icon from the Associate section and drop it below the Counter Section.
-

Associate Section
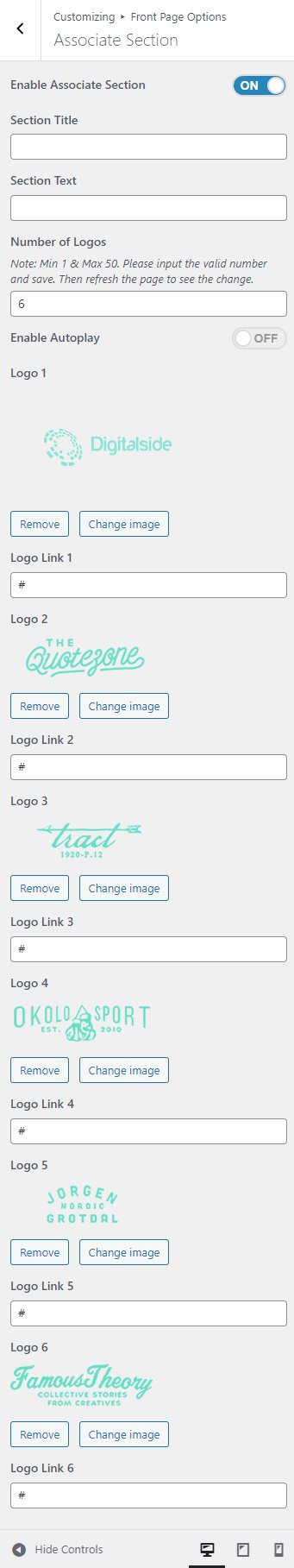
In this section, you can customize the Associate section.
- To configure the Associate section, you need to go to Admin Panel > Appearance > Customize > Front Page Options > Associate Section.
- In this section panel, you can enable the section to display the Associate section on the frontpage, and disable it to hide the section on the frontpage. After enabling the Associate section, you can see the following options:
-
- Section Title: This setting allows the user to set the title for the section.
- Section Text: This setting allows the user to set the subtitle for the section.
- Number of Logos: This setting allows the user to set the number of logos to display in the Associate section.
- Enable Autoplay: You can enable this option to enable autoplay for the slider.
- Logo: This setting allows the user to set the logo for the Associate Section.
- Logo Link: This setting allows you to set the link for the logo.
-

Banner Slider Section
You can set the banner pages/posts and set different other options for the banner Slider section.
- To configure the Banner Slider section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options > Banner Slider Section.
- In this section pane, you can Enable/Disable the Banner section to display Banner on the Frontpage otherwise disable to hide.
- Right after enabling the Banner Slider section, you can set the following settings:
-
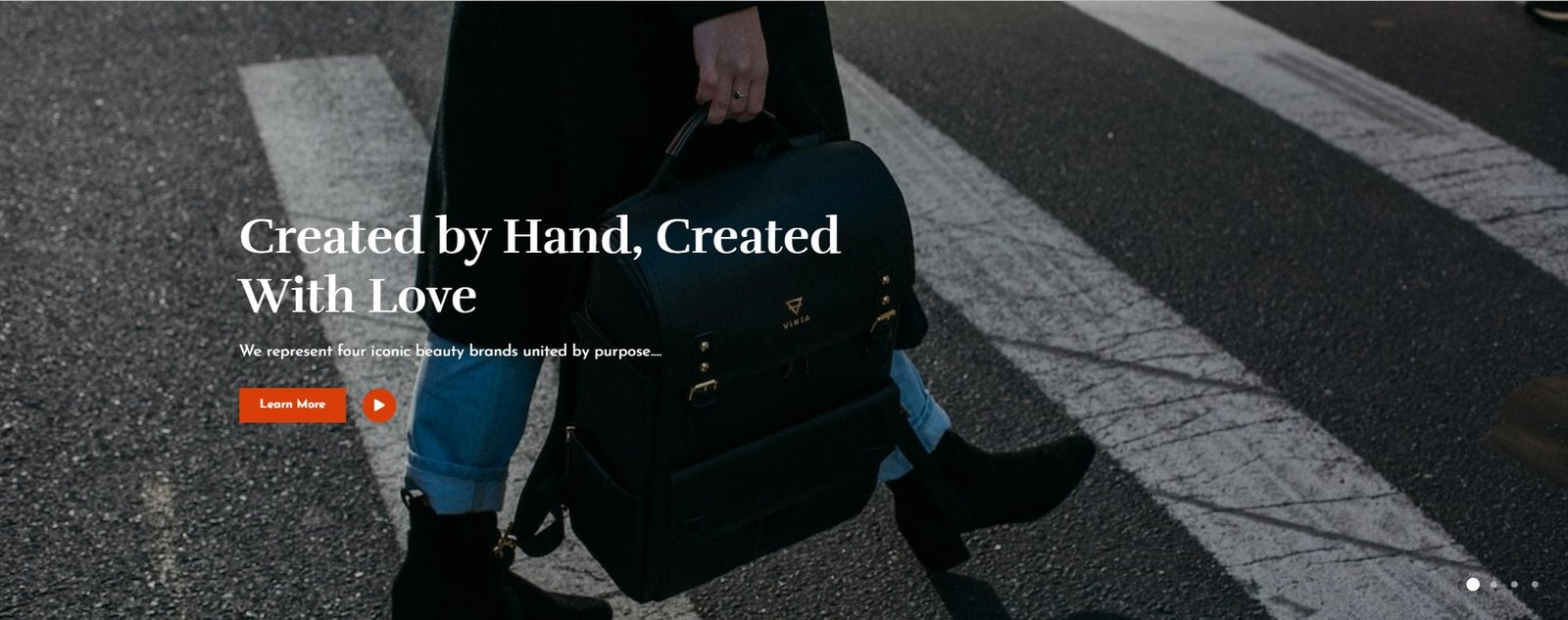
- Banner Style: This setting allows you to select between Three different styles for the banner. You can select the preferred banner style for your banner.
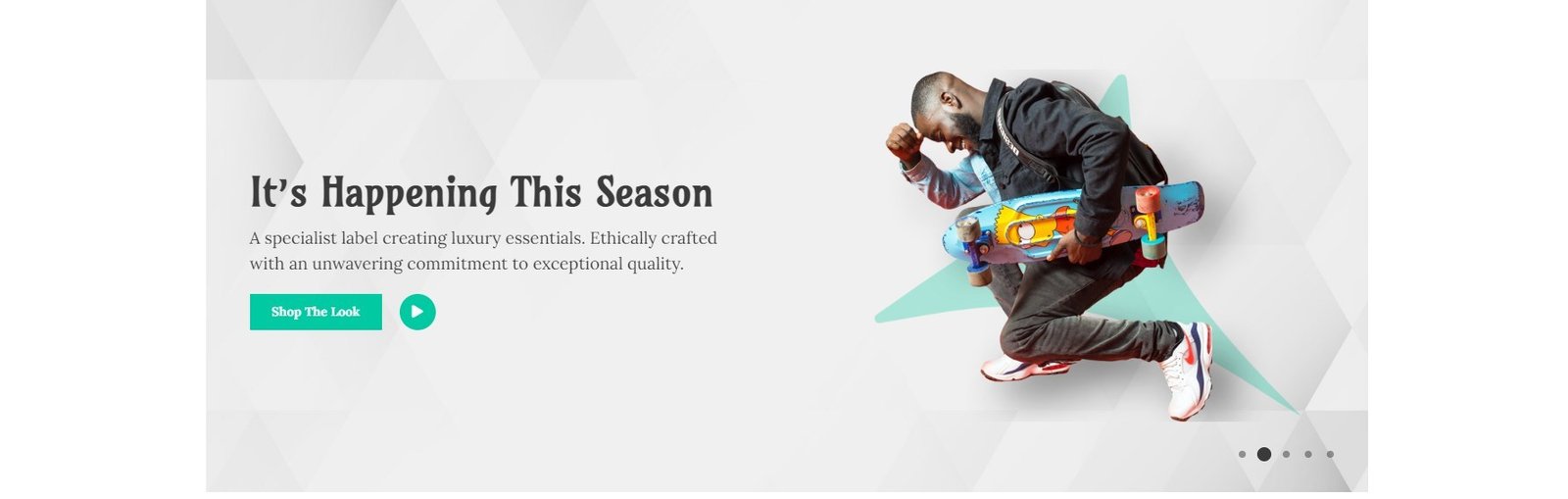
- Style 1: This Banner Style displays the half-page banner image and the title is left-aligned. When this style is selected, the banner would look like this:
- Banner Style: This setting allows you to select between Three different styles for the banner. You can select the preferred banner style for your banner.
-

-
-
-
- Style 2: This Banner style displays the banner image as a whole. When this style is selected, the banner would look like this:
-
-

-
-
-
- Style 3: This Banner style displays the banner image as a whole. When this style is selected, the banner would look like this:
- Background Image: This setting allows you to set the background image for the style 3 banner.
- Style 3: This Banner style displays the banner image as a whole. When this style is selected, the banner would look like this:
-
-

-
-
- Select a content type: page or post for the Banner section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, Or Post) which allow the user to select a page/post to display as a Banner.
- Number of Slides: You can set the number of slides to display in the banner section. *Note: Please input the valid number and save. Then refresh the page to see the change.
- Enable Slider Autoplay: You can enable this option to enable autoplay for the banner slider.
- Description Length (Word): This option allows you to set the excerpt length for the banner section.
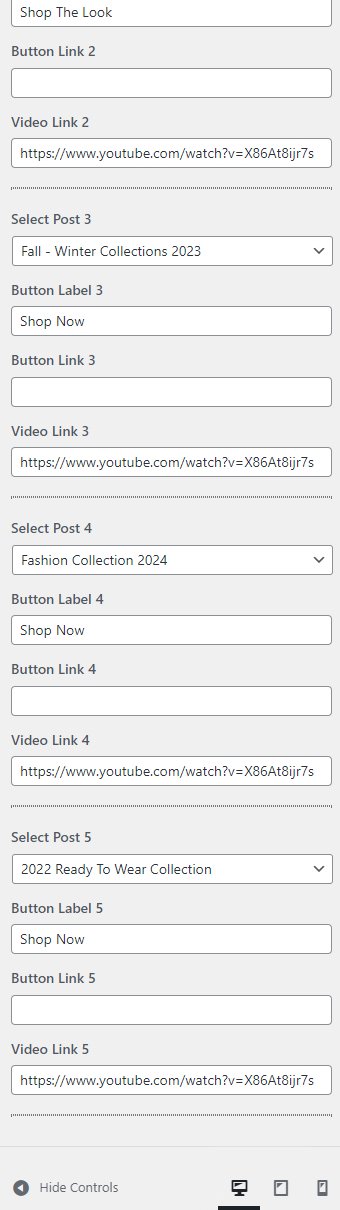
- Selecting Page/Post as Content Type allows you to select a page/post (Existing post/ page) to display the title, featured image, and content of that selected post/page as a Banner. *After selecting the desired content type as page/ post, you can now set the following section for the banner:
- Button Label: You can set the label for the button.
- Button Link: You can set the link for the button.
- Video Link: You can add a Video link in this section.
- Select a content type: page or post for the Banner section.
-


Best Selling Products
In this section, you can customize the Best Selling Products Section.
- To configure the Best Selling Product Section, you need to navigate to Admin Panel > Appearance > Customize > Front Page Options > Best Selling Products section.
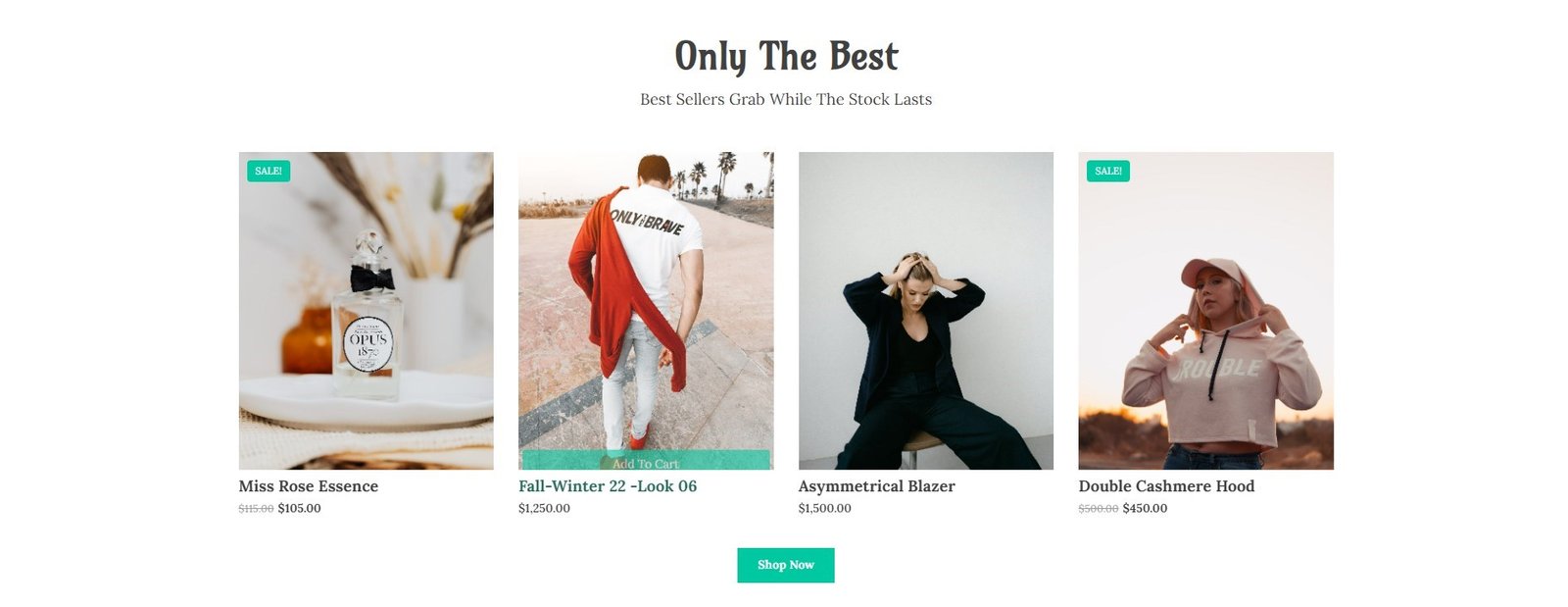
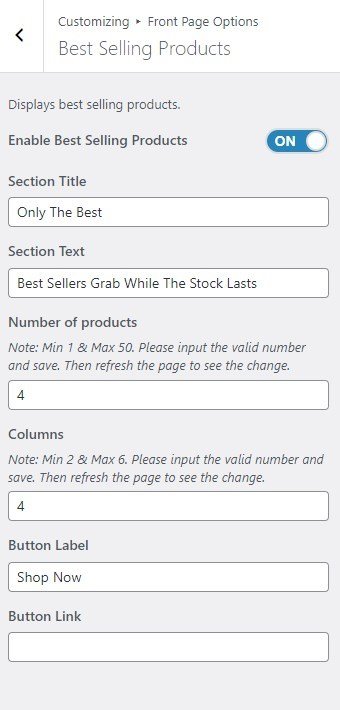
- In this section panel, you can enable the section to display the Best selling products in this section on the frontpage, and can disable the section to Hide the Best Selling Products Section on the frontpage. After enabling the Best Selling products section, the user can see the following options:
-
- Section Title: This setting allows the user to set the title for the section.
- Section Text: This setting allows the user to set the title for the section.
- Number of Products: This setting allows users to set the number of products to display in the section.
- Number of Columns: It allows the user to set the number of columns for posts in the best-selling products section.
- Button Label: This setting allows the user to set the button label for the Section.
- Button Link: This setting sets the Link for the button.
-
*Note: The Best Selling Products will be displayed based on the most number of sales automatically by the WooCommerce plugin.


Blog Section
In this section, you can customize the blog section.
- To configure the Blog section, you need to navigate to Admin Panel > Appearance > Customize > Front Page Options > Blog Section.
- In this section panel, you can enable the section to display the Blog section on the frontpage, and disable the section to Hide the Blog section on the frontpage. After enabling the Blog Section, the user will see the following options:
-
-
- Blog Style: This setting allows you to select between two different styles for the Blogs section. You can select the preferred banner style for your Blog Section.
- Style 1: This blog style will look like this:
- Blog Style: This setting allows you to select between two different styles for the Blogs section. You can select the preferred banner style for your Blog Section.
-

-
-
-
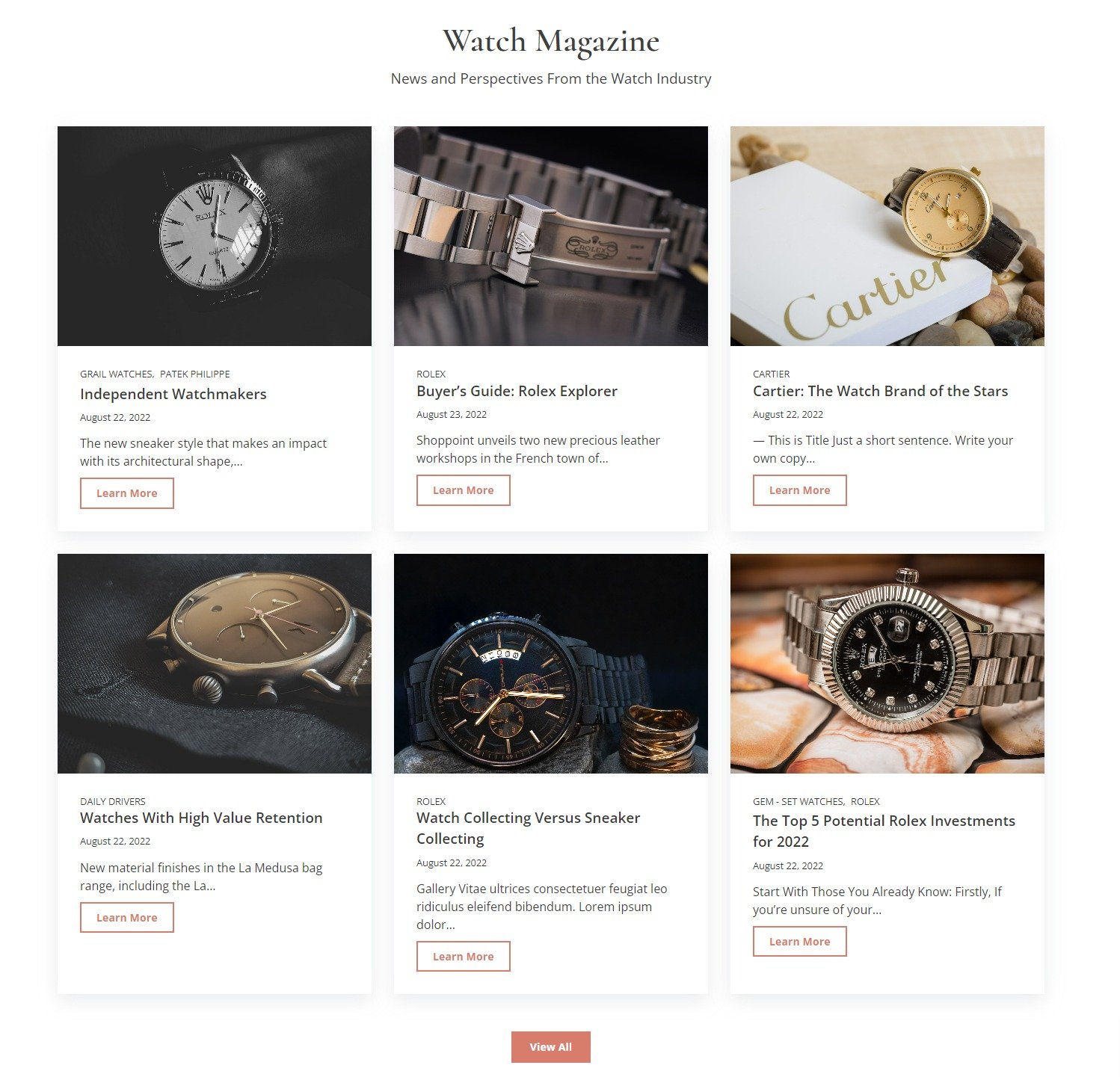
- Style 2: This blog style will look like this:
-
-

-
-
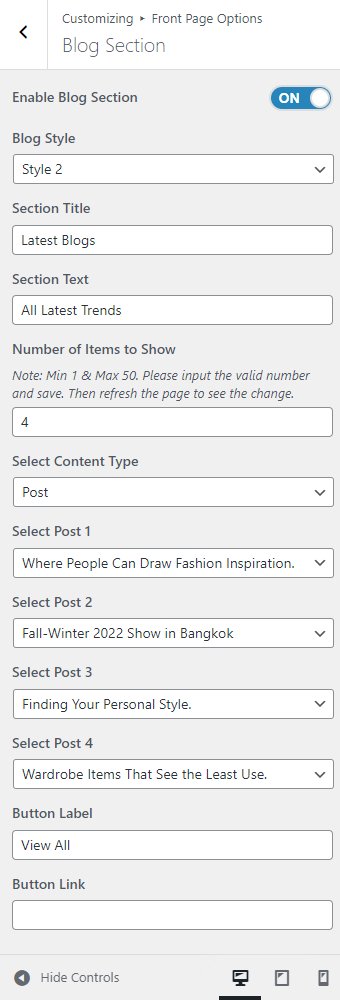
- Section Title: This setting allows the user to set the title for the section.
- Section Text: This setting allows the user to set the title for the section.
- Number of Items to show: This setting allows the user to set the number of posts to display.
- Select a content type: page or post for the Blog Section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Post or Category) which allow the user to select a page/post to display as a Blog Section.
- Selecting Post/Category as Content Type allows you to select a page/post (Existing post/ category) to display the title, featured image, and content of that selected post/page as a Banner. *After selecting the desired content type as post/category, you can now set the following section for the blog:
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Post or Category) which allow the user to select a page/post to display as a Blog Section.
- Button label: This setting allows the user to set the button label for the Section.
- Button Link: This setting sets the Link for the button.
-

Categories Section
In this section, you can customize the categories section.
- To configure the Categories section, you need to navigate to Admin Panel > Appearance > Customize > Front Page Options > Categories Section.
- In this section panel, you can enable the Categories Section to display the categories section on the frontpage and can disable the section to Hide the Categories section on the frontpage. After enabling the Categories Section, the user can set the following options:
-
- Categories Style: This setting allows you to select between three different styles for the Categories section. You can select the preferred style for your Categories Section.
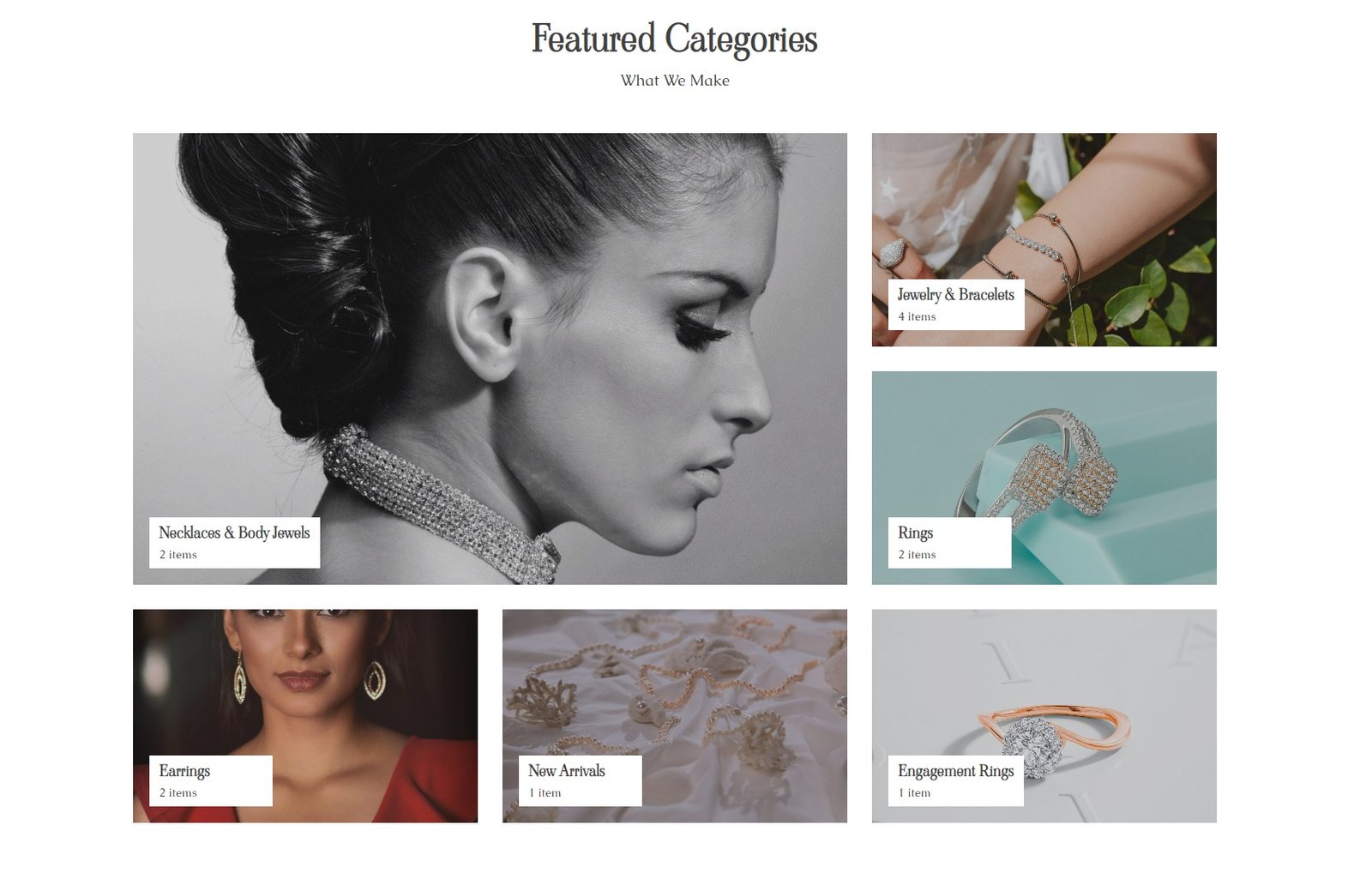
- Style 1: This style will display the categories section as follows:
- Categories Style: This setting allows you to select between three different styles for the Categories section. You can select the preferred style for your Categories Section.
-

-
-
-
- Style 2: This style will display categories section as following layout:
-
-

-
-
-
- Style 3: This style will display categories section as a carousel :
-
-

-
-
- Column Layout: In this section, you can set the number of columns for the categories section.
- Section Title: This setting allows the user to set the Title for the categories section.
- Section Text: This setting allows the user to set the Text for the categories section.
- Select Taxonomies: This option allows the user to select the desired taxonomies to display in the categories section.
- Number of items to show: This setting will include the number of posts/ pages to display.
- Select Category: You can select existing Categories to display the posts of the category for the Category Section.
- Category Image: This setting allows the user to set the image for the individual categories section.
-

Counter Section
In this section, you can set the counters.
- To configure the Counters section, you need to navigate to Admin Panel > Appearance > Customize > Front Page Options > Counter Section.
- You can enable the counter section to display the counter section on the front page and disable the counter section to hide.
- After enabling the counters section, the user will see the options to set:
-
- Counter Style: This setting allows the user the option to select between two different counter styles.
- Style 1: This counter style will display the counter icon above the counter labels.
- Counter Style: This setting allows the user the option to select between two different counter styles.
-

-
-
-
- Style 2: This counter style will display the counter icon will be displayed on the same line.
-
-

-
-
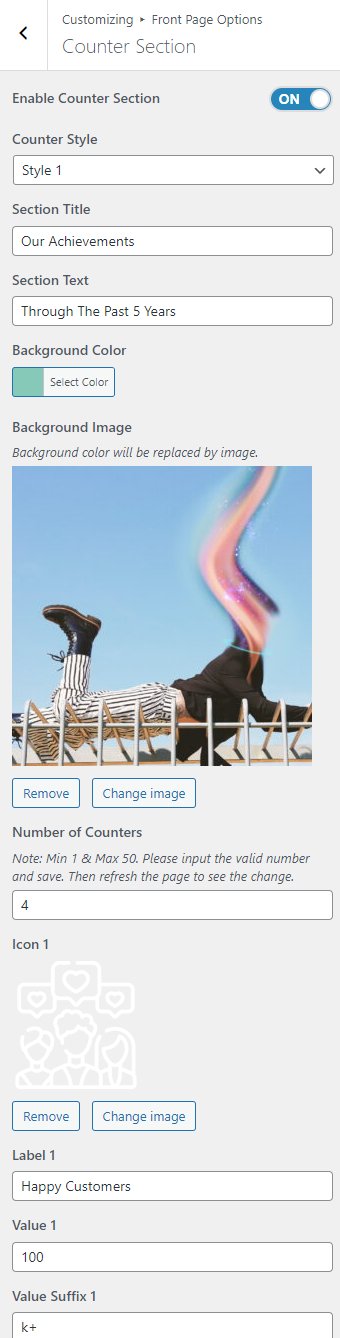
- Section Title: This setting allows the user to set the Title for the Counter section.
- Section Text: This setting allows the user to set the Text for the Counter section.
- Background Color: This setting allows the user to set the Background Color for the Counter section. *Note: The background color will only be set when the background image is not set.
- Background Image: This setting allows the user to set the background image for the Counter section.
- Number of Counters: This setting allows the user to set the number of Counters to show for the section.
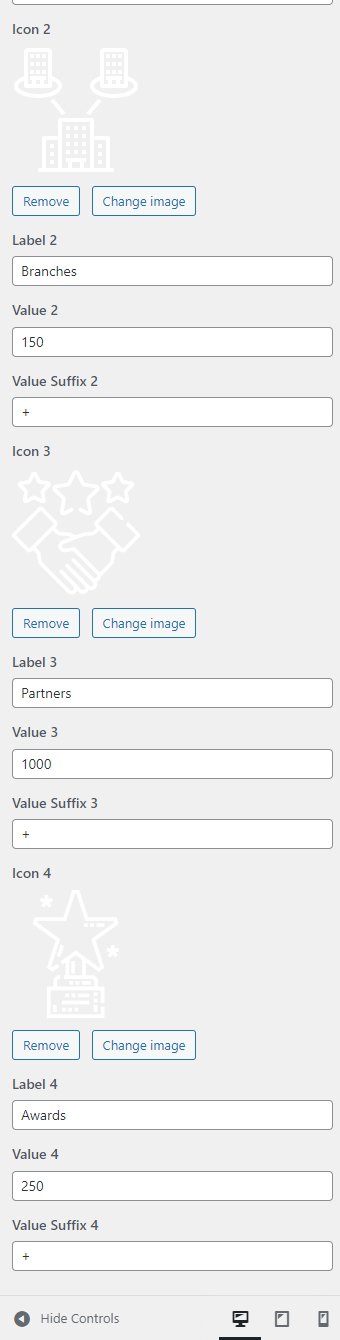
- Icon: This setting allows the user to set the Icon for the counter.
- Label: This setting sets the Label for the section
- Value: This setting allows the user to set a value for the counter.
- Value Suffix: This setting allows the user to set the value Suffix for the counter.
-


CTA Section
In this section, you can set/ customize the CTA section.
- To configure the CTA section, you need to go to Admin Panel > Appearance > Customize > Front Page Options > CTA Section.
- In this section panel, you can enable/Disable the CTA section to display/Hide the CTA Section. After enabling the CTA section, the user will see the following options:
-
- CTA Style: This setting allows the user the option to select between two different CTA styles.
- Style 1: This CTA style will look like the following:
- CTA Style: This setting allows the user the option to select between two different CTA styles.
-

-
-
-
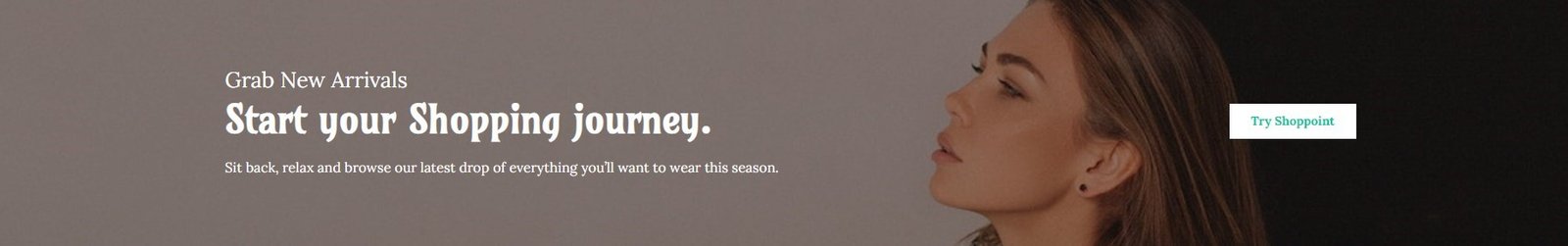
- Style 2: This CTA style will look like following:
-
-

-
-
- Section Subtitle: This setting allows the user to set the title for the CTA section.
- Section Title: This setting allows the user to set the title for the CTA section.
- Content: This setting will include the setting to set the content for the CTA section.
- Background Color: This setting allows you to add a background color for the CTA Section.
- Background Image: This setting allows you to add a background Image for the CTA Section.
- Background Image: This setting is used to insert an image in the center of the CTA section.
- Button label: This setting allows the user to set the button label for the Section
- Button Link: This setting sets the Link for the button.
-

Deals Section
In this section, you can set/ customize the Deals section.
- To configure the Deals section, you need to go to Admin Panel > Appearance > Customize > Front Page Options > Deals Section.
- In this section panel, you can Enable/Disable the Deals Section to Display/Fide the Deals Section. After enabling the Deals Section, the user can see the following options:
-
- Select Deal Type: This setting allows the user the option to select between Product Deal and Normal Deal.
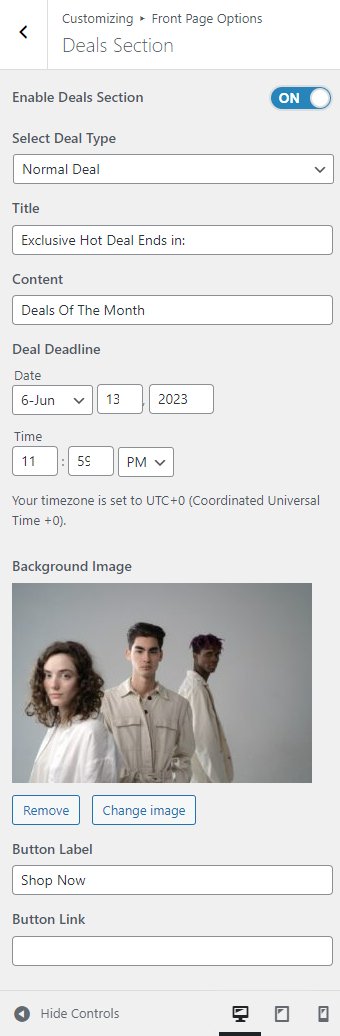
- Normal Deal: After selecting this deal type you can set the following settings:
- Title: This setting allows the user to set the title for the Deals Section.
- Content: This setting allows the user to set the detailed content of the Deals.
- Deal Deadline-
- Date and Time: In this section, the user can set the date and time for the deadline of the deal.
- Background Image: This setting allows the user to set the Background Image for the Deals section.
- Button label: This setting allows the user to set the button label for the Section.
- Button Link: This setting sets the Link for the button.
- Normal Deal: After selecting this deal type you can set the following settings:
- Select Deal Type: This setting allows the user the option to select between Product Deal and Normal Deal.
-
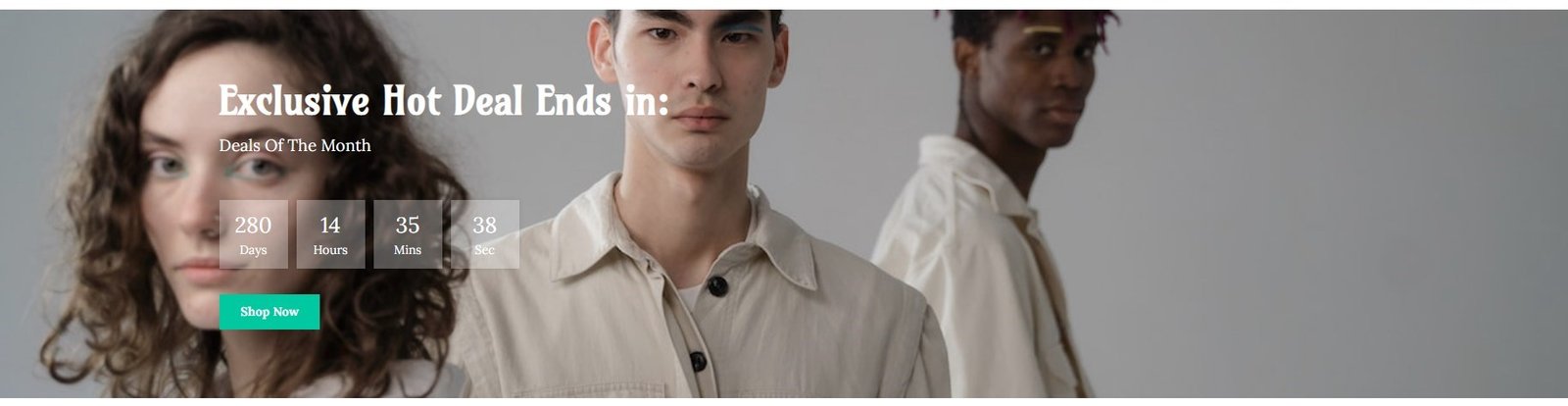
*When you select the deal type as “Normal deal” the deal section will be displayed like the following:

-
-
-
- Product deal: After selecting this deal type you can set the following settings:
- Display Style: This setting allows the user the option to select between two different display styles. *Note: To display the countdown in the “Product” deal you need the set the schedule through the product backend page.
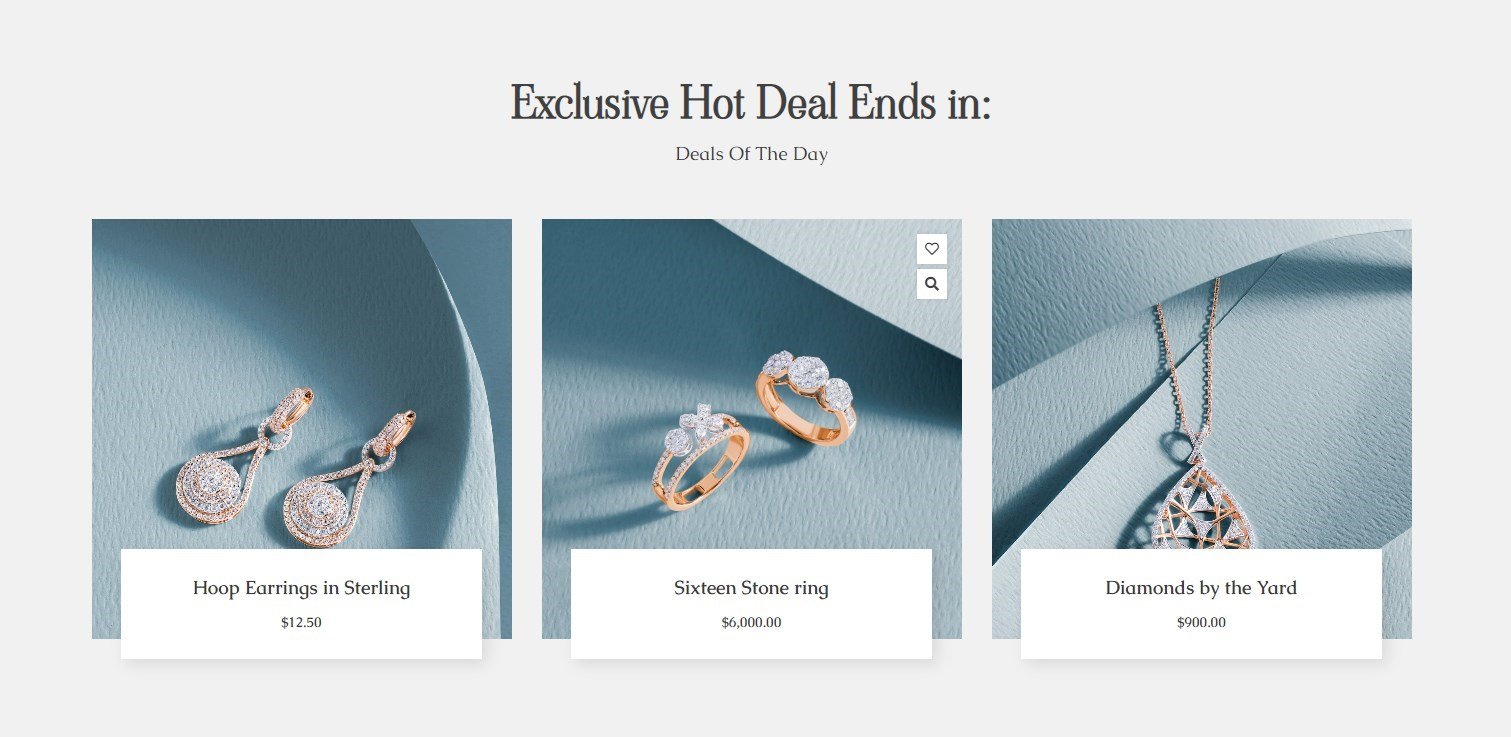
- Style 1: When this style is selected the deals’ products would look like the following:
- Display Style: This setting allows the user the option to select between two different display styles. *Note: To display the countdown in the “Product” deal you need the set the schedule through the product backend page.
- Product deal: After selecting this deal type you can set the following settings:
-
-

-
-
-
-
-
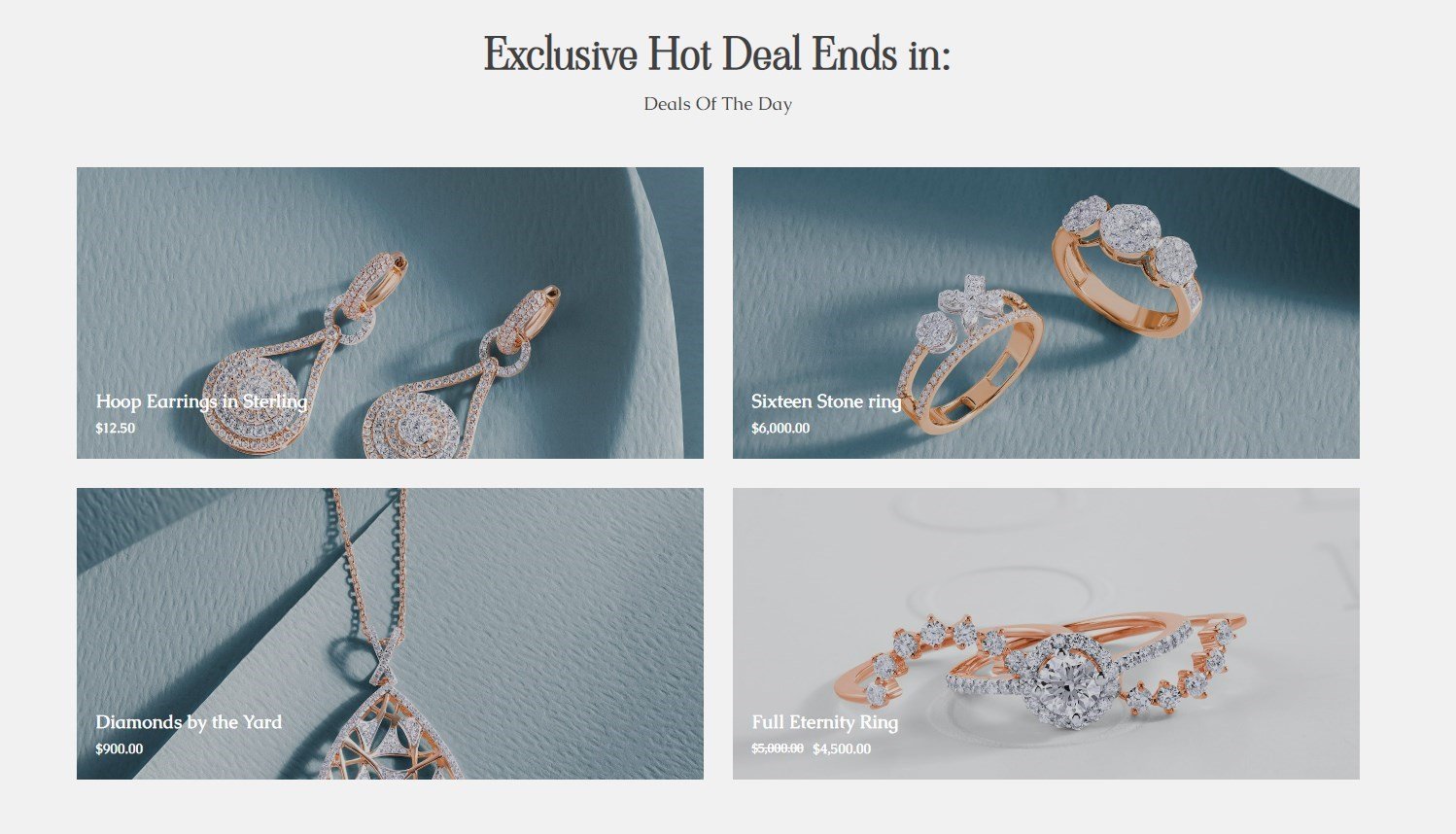
- Style 2: When this style is selected the deals’ products would look like the following:
-
-
-
-

-
-
-
-
- Title: This setting allows the user to set the title for the Deals Section.
- Content: This setting allows the user to set the detailed content of the Deals.
- Number of Products: This setting allows the user to set the number of products to display in the Deals Section.
- Select Product: This setting allows the user to select the product to display in the product section.
-
-
-

Featured Products
In this section, you can set/Customize the Featured Products Section.
- To configure the Featured Products Section, you need to go to Admin Panel > Appearance > Customize > Front Page Options > Featured Products Section.
- In this section panel, you can Enable/Disable the Featured Products Section to Display/Fide the Featured Products Section. After enabling the Featured Products Section, the user can see the following options:
-
- Select Style: This setting allows you to set the style between two styles.
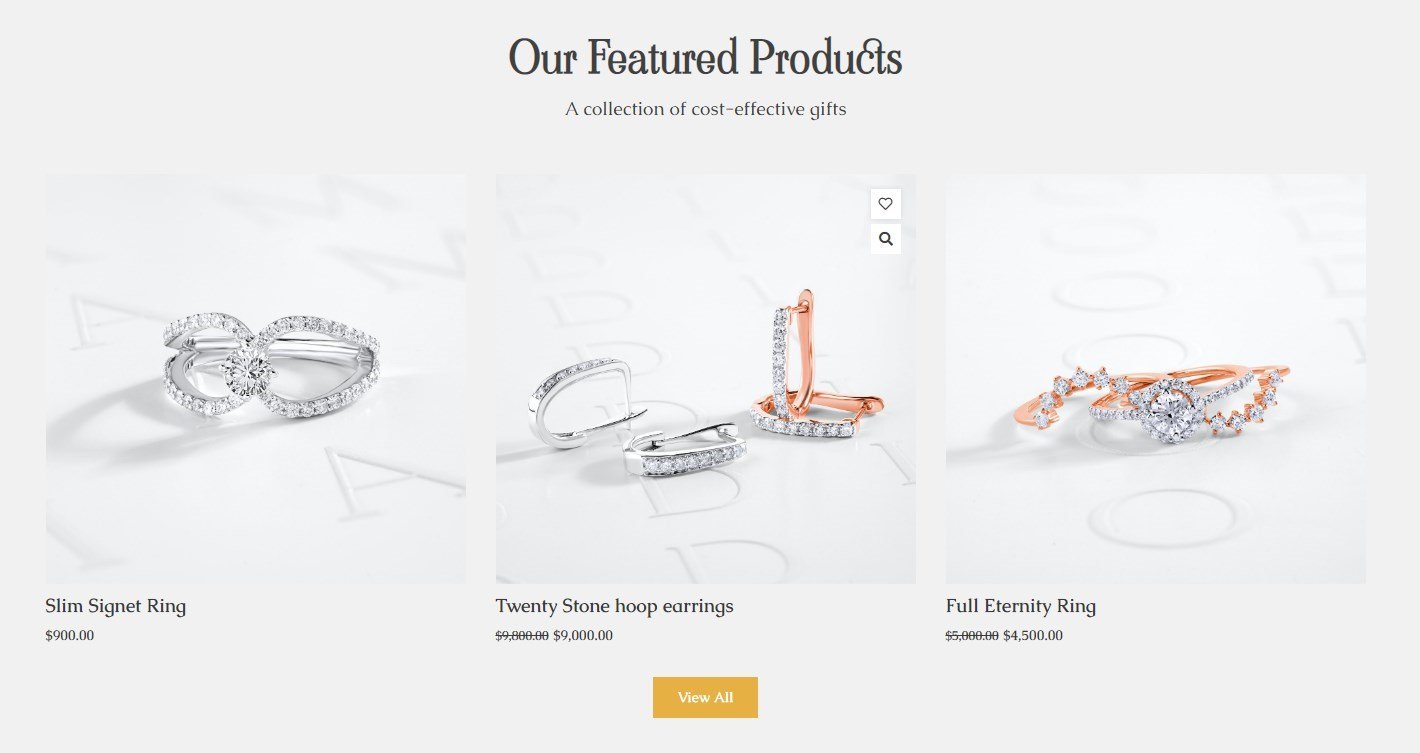
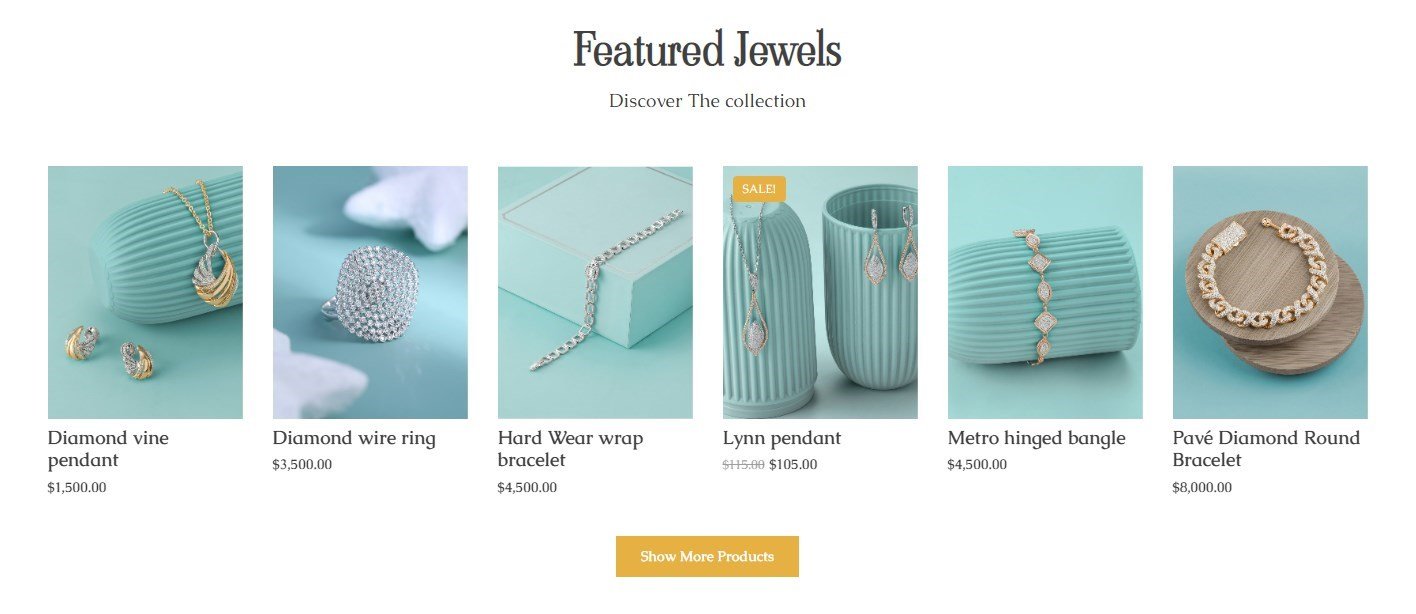
- Style 1: When this style is selected the featured products would look like the following:
- Select Style: This setting allows you to set the style between two styles.
-

-
-
-
- Style 2: When this style is selected the featured products would look like the following:
-
-

-
-
- Section Title: This setting allows the user to set the title for the Featured Products Section.
- Section Text: This setting allows the user to set the Section Text content of the Featured Products Section.
- Set the Number of Products: This setting allows the user to set the number of Products to display in the section.
- Column Layout: This setting allows you to set the column for the Featured Products Section.
- Select a content type: page or post for the Featured Products section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options ( Product, product category, Featured Product, Or Recent Product) which allow the user to select a page/post to display as a Featured Products.
- Selecting Product / Product category / Featured Product / Recent Product as Content Type allows you to select a page/post (Product / Product Category / Featured Product / Recent Product) to display the title, featured image, and content of that selected post/page as a Featured Products.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options ( Product, product category, Featured Product, Or Recent Product) which allow the user to select a page/post to display as a Featured Products.
-
*Note: to set a product as a featured product you can: a) Click on the star on the product list from the backend, Or b) You need to select the product then, from the publish option, edit the Catalog visibility, and check the box for featured products to make the selected product a featured product:
-
-
- Button label: This setting allows the user to set the button label for the Section.
- Button Link: This setting sets the Link for the button.
-

Featured Video Section
In this section, you can set/ customize the Featured Video section.
- To configure the Featured Video section, you need to go to Admin Panel > Appearance > Customize > Front Page Options > Featured Video Section.
- In this section panel, you can Enable/Disable the Featured Video section to display/Hide the Featured Video Section. After enabling the Featured Video section, the user will see the following options:
-
- Section Subtitle: This setting allows the user to set the subtitle for the Featured Video Section.
- Section Title: This setting allows the user to set the title for the Featured Video section.
- Background Image: This setting allows the user to set the background image for the Featured Section.
- Video Link: This setting allows the user to set the link for the video for the Featured Video section.
- Button label: This setting allows the user to set the button label for the Section.
- Button Link: This setting sets the Link for the button.
-


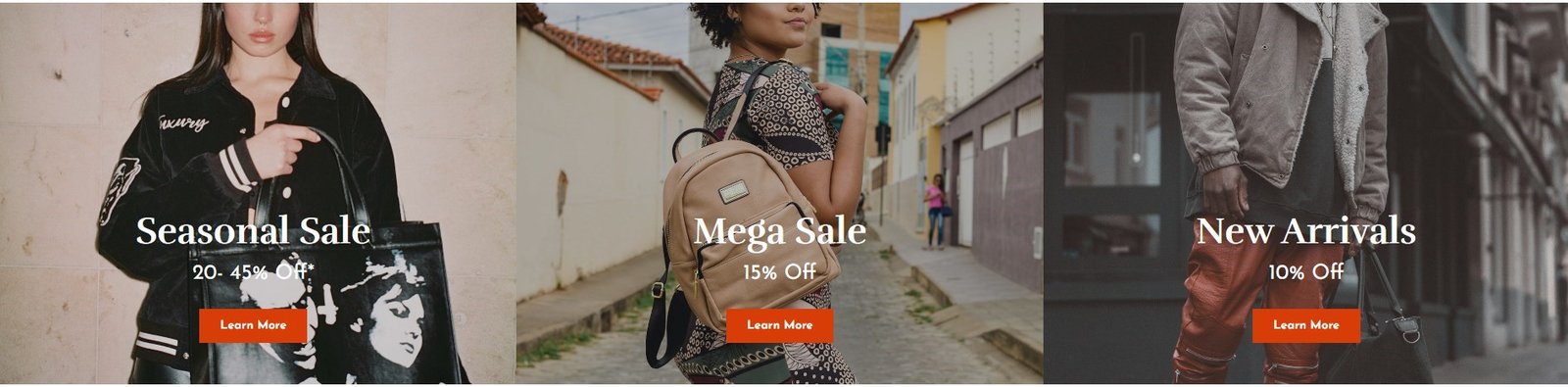
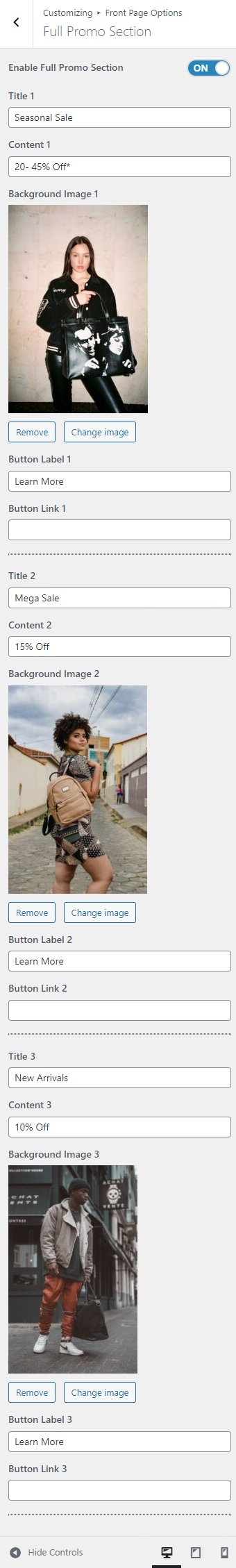
Full Promo Section
In this section, the user can set / Customize the Full Promo Section.
- To configure the Full Promo Section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options > Full Promo Section.
- In this section panel, you can Enable/Disable the Full Promo Section to display the section on the Frontpage otherwise disable it to hide.
- Right after enabling the Full Promo Section, you can set the following settings:
-
-
- Title: In this section, you can add a title for the promo section.
- Content: In this section, you can set content for the promo section.
- Background Image: This setting allows you to add a background image for the section.
- Button label: This setting allows the user to set the button label for the Section.
- Button Link: This setting sets the Link for the button.
-


Instagram Section
In this section, you can customize the Instagram section.
*Note you need to install the Smash Balloon Social Photo Feed plugin.
- To configure the Instagram section, you need to go to Admin Panel > Appearance > Customize > Front Page Options > Instagram Section.
- In this section panel, you can enable the section to display the Instagram Feed Section on the frontpage, Disable it to Hide the Section on the frontpage. After enabling the Instagram Section, section, you can see the following options:
-
- Display Style: This setting allows the user to select the display style: Display as Feed / CTA for the Instagram feed section.
- Display as CTA: This section will be displayed like this:
- Title: In this setting, you can add a title for the CTA Instagram Section.
- Content: In this section, you can add content for the CTA Instagram Section.
- Background Image: You can add a background Image for the CTA Instagram Section.
- Button label: This setting allows the user to set the button label for the Section.
- Button Link: This setting sets the Link for the button.
- Display as CTA: This section will be displayed like this:
- Display Style: This setting allows the user to select the display style: Display as Feed / CTA for the Instagram feed section.
-

-
-
-
- Display as Feed:
- Shortcode: Here you can add the shortcode you get for your Instagram feed from the Smash Balloon Instagram Feed, to display your Instagram feed on your website. * This section will display the feed of Instagram like:
- Display as Feed:
-
-


Newsletter Section
In this section, you can customize the Newsletter section.
- To configure the Newsletter section, you need to go to Admin Panel > Appearance > Customize > Front Page Options > Newsletter Section.
- In this section panel, you can enable the section to display the Newsletter section on the frontpage, Disable the section to Hide the Newsletter section on the frontpage. After enabling the Newsletter Section, the user will see the following options:
-
- Section Title: This section allows the user to set the section title for the Newsletter section.
- Content: This section allows the user to set the content for the Newsletter section.
- Background Color: This section allows the users to set the color for the background of the newsletter section.
- Background Image: This section allows the user to set the background image for the section.
-


Product Section
In this section, the user can set the Product section.
*Note: You need to install and activate WooCommerce To customize this setting.
- To configure the Product section, you need to go to Admin Panel > Appearance > Customize > Front Page Options > Product Section.
- You can enable the counter section to display the Product section on the front page and disable the product section to hide.
- After enabling the Product section, the user will see the options to set:
-
- Section Title: This setting allows the user to set the section title for the Product section.
- Section Text: This setting allows the user to set the section text for the Product section.
- Number of Products: The setting sets the number of products the user wants to display on the front page for the Product section. *Note: Please input the valid number from 1 to 6 and save it. Then refresh the page to see the change.
- Columns: This setting allows the users to set the number of columns to display the products section.
-

-
-
- Select a content type: page or post for the Product section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Product, Product Category, Featured Product, and Recent Product) which allow the user to select a page/post to display for the Product section
-
- Selecting Product, Product Category, Featured Product, and Recent Product as Content Type allows the user to select a Product, Product Category, Featured Product, and Recent Product to display the title, featured image, and content of that selected for the Section.
-
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Product, Product Category, Featured Product, and Recent Product) which allow the user to select a page/post to display for the Product section
- Select a content type: page or post for the Product section.
-
*Note: to set a product as a featured product you can: a) Click on the star on the product list from the backend, Or b)You need to select the product then, from the publish option, edit the Catalog visibility, and check the box for featured products to make the selected product a featured product:
-
-
- Button Link: This setting sets the Link for the button.
- Button Label: This is the label for the button for the products section.
-


Product Carousel
In this section, the user can set the Product Carousel Section.
*Note: You need to install and activate the WooCommerce to customize this setting.
- To configure the Product Carousel Section, you need to go to Admin Panel > Appearance > Customize > Front Page Options > Product Carousel Section.
- You can enable the counter section to display the Product section on the front page and disable the product section to hide.
- After enabling the Product Carousel Section, the user will see the options to set:
-
- Style: This setting allows the user the option to select between two different display styles.
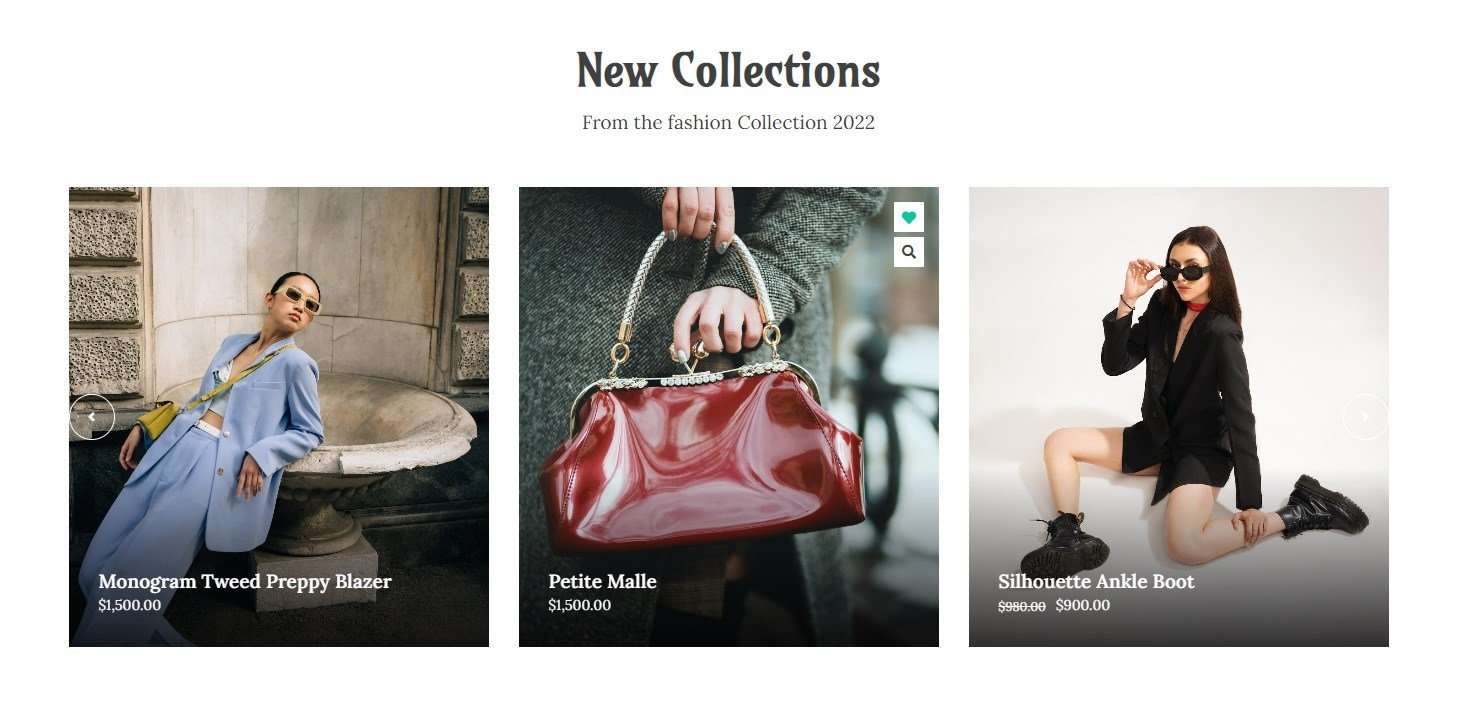
- Style 1: This deals section product carousel Style displays three product images on a page. When this style is selected the banner would look like the following:
- Style: This setting allows the user the option to select between two different display styles.
-

-
-
-
- Style 2: This deals section product carousel Style displays two product images besides the title and content on a page. When this style is selected the banner would look like the following:
-
-

-
-
- Section Title: This setting allows the user to set the Section Title for the product Carousel Section.
- Section Text: This setting allows the user to set the Section Text for the Product Carousel Section.
- Enable Autoplay: You can enable this option to enable autoplay for the slider.
- Number of Products: The setting sets the number of products the user wants to display on the front page for the Product Carousel section. *Note Please input the valid number and save it. Then refresh the page to see the change.
- Select a content type: page or post for the Product Carousel section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Product, Product Category, Featured Product, and Recent Product) which allow the user to select a page/post to display for the Product Carousel section
- Selecting Product, Product Category, Featured Product, and Recent Product as Content Type allows the user to select a Product, Product Category, Featured Product, and Recent Product to display the title, featured image, and content of that selected for the Section. *Note: to set a product as a featured product you can: a) Click on the star on the product list from the backend, Or b) You need to select the product then, from the publish option, edit the Catalog visibility, and check the box for featured products to make the selected product a featured product:
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Product, Product Category, Featured Product, and Recent Product) which allow the user to select a page/post to display for the Product Carousel section
-

Promo Section
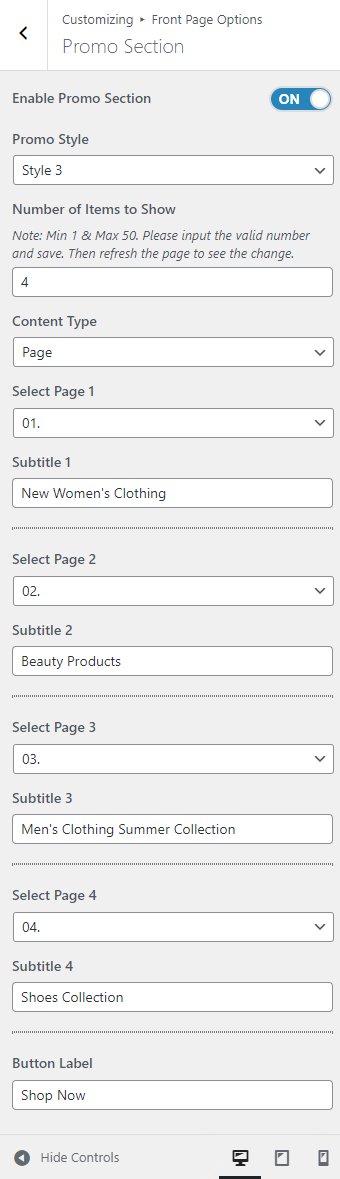
In this section, the user can set / Customize the Promo Section.
- To configure the Promo Section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options > Promo Section.
- In this section panel, you can Enable/Disable the Promo Section to display the section on the Frontpage otherwise disable it to hide.
- Right after enabling the Promo Section, you can set the following settings:
-
- Promo Style: This setting allows you to select between two different styles for the promo.
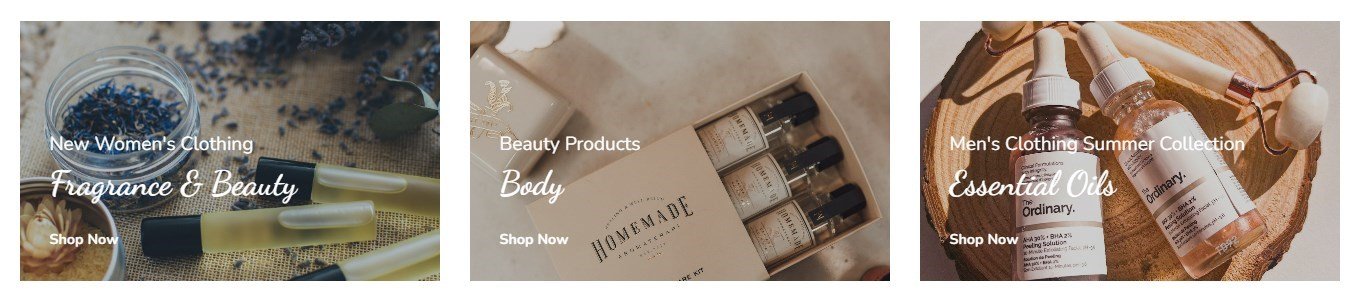
- Style 1: The promo Style 1 will be displayed the promo section as follows:
- Column Option: You can set the column option for the section according to your taste.
- Style 1: The promo Style 1 will be displayed the promo section as follows:
- Promo Style: This setting allows you to select between two different styles for the promo.
-

Column 3:

-
-
-
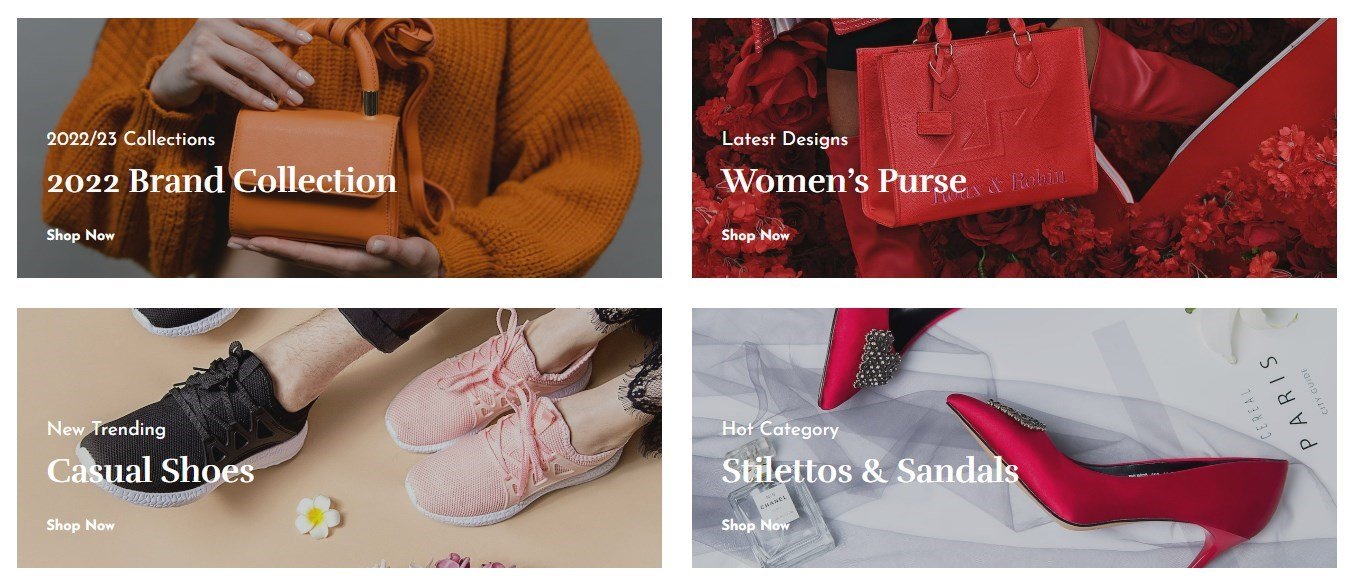
- Style 2: The promo Style 2 will be display the promo section as follows:
-
-

-
-
-
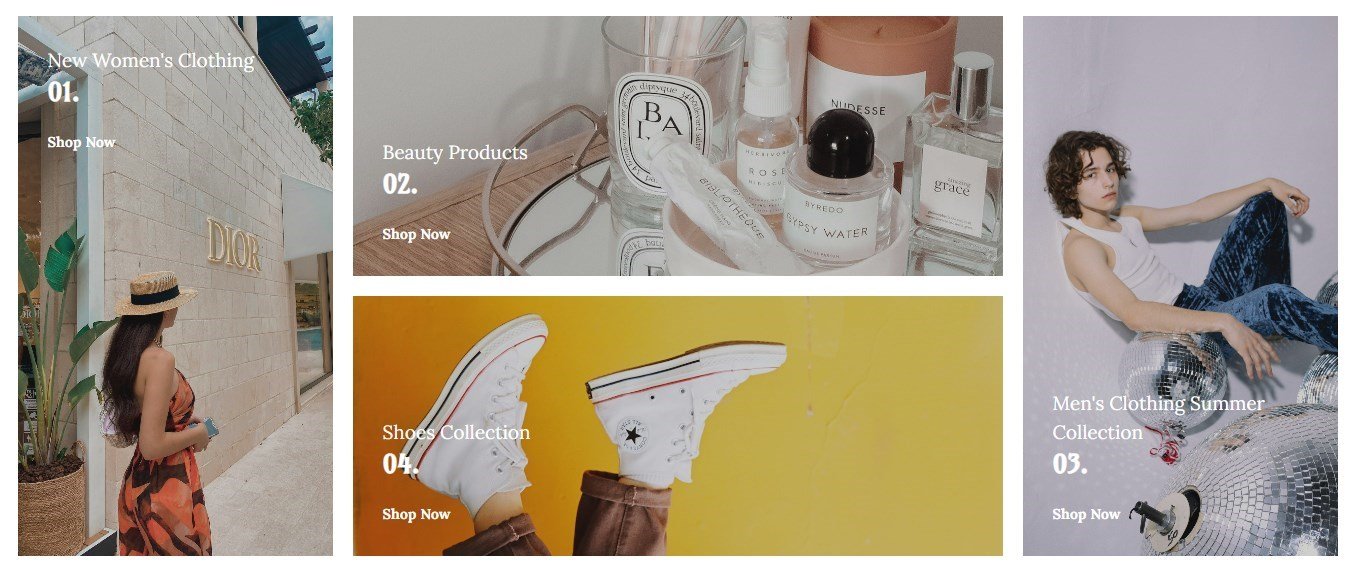
- Style 3: SThe promo Style 3 will be display the promo section as follows:
-
-

-
-
- Number of Items to show: You can set the number of items to display in the Promo section. *Note: Min 1 & Max 12. Please input the valid number and save it. Then refresh the page to see the change.
- Select a content type: Page, Post, Categories, or Product for the Promo Section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options ( Page, Post, Categories, or Product) which allow the user to select a page/post to display as a Promo.
- Selecting Page/Post / Categories/ Product as Content Type allows you to select a Page / Post / Categories/ Product (Existing post/ page/ category / Product) to display the title, featured image, and content of that selected post/page for the Promo Section..*After selecting the desired content type as page/ post you can now set the following section for the promo:
- Subtitle: This setting allows the user to set the subtitle for the post/page/category/ product in the section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options ( Page, Post, Categories, or Product) which allow the user to select a page/post to display as a Promo.
- Button Label: You can set the label for the button.
-

Services Section
In this section, you can set/ customize the Services section.
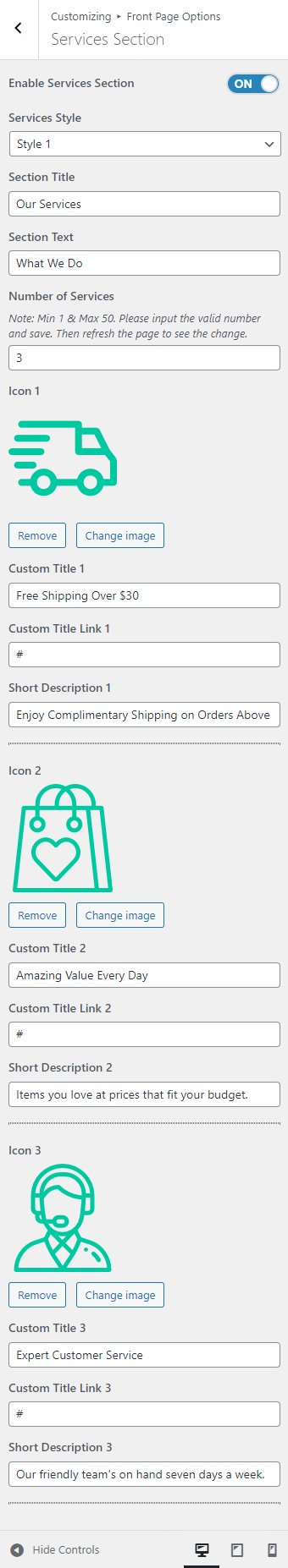
- To configure the Service section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options > Services Section.
- In this section panel, you can enable/disable the Services section to display/hide the Services Section. After enabling the Service section, the user will see the following options:
-
- Service Style: This setting allows you to select between two different styles for the Service.
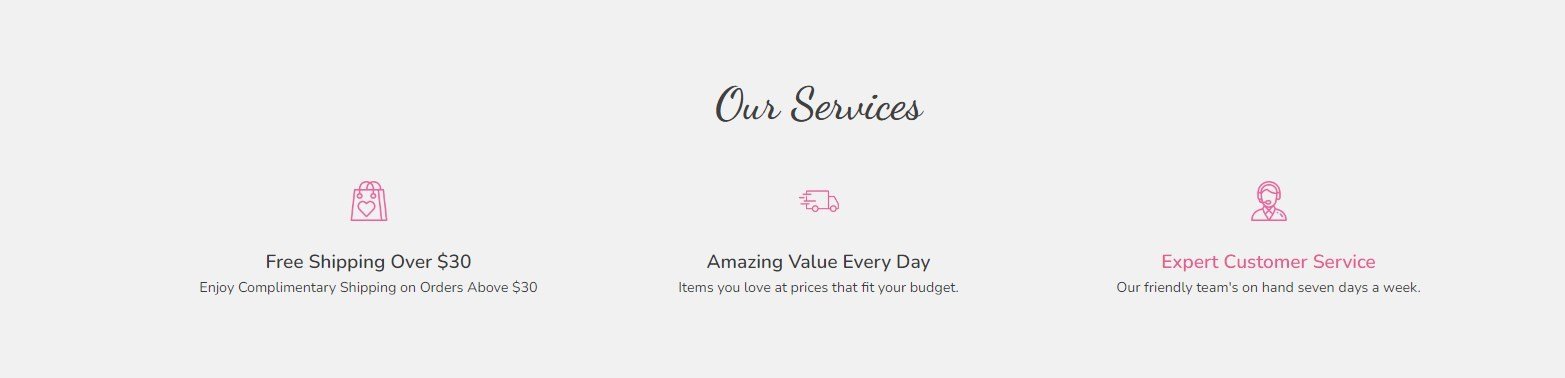
- Style 1: The promo Style 1 will be displayed the promo section as follows:
- Service Style: This setting allows you to select between two different styles for the Service.
-

-
-
-
- Style 2: The promo Style 2 will be display the promo section as follows:
-
-

-
-
- Section Title: This setting allows the user to set the title for the Service section.
- Section Text: This setting allows the user to set the Section text for the Service section.
- Number of Services: This setting will include the number of posts/ pages to display.
- Icon: You can add icon for the Service Section.
- Custom Title: In this section, you can add the custom title for the Service Section.
- Custom Title Link: In this setting you can add link for the Service.
- Short Description: You can custom add description for the Service.
-

Testimonial Section
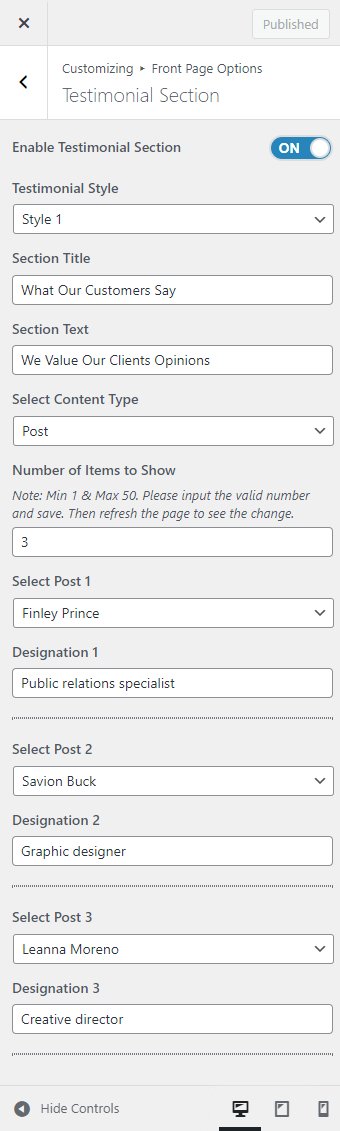
In this section, you can set/ customize the Testimonial section.
- To configure the Testimonial Section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options > Testimonial Section.
- In this section panel, you can enable/Disable the Testimonial section to display/Hide the Testimonial Section. After enabling the Testimonial Section, the user will see the following options:
-
- Testimonial Style: Here this setting allows the user to select between two different styles for the Testimonial Section.
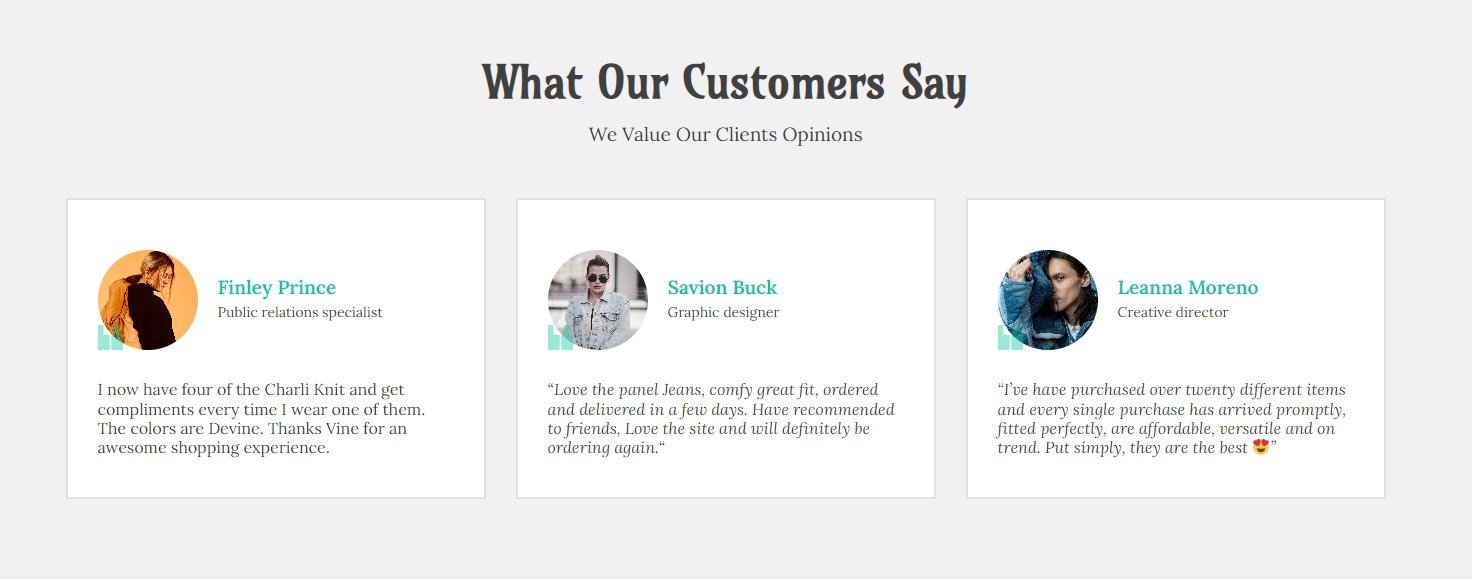
- Style 1: The testimonial section in this style will be displayed as below:
- Testimonial Style: Here this setting allows the user to select between two different styles for the Testimonial Section.
-

-
-
-
- Style 2: The testimonial section in this style will be displayed as below:
-
-

- Section Title: This setting allows the user to set the title for the Testimonial Section.
- Section Text: This setting allows the user to set the section Text for the Testimonial Section.
- Number of items to show: This setting will include the number of posts/ pages to display. Note: Min 1 & Max 12. Please input the valid number and save it. Then refresh the page to see the change.
- Select a content type: page or post for the Testimonial section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options ( Pages, and Post) which allow the user to select a page/post to display in the Testimonial section
- Selecting Pages/Posts as Content Type allows you to select a page/post (Existing posts/ pages) to display the title, featured image, and content of that selected post/page for the Testimonial Section. *After selecting the content type as pages/posts user needs to select the following:
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options ( Pages, and Post) which allow the user to select a page/post to display in the Testimonial section
- Select Designation: This setting allows the user to set the Designation of the clients.