How to Manage Front Page Options-Homepage Sortable
- To configure the Home Page Sortable Section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options > Home Page Sortable.
- In this home page sortable panel, it will include:
-
- Homepage Sortable: In Homepage Sortable you will see section lists – in this Front Page Option you can change the order of all the sections. For eg: If you want the “Associate” section below the “Counter” section you can drag the hamburger icon from the Associate section and drop it below the Counter Section.
-

About Section
In this section, you can Customize the About Us Section.
- To configure the About Section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options> About Section.
- In this section panel, you can Enable/Disable the About Us section to Display/Hide the About Section on the home page. After enabling the About Us section, the user will see the following options:
-
-
- Select Style: This section allows you to select between the two styles for the About Section. You can select the preferred style for the section.
-
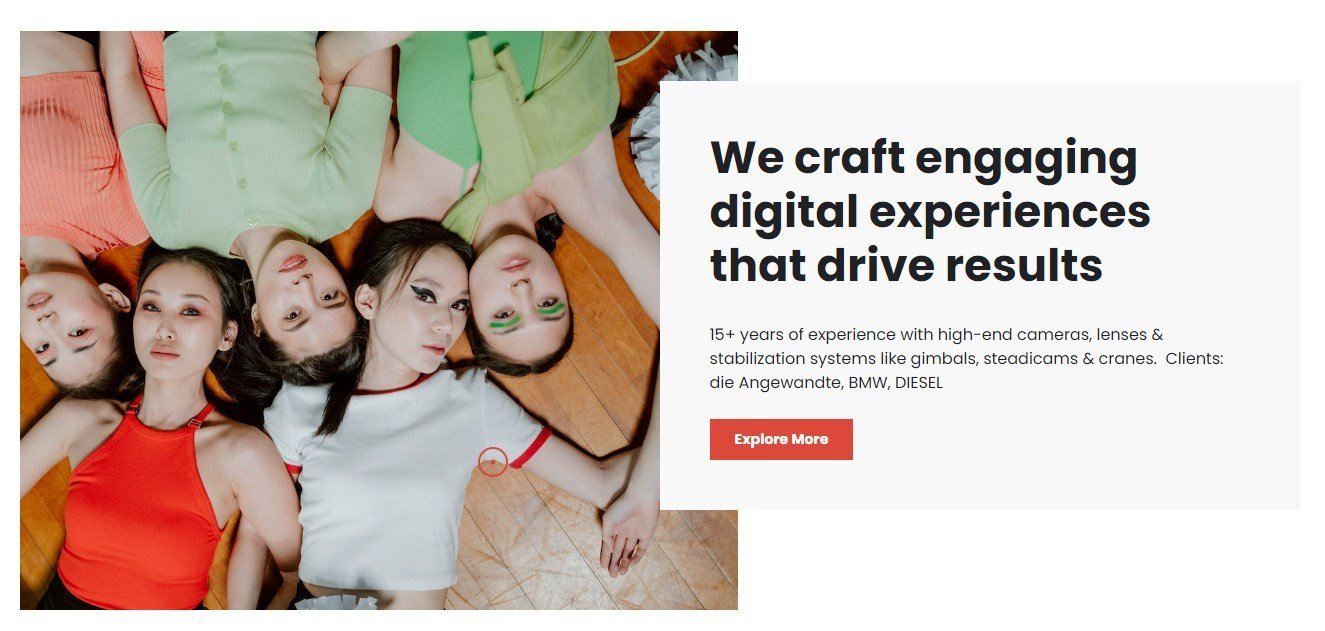
- Style 1: This style will display the about section as below:
-
- Select Style: This section allows you to select between the two styles for the About Section. You can select the preferred style for the section.
-

-
-
-
-
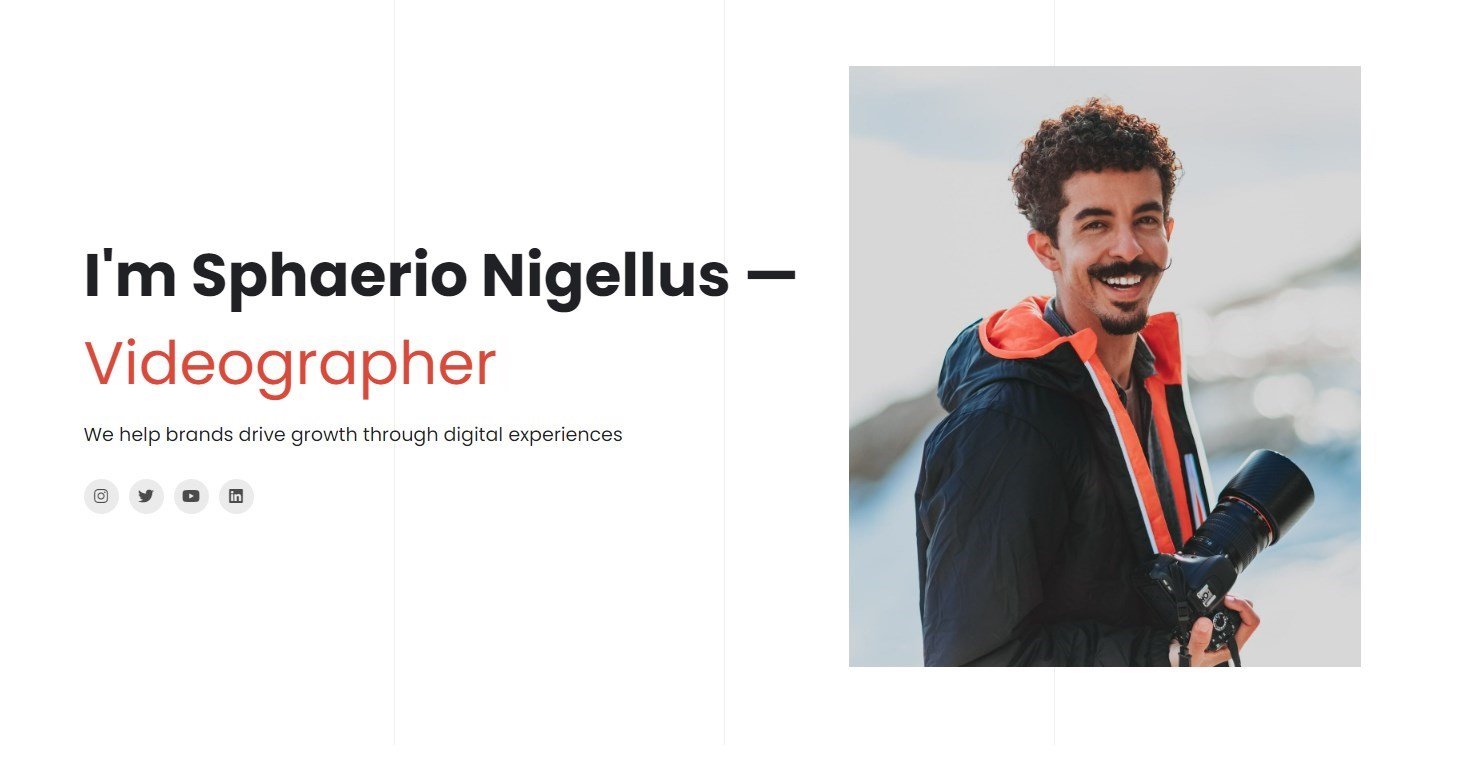
- Style 2: This style will display the about section as below:
-
-
-

-
-
-
- Image Alignment: This setting is used to set the alignment of the image in the About Us Section. *Note: You can change the layout of the about section by changing the image and content alignment.
-
- Left Alignment: The image will be aligned to the left.
- Right Alignment: The image will be aligned to the right.
-
- Image Alignment: This setting is used to set the alignment of the image in the About Us Section. *Note: You can change the layout of the about section by changing the image and content alignment.
-
-
-
-
- Select a content type: You can select a page or post to display in the About Section.
-
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, and Post) which allow the user to select a page/post to display for the About Section
- Selecting Page/Post as Content Type allows you to select a page/post (Existing posts/ pages) to display the title, featured image, and content of that selected post/page for the About Section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, and Post) which allow the user to select a page/post to display for the About Section
-
- Description Length(In words): This setting allows you to set the length of the about us section’s description in words.
- Button Label: This setting allows the user to set the label for the button.
- Select a content type: You can select a page or post to display in the About Section.
-

Associate Section
In this section, you can customize the Associate Section.
- To configure the Associate Section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options > Associate Section.
- In this section panel, you can enable the section to display the Associate Section on the homepage, Disable it to hide the section on the homepage. After enabling the Associate Section, you can see the following options:
-
- Number of Logos: This setting allows the user to set the number of logos to display on the Associate Section.
- Logo: This setting allows the user to set the logo for the Associate Section.
- Logo URL: This setting allows the user to set the URL for the Associate Logo.
-

Banner Section
You can set the banner pages/posts and set different other options for the Banner Slider Section.
- to configure the Banner Section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options > Banner Section.
- In this section pane, you can Enable/Disable the Banner Section to display Banner on the Frontpage otherwise disable to hide.
- Right after enabling the Banner Section, you can set the following settings:
-
-
- Banner Style: This setting allows you to select between two different styles for the banner. You can select the preferred banner style for your banner.
-
- Style 1: This Banner Style displays the title and description is left aligned. When this style is selected the banner would look like this:
-
- Banner Image: This setting allows the user to set the banner image.
- Introduction Text: In this setting, you can add the introduction Title for your Portfolio.
- Short Description: Further you can add descriptive text in the banner section through this setting.
- Featured Text: In this section, you can add distinctive features, each feature will be displayed one after another.
-
- Style 1: This Banner Style displays the title and description is left aligned. When this style is selected the banner would look like this:
-
- Banner Style: This setting allows you to select between two different styles for the banner. You can select the preferred banner style for your banner.
-

-
-
-
-
- Style 2: This Banner Style displays the title is center aligned. When this style is selected the banner would look like this:
-
- Banner Image: In banner style 2, this setting allows the user to set the banner image.
- Introduction Text: In this setting, you can add the introduction Title for your Portfolio.
- Short Description: Further you can add descriptive text in the banner section through this setting.
- Featured Text: In this section, you can add distinctive features, each feature will be displayed one after another.
-
- Style 2: This Banner Style displays the title is center aligned. When this style is selected the banner would look like this:
-
-
-

-
-
-
-
- Style 3: This Banner Style displays the title is center aligned. When this style is selected the banner would look like this:
-
- Introduction Text:
- Short Description:
-
- Style 3: This Banner Style displays the title is center aligned. When this style is selected the banner would look like this:
-
-
-

-
-
- Social Links:
-

Blog Section
In this section, you can customize the Blog Section.
- To configure the Blog Section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options > Blog Section.
- In this section panel, you can enable the section to display the Blog Section on the homepage, Disable the section to Hide the Blog Section on the homepage. After enabling the Blog Section, the user will see the following options:
-
- Blog Style: This setting allows you to select between three different styles for the Blog Section. You can select the preferred blog style for the Blog Section.
-
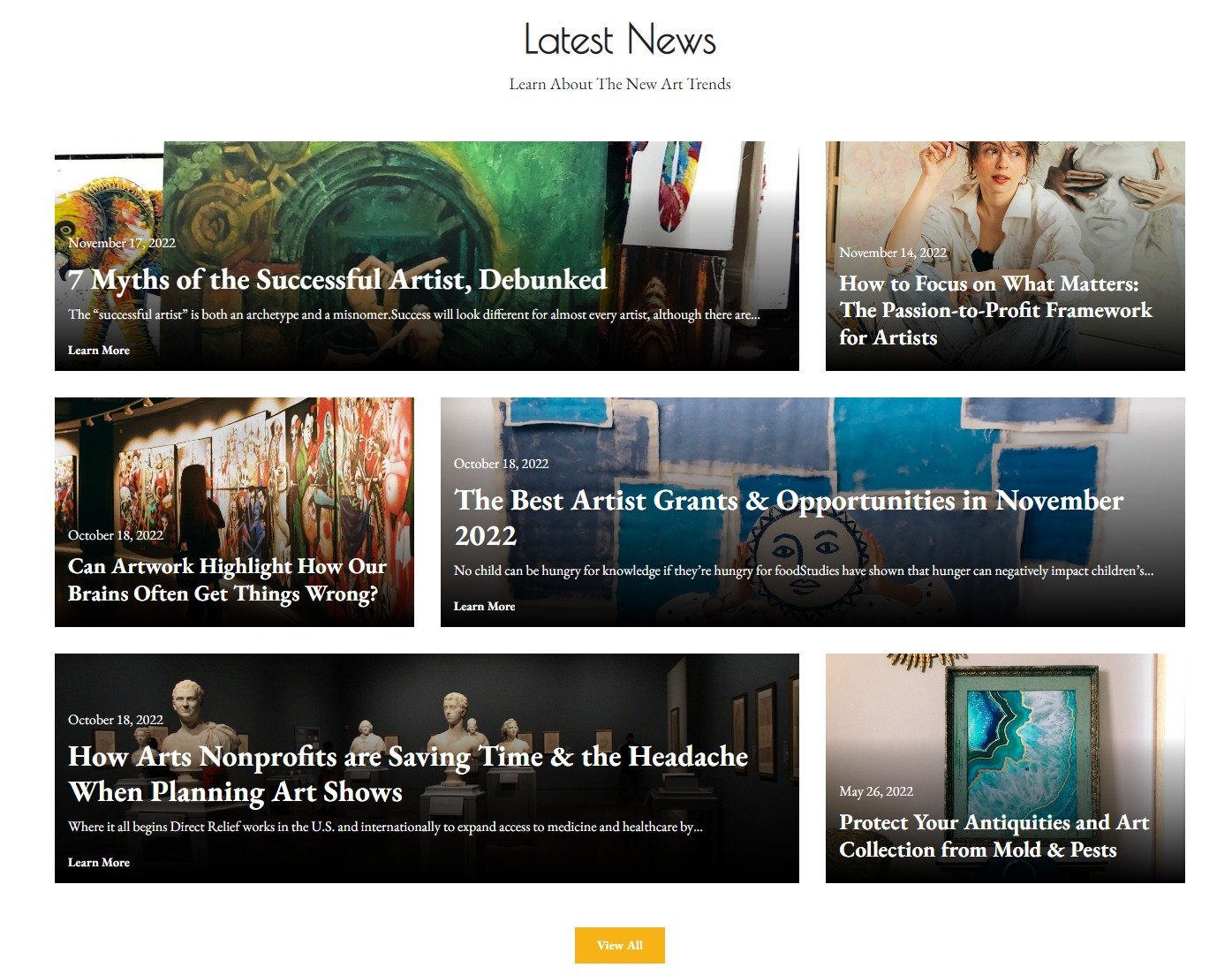
- Style 1: In this style the blogs section will look like this:
-
- Blog Style: This setting allows you to select between three different styles for the Blog Section. You can select the preferred blog style for the Blog Section.
-

-
-
-
-
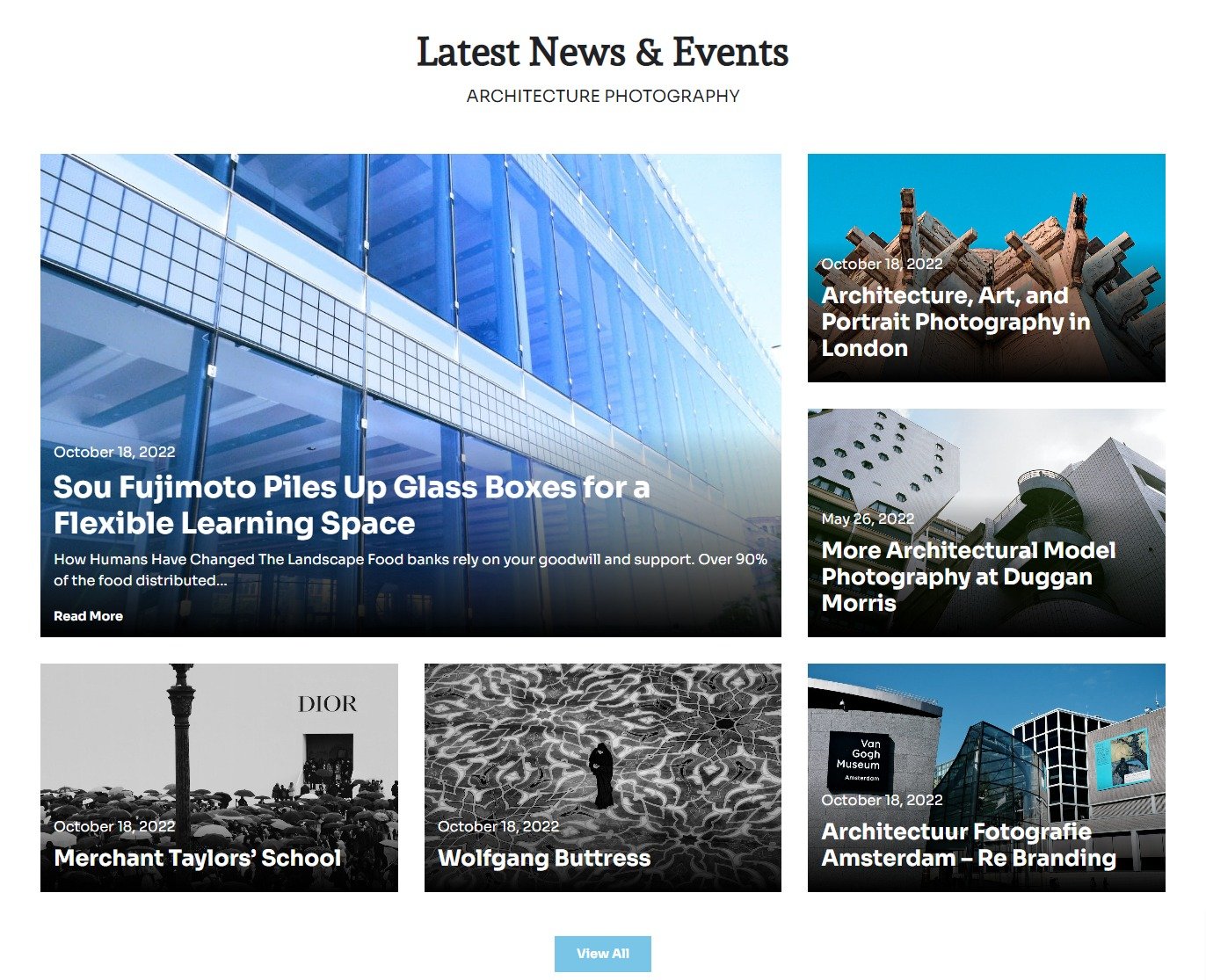
- Style 2: In this style the blogs section will look like:
-
-
-

-
-
-
-
- Style 3: In this style the blogs section will look like:
-
-
-

-
-
- Section Title: This setting allows the user to set the title for the section.
- Section Text: This setting allows the user to set the text for the section.
- Number of Posts to show: This setting will allow the user to set the number of posts to display.
- Description length (Words): This setting allows you to set the length of the Blog Section‘s content in words.
- Posts Button: This setting allows you to set the label for the blog post buttons.
- Select a content type: In this setting, you can select a page or post for the Blog Section.
-
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, Post, and Category) which allow the user to select a page/post to display on the Blog Section.
-
- Selecting Pages/Posts/Category as Content Type allows you to select a page/post (Existing posts/ pages) or category to display to get the content of that selected post/page for the Blog Section.
-
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, Post, and Category) which allow the user to select a page/post to display on the Blog Section.
-
- Button label: This setting allows the user to set the button label for the Section.
- Button Link: This setting sets the Link for the button.
-

Contact Section
In this section, you can set/ customize the Contact Section.
- To configure the Contact Section, you need to navigate to Admin Panel > Appearance > Customize > Front Page Options > Contact Section.
- In this section panel, you can Enable/Disable the Contact Section to Display/Hide the Contact Section. After enabling the Contact Section, the user can see the following options:
-
- Contact Style: This setting allows you to select between four different styles for the Contact section. You can select the preferred style for the Contact Section
-
- Style 1: This style will display the Contact Section as below:
-
- Contact Style: This setting allows you to select between four different styles for the Contact section. You can select the preferred style for the Contact Section
-

-
-
-
-
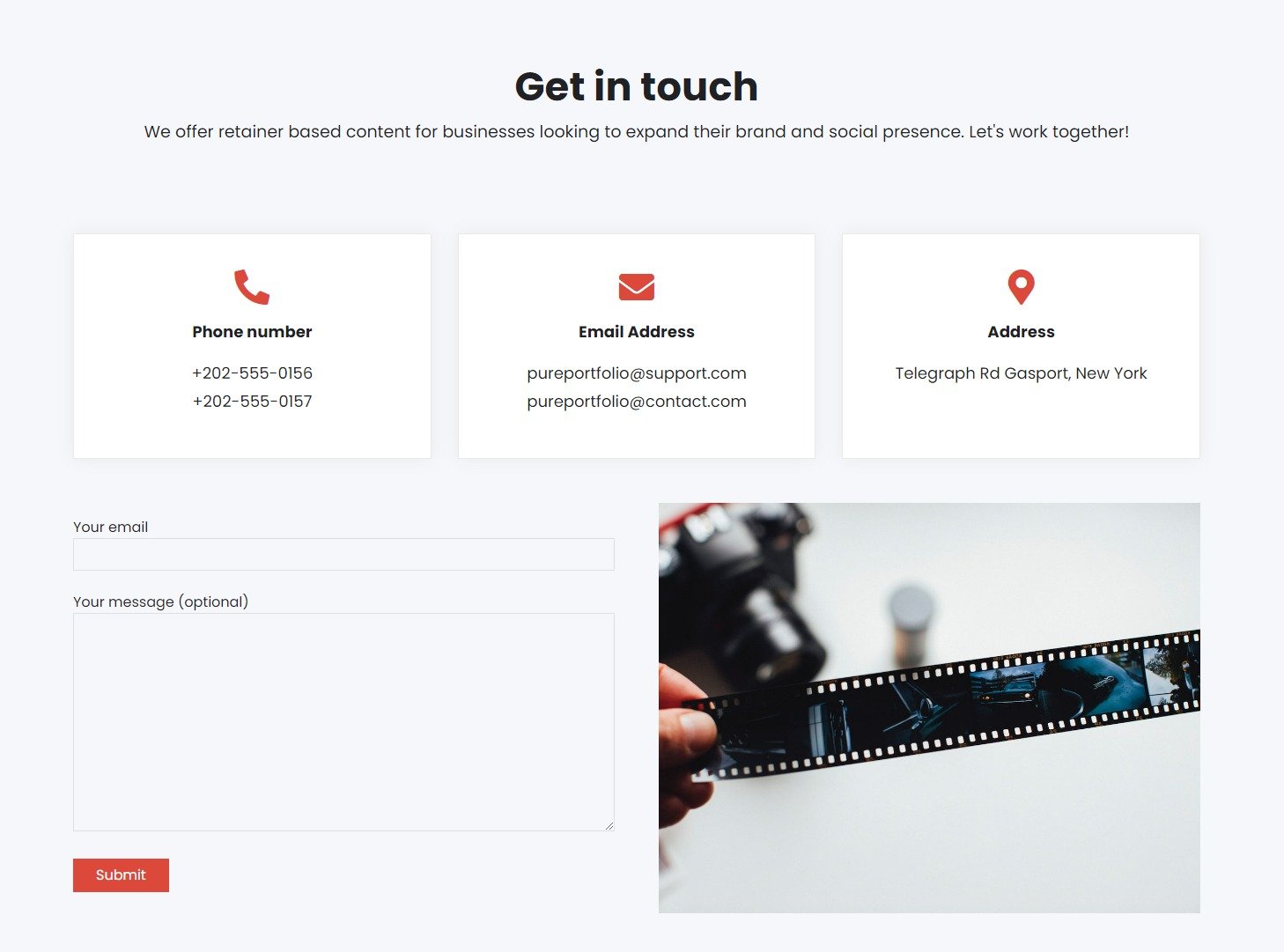
- Style 2: This style will display the Contact Section as below:
-
-
-

-
-
-
-
- Style 3: This style will display the Contact Section as below:
-
-
-

-
-
-
-
- Style 4: This style will display the Contact Section as below:
-
-
-

-
-
- Section Title: This setting allows the user to set the title for the Contact Section.
- Section Text: This setting allows you to set the content for the Contact Section.
- Contact Image: This setting allows you to set the image for the Contact Section.
- Phone Label: This setting allows you to set the Label for the phone number.
- Contact Number 1: This setting allows you to set the phone number for the Contact Section.
- Contact Number 2: This setting allows you to set an alternate phone number.
- Email Label: This setting allows you to set the Label for the Email Address.
- Email 1: This setting allows you to set the Email address for the Contact Section.
- Email 2: This setting allows you to set the alternate Email address for the Contact Section.
- Location Label: This setting allows you to set the Label for the Location.
- Location / Address: In this setting, you can set the Location.
- Form Shortcode: In this setting, you can add shortcode of the contact form or any other desired form to display the form in the Contact Section.
-

Counter Section
In this section, you can set the counters.
- to configure the Counters Section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options > Counter Section.
- You can enable the counter section to display the counter section on the front page and disable the counter section to hide.
- After enabling the Counters Section, the user will see the options to set:
-
- Section Style: This setting allows you to select between two different styles for the counter section. You can select the preferred style for the Counter Section.
-
- Style 1: This counter style will display the counter icon above the counter labels.
-
- Section Style: This setting allows you to select between two different styles for the counter section. You can select the preferred style for the Counter Section.
-

-
-
-
-
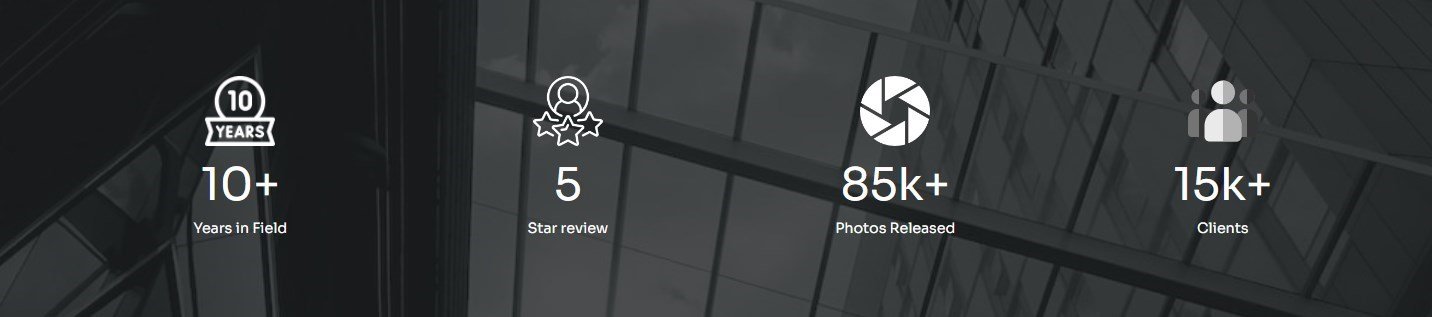
- Style 2: This counter style will display the counter icon on the same line.
-
-
-

-
-
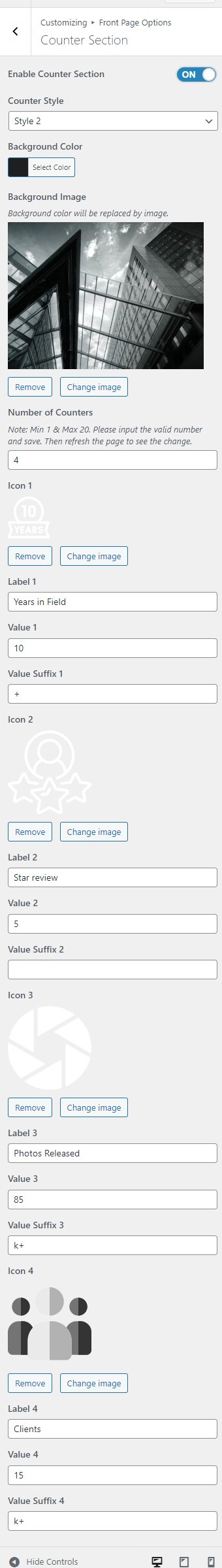
- Background Color: This setting allows the user to set the Background Color for the Counter Section.
- Background Image: This setting allows the user to set the background image for the Counter Section.
- Number of Counters: This setting allows the user to set the number of Counters to show for the section.
- Icon: This setting allows the user to set the Icon for the counter.
- Label: This setting sets the Label for the section
- Value: This setting allows the user to set a value for the counter.
- Value Suffix: This setting allows the user to set a value Suffix for the counter.
-

CTA Section
In this section, you can set/ customize the CTA section.
- To configure the CTA section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options > CTA Section.
- In this section panel, you can enable/Disable the CTA section to display/Hide the CTA Section. After enabling the CTA Section, the user will see the following options:
-
- CTA Style: This setting allows you to select between two different styles for the CTA Section. You can select the preferred style for the CTA Section.
-
- Style 1: This style will display the CTA Section as below:
-
- CTA Style: This setting allows you to select between two different styles for the CTA Section. You can select the preferred style for the CTA Section.
-

-
-
-
-
- Style 2: This style will display the CTA Section as below:
-
-
-

-
-
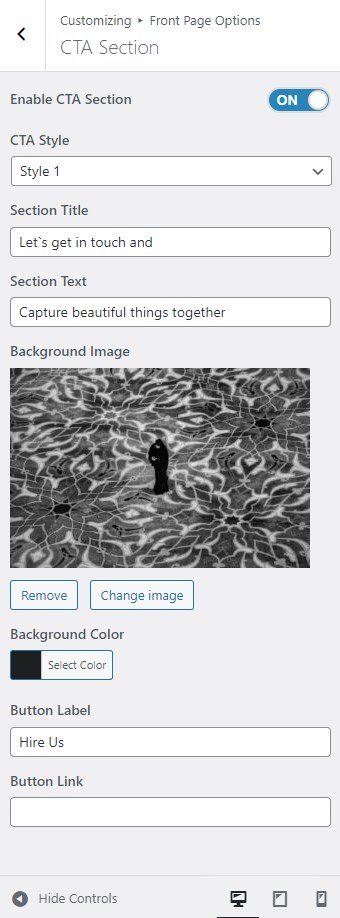
- Section Title: This setting allows the user to set the title for the CTA Section.
- Section Text: This setting allows the user to set the content for the CTA Section.
- Background Image: This setting allows you to add a background Image for the CTA Section.
- Background Color: This setting allows you to set the background color for the CTA Section.
- Button Label: This setting allows the user to set the button label for the Section
- Button Link: This setting sets the Link for the button.
-

Experience Section
In this section, you can set/ customize the Experience Section.
- To configure the Experience section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options > Experience Section.
- In this section panel, you can enable/disable the Experience Section to display/hide the Experience Section. After enabling, the user will see the following options:
-
- Experience Style: This setting is used to set the alignment of the image in the Mission Section. *Note: You can change the layout of the Mission section by changing the image and content alignment.
-
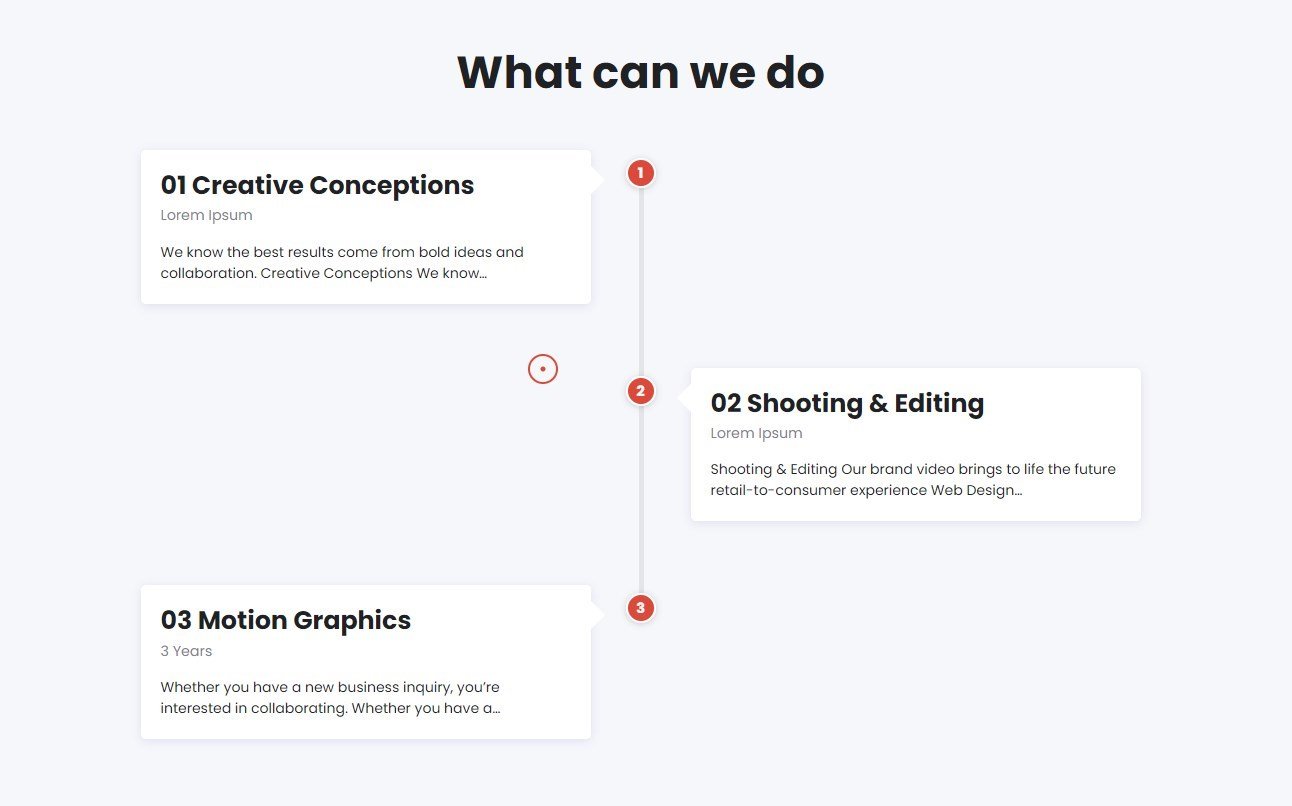
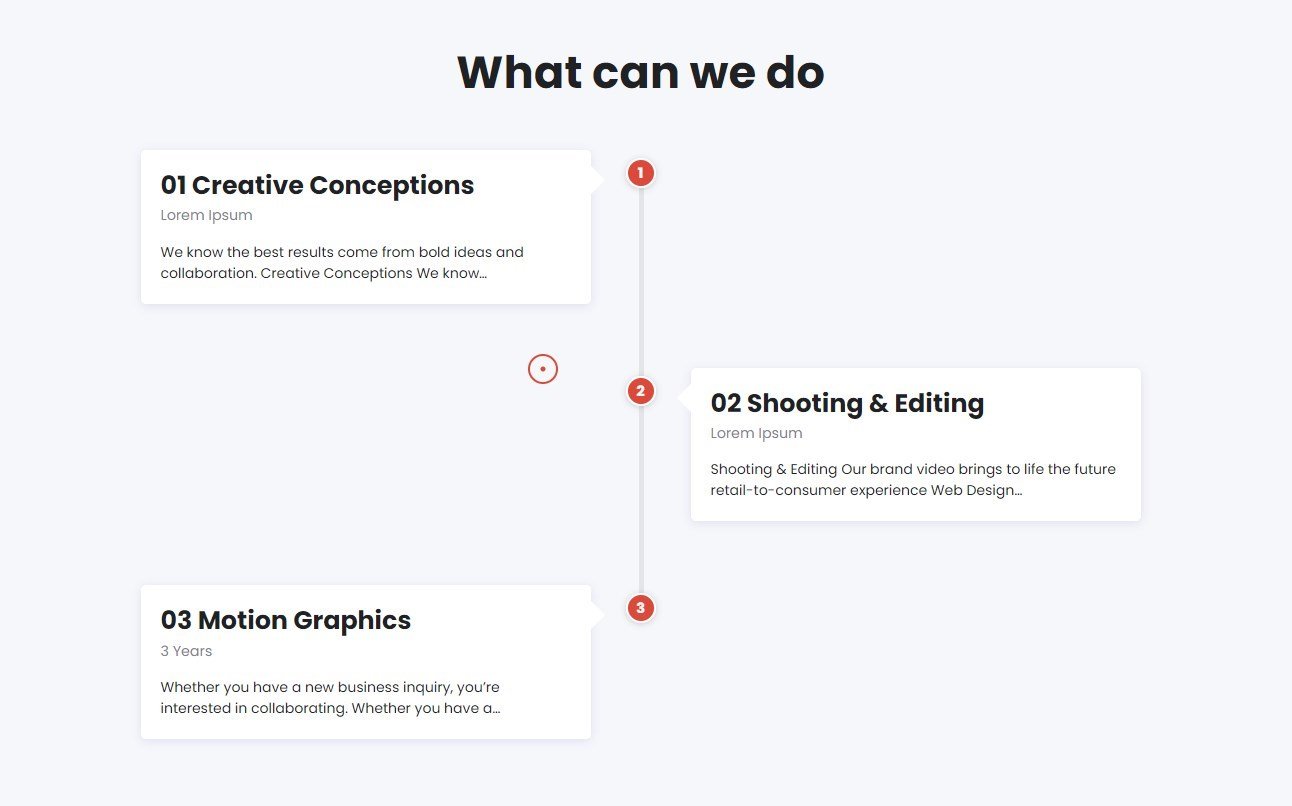
- Experience Alternate: The Experience list will be aligned to the left.
-
- Experience Style: This setting is used to set the alignment of the image in the Mission Section. *Note: You can change the layout of the Mission section by changing the image and content alignment.
-

-
-
-
-
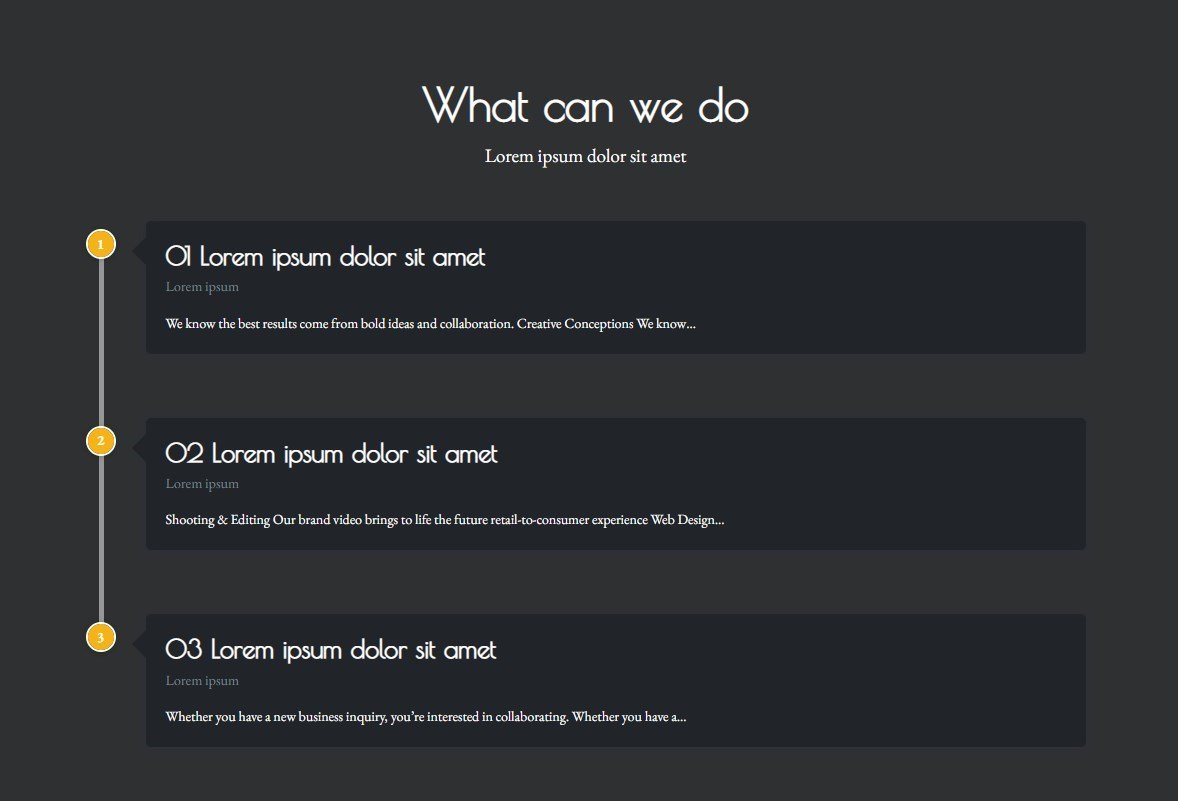
- Left Alignment: The Experience list will be aligned to the left.
-
-
-

-
-
-
-
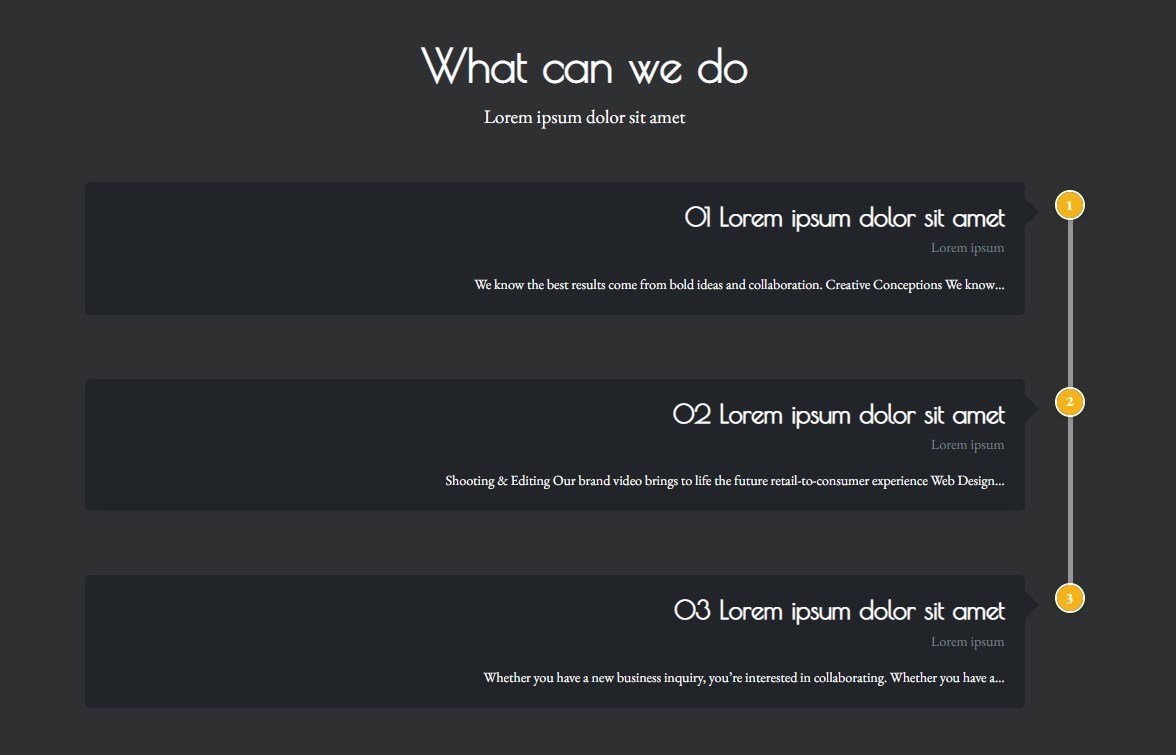
- Right Alignment: The Experience list will be aligned to the right.
-
-
-

-
-
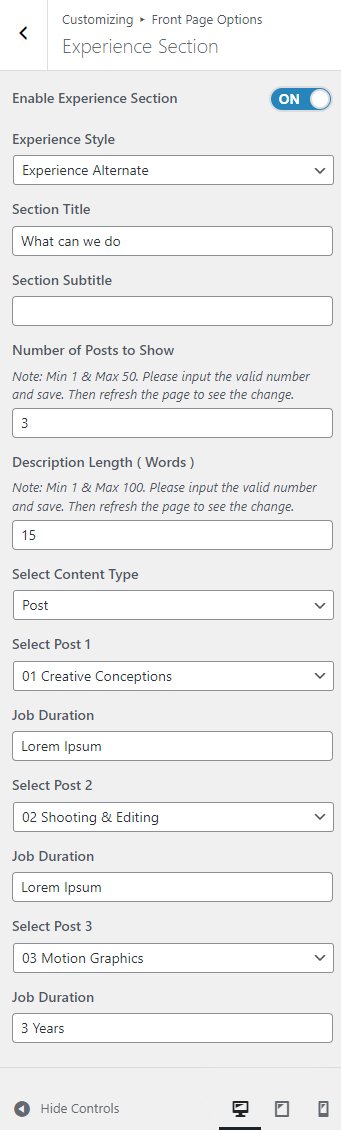
- Section Title: This setting allows the user to set the title for the Experience Section.
- Section Subtitle: This setting allows the user to set the subtitle for the Experience Section.
- Number of Posts to show: This setting will include the number of posts/ pages to display.
- Select a content type: In this setting, you can select a page or post for the Experience Section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options ( Pages, Post, and Custom) which allow the user to select a page/post/ Custom to display for the Experience Section.
- Selecting Pages/Posts/Custom as Content Type allows you to select a page/post (Existing posts/ pages)/ Custom to display the title, featured image, and content of that selected post/page/custom for the Experience Section.
- Job Duration: This setting allows you to set the job duration for the experience post selected.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options ( Pages, Post, and Custom) which allow the user to select a page/post/ Custom to display for the Experience Section.
-

Gallery Section
In this section, you can set/ customize the Gallery Section.
- To configure the Gallery section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options > Gallery Section.
- In this section panel, you can enable/Disable the Gallery section to display/Hide the Gallery Section. After enabling the Gallery Section, the user will see the following options:
-
- Gallery Style: This setting allows you to select between two different styles for the Gallery Section. You can select the preferred style for the Gallery Section.
-
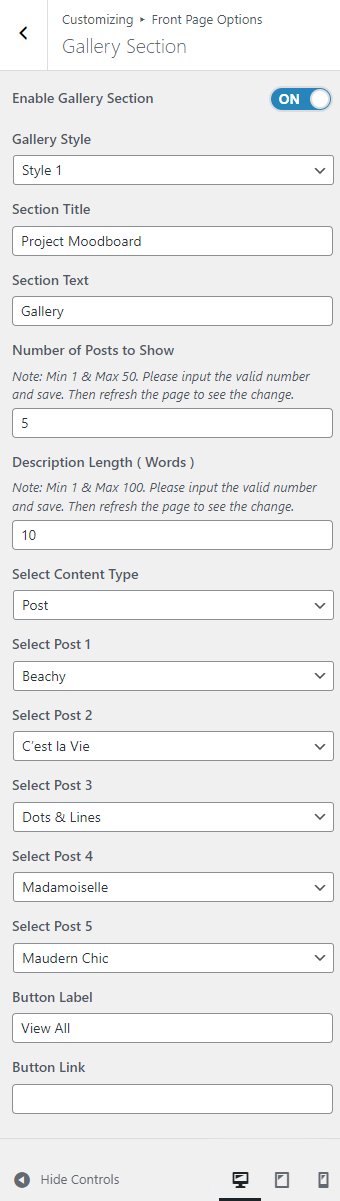
- Style 1: This style will display the Gallery Section as below:
-
- Gallery Style: This setting allows you to select between two different styles for the Gallery Section. You can select the preferred style for the Gallery Section.
-

-
-
-
-
- Style 2: This style will display the Gallery Section as below:
-
-
-

-
-
- Section Title: This setting allows the user to set the title for the Gallery Section.
- Section Text: This setting allows the user to set the content for the Gallery Section.
- Number of Posts to show: This setting will allow the user to set the number of posts to display.
- Description length (Words): This setting allows you to set the length of the Experience Section‘s content in words.
- Select a content type: In this setting, you can select a page or post for the Experiecne Section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options ( Pages, Post, and Custom) which allow the user to select a page/post/ Custom to display for the Experience Section.
- Selecting Pages/Posts/Custom as Content Type allows you to select a page/post (Existing posts/ pages)/ Custom to display the title, featured image, and content of that selected post/page/custom for the Experience Section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options ( Pages, Post, and Custom) which allow the user to select a page/post/ Custom to display for the Experience Section.
- Button Label: This setting allows the user to set the button label for the Section
- Button Link: This setting sets the Link for the button.
-

Portfolio Section
In this section, you can set/ customize the Portfolio Section.
- To configure the Portfolio Section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options > Portfolio Section.
- In this section panel, you can enable/Disable the Portfolio Section to display/Hide the Portfolio Section. After enabling the Portfolio Section, the user will see the following options:
-
-
- Portfolio Style: This setting allows you to select between two different styles for the Portfolio Section. You can select the preferred style for the Portfolio Section.
-
- Style 1: This style will display the Portfolio section in the following layout.
-
- Portfolio Style: This setting allows you to select between two different styles for the Portfolio Section. You can select the preferred style for the Portfolio Section.
-

-
-
-
-
- Style 2: This style will display the Portfolio section in the following layout:
-
-
-

-
-
- Section Title: This setting allows the user to set the title for the Portfolio Section.
- Section Subtitle: This setting allows the user to set the subtitle for the Portfolio Section.
- Select Categories: You can select multiple categories to display the category’s post in the portfolio section. *Note you can only select a category with posts.
-

Service Section
In this section, you can set/ customize the Service Section.
- To configure the Service Section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options > Service Section.
- In this section panel, you can enable/Disable the Service Section to Display/Hide the Service Section. After enabling the Service Section, the user will see the following options:
-
-
- Select Style: This setting allows you to select between two different styles for the Service Section. You can select the preferred style for the Service Section.
-
-
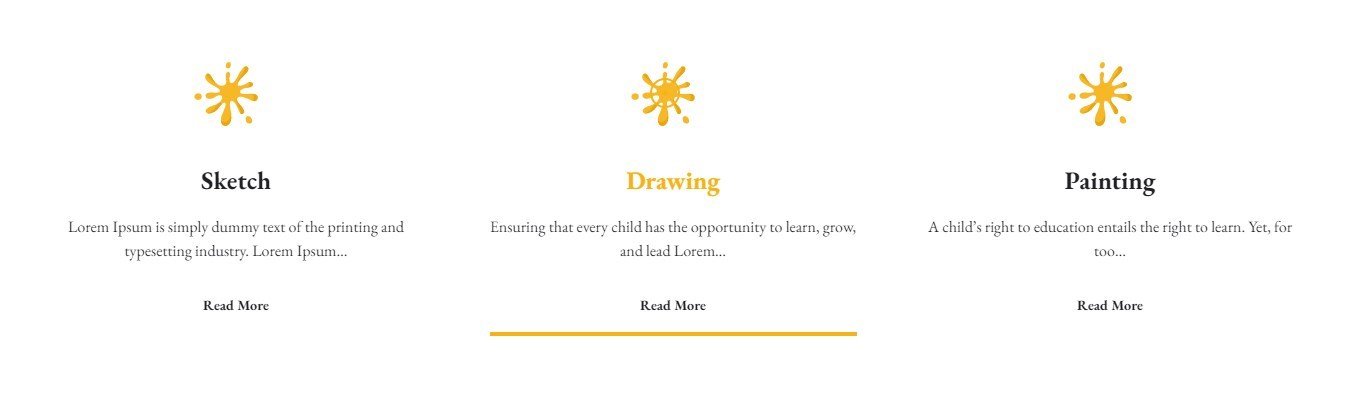
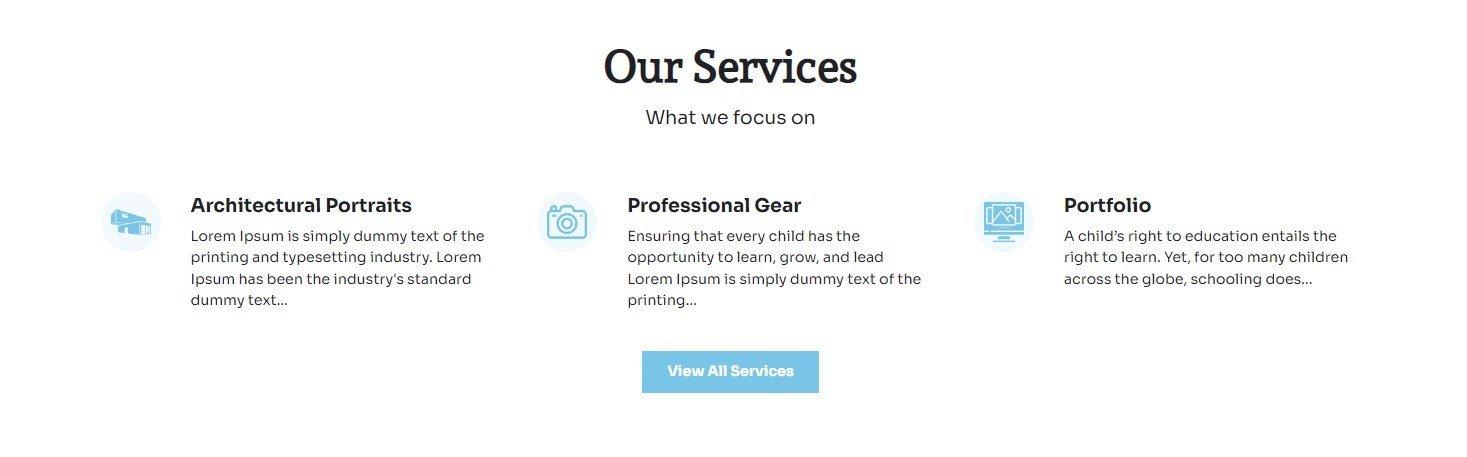
- Style 1: In this style, the service section will look like this:
-
-
- Select Style: This setting allows you to select between two different styles for the Service Section. You can select the preferred style for the Service Section.
-

-
-
-
-
-
- Style 2: In this style, the service section will look like this:
-
-
-
-
-
-
-
-
-
- Style 3: In this style, the service section will look like this:
-
-
-
-

-
-
-
-
-
- Style 4: In this style, the service section will look like this:
-
-
-
-

-
-
- Section Title: This setting allows the user to set the title for the Service Section.
- Section Text: This setting allows the user to set the text for the Service Section.
- Post Button Label: This setting allows you to set the label for the post buttons.
- Number of items to show: This setting will include the number of posts/ pages to display.
- Description Length(In words): This setting allows you to set the length of the about section’s description in words.
- Select a content type: In this settings, you can select a page or post for the Service Section
-
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, Post, and Category) which allow the user to select a page/post to display in the Service Section.
-
- Selecting Pages/Posts/Category as Content Type allows you to select a page/post (Existing posts/ pages) or category to display the title, featured image, and content of that selected post/page for the Service Section.
- Custom Icon: This setting allows the user to set the custom Icon for the Service Section.
- Selecting Pages/Posts/Category as Content Type allows you to select a page/post (Existing posts/ pages) or category to display the title, featured image, and content of that selected post/page for the Service Section.
-
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, Post, and Category) which allow the user to select a page/post to display in the Service Section.
-
- Button Label: This setting allows the user to set the button label for the Section.
- Button Link: This setting sets the Link for the button.
-

Skills Section
n this section, you can set/ customize the Skills Section.
- To configure the Skills Section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options > Skills Section.
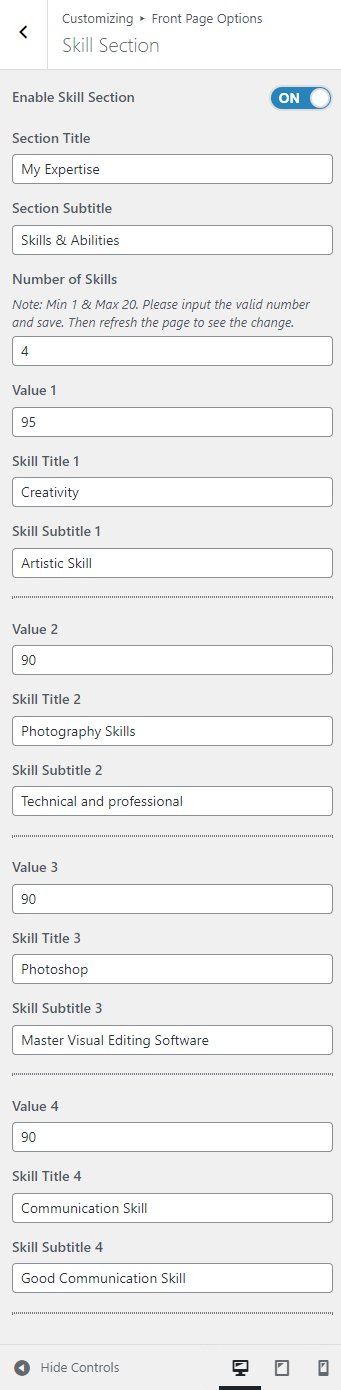
- In this section panel, you can Display/Hide the Skills Section. After enabling the Skills Section, the user will see the following options:
-
-
- Section Subtitle: This setting allows the user to set the Subtitle for the Skills Section.
- Section Title: This setting allows the user to set the Title for the Skills Section.
- Number of Skills: This setting allows the user to set the number of Progress bars to show on the section.
- Value: This setting allows the user to set a value for the counter.
- Skill Title: This setting allows the user to set the title for the skills.
- Skill Subtitle: This setting sets the Subtitle for the skills set above.
-


Testimonial Section
In this section, you can set/ customize the Testimonial section.
- To configure the Testimonial Section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options > Testimonial Section.
- In this section panel, you can enable/Disable the Testimonial section to Display/Hide the Testimonial Section. After enabling the Testimonial Section, the user will see the following options:
-
- Testimonial Style: Here this setting allows the user to select between two different styles for the Testimonial Section.
-
-
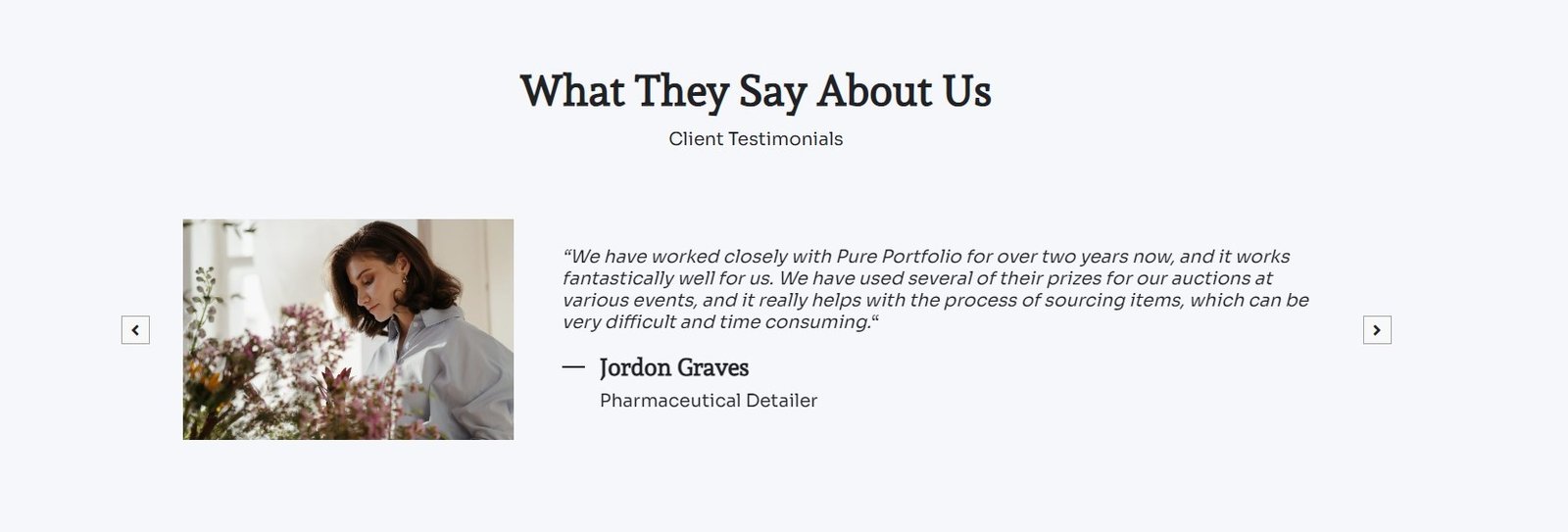
- Style 1: The testimonial section in this style will be displayed as below:
-
-
- Testimonial Style: Here this setting allows the user to select between two different styles for the Testimonial Section.
-

-
-
-
-
-
- Style 2: The testimonial section in this style will be displayed as below:
-
-
-
-

-
-
-
-
-
- Style 3: The testimonial section in this style will be displayed as below:
-
-
-
-

-
-
- Section Title: This setting allows the user to set the title for the Testimonial Section.
- Section Text: This setting allows the user to set the text for the Testimonial Section.
- Number of items to show: This setting will include the number of posts/ pages to display. Note: Min 1 & Max 12. Please input the valid number and save it. Then refresh the page to see the change.
- Select a content type: page or post for the Testimonial Section.
-
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, and Post) which allow the user to select a page/post to display on the Testimonial Section.
-
- Selecting Pages/Posts as Content Type allows you to select a page/post (Existing posts/ pages) to display the title, featured image, and content of that selected post/page for the Testimonial Section. *After selecting the content type as pages/posts user needs to select the following:
-
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, and Post) which allow the user to select a page/post to display on the Testimonial Section.
-
-
-
-
- Designation: This setting allows the user to set the Designation of the clients.
-

*Note: Click on Publish to save the changes.