How to Manage Header- Site Identity (Title, Logo, Tagline, and Site Icon)
In this section, you can customize, upload the website’s logo, title, icon.
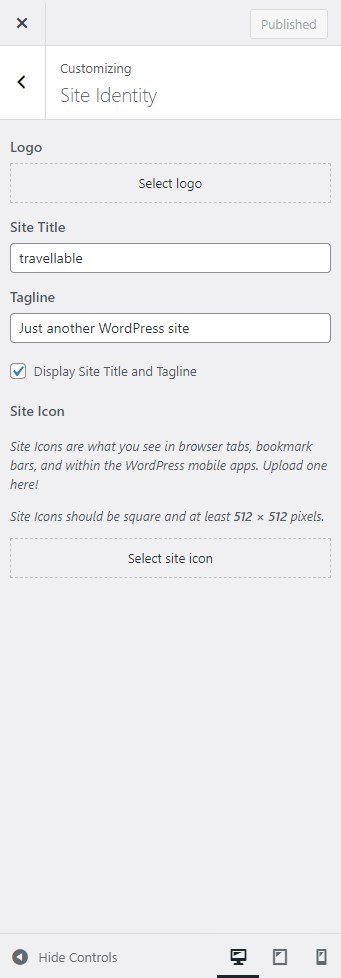
Navigate Customize section and go to Site Identity to integrate Site Identity’s multiple identity options such as:
- Logo: Upload the site’s logo. The suggested image dimensions are 250 by 250 pixels.
- Site Title: Set the title of the site in this section for it to appear on the top left corner.
- Tagline: Set the tagline for the site.
- Display Site Title and Tagline: This option allows the users to enable and disable the display of the title and the tagline from the site.
- Site Icon: Upload Site Icon for the browser icon and app icon for your site. Icon must be square and at least 512px wide and tall.

Colors
In this section, you can customize, and change the colors of your site.
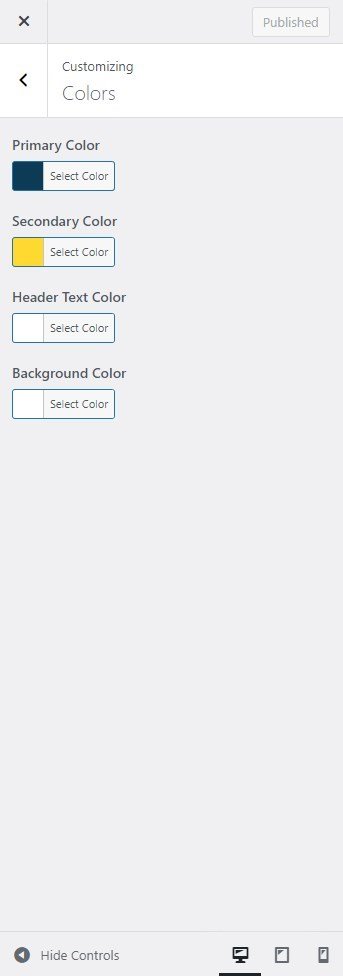
You can change the color of the website from Customize section > color to modify the color of the site, on the color settings there will be the following options such as:
- Primary Color: You can fully modify the site’s Primary color from this setting.
- Secondary Color: Here you can modify the Site’s Secondary color.
- Header Text Color: This section allows you to modify the Header Text-color of the site.
- Background Color: This section allows to modify the background color of the site.

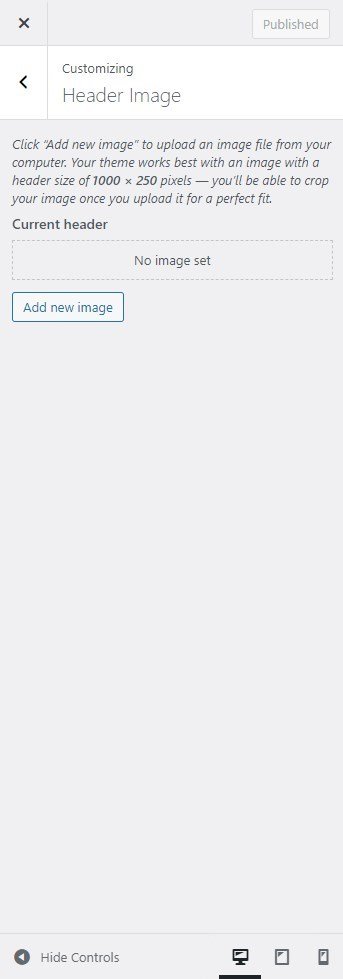
Header Image
From this section, you can add or remove the header image of post page/ blog pages. Click “Add new image” to upload an image file from your computer. Your theme works best with an image with a header size of 1000 × 250 pixels — you’ll be able to crop your image once you upload it for a perfect fit.
- From the Customize section, go to Header Image
- From the Header Image, the user will have these options:
-
- Current Header Image: This option allows you to add/modify a header image then set a new header image.

Background Image
In this section. you can add/ modify the background image for your site. You can change and set the image position as desired.
- From the Customize section, go to Background Image.
- From Background Image, you can set the background image for the entire site and can adjust the image size.

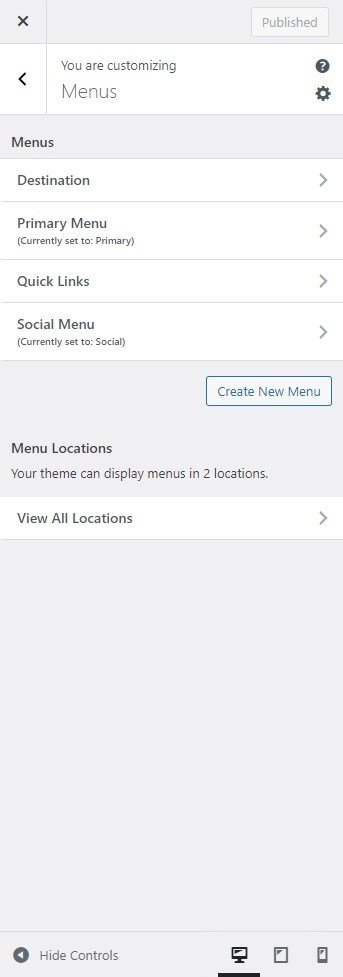
Menus
In this section, you can create new menus- (add pages, posts, custom links, etc) and set the menu location.
There are two ways of creating a menu
1. To create a menu, users need to go to the Admin Panel > Appearance > Menu.
OR
2. You need to create a menu from > Customize > Menus > Create Menu.
You can similarly create as many menus as needed. After creating the menu, you can add pages, posts, categories, custom links to that menu. In order to add such, you need to create some pages, posts, categories, or custom links for the menu.

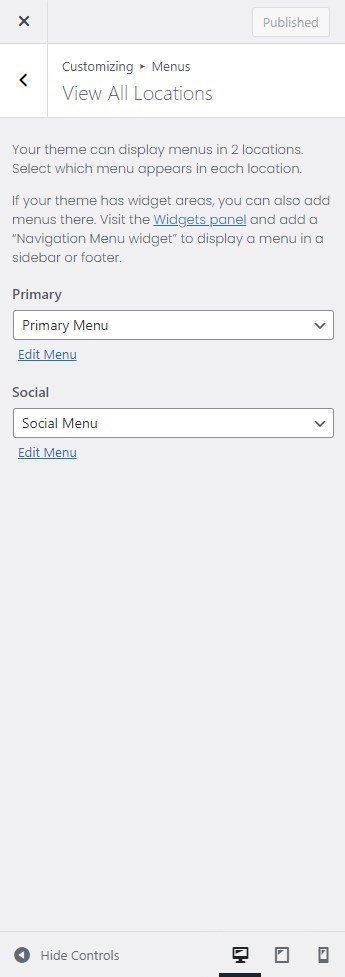
After creating the new menus, you can set the different menu locations, from > Customize > Menus > Menu Locations. The menu will be displayed in the selected location.
Note: Travellable theme has two menu locations provided: Primary, and Social.
In this theme you can set the Menu in two different menu locations:
- Primary Menu
- Social Menu

*You can also set the menu location through the dashboard.
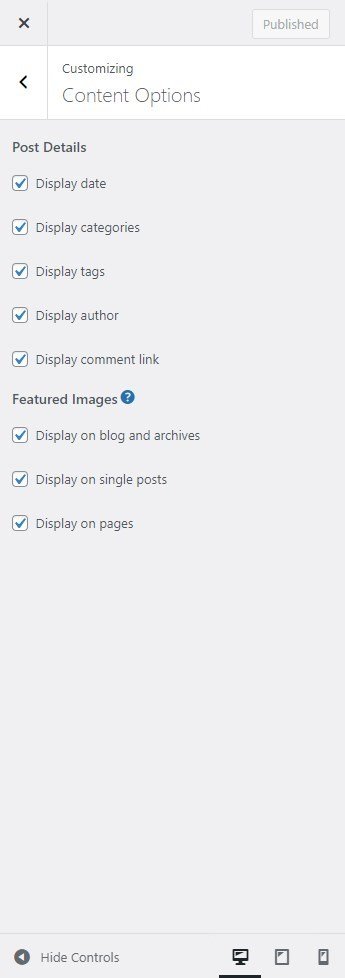
Content Options
In this section, you can check on the settings you want to display/ uncheck to Hide Post Details and Featured Images on your site.
- From customize, go to the Content Options.
- From the Content options, you can select to display/Hide different post details and Featured images details.
-
- Post Details
- Display date: This setting allows you to Display/Hide the date on posts.
- Display categories: This setting allows you to Display/Hide the categories on posts.
- Display tags: This setting allows you to Display/Hide the tags on posts.
- Display Author: This setting allows you to Display/Hide the author on the posts.
- Display Comment Link: This setting allows you to Display/Hide the comment Link on posts.
- Featured Images:
- Display on Blog and Archives: This option allows you to display/hide the featured image on the blog and archive pages.
- Display on single posts: This option allows you to display/hide the featured image on a single post.
- Display on pages: This option allows you to display/hide the featured image on pages.
- Post Details

Sidebars and Widgets
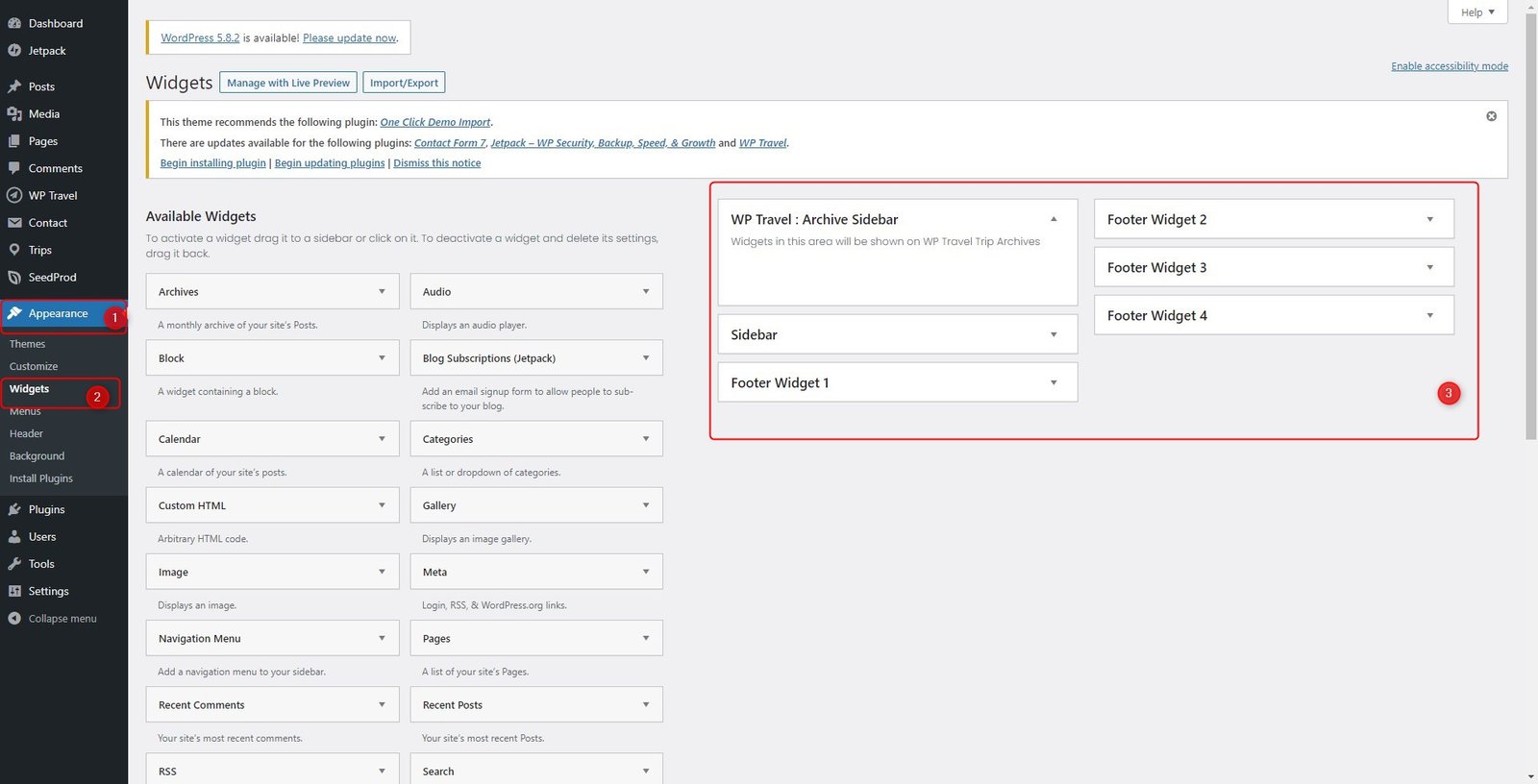
From this section, you can set up and edit the sidebars and widgets for your site. You can set the widgets using the following ways:
- To configure the Widget, users need to go to Admin Panel > Appearance > widgets.
- From Widgets, the users will be able to Add and Remove widgets for the sidebar and the footer section.
OR
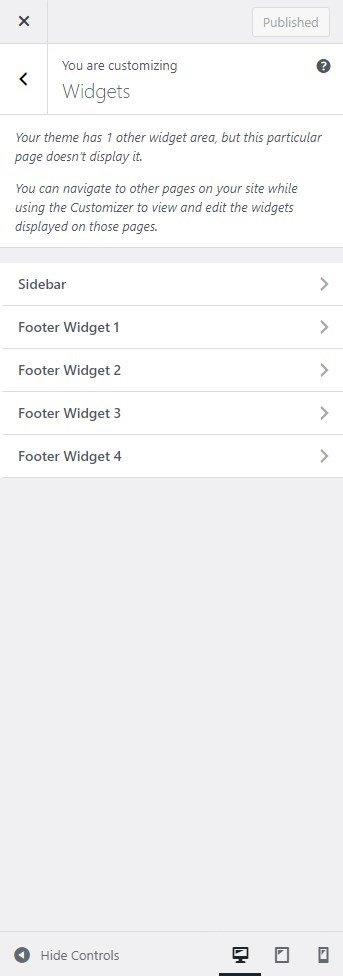
- From the Customize section, go to Widgets.
*Note:
If the user wants to add a widget area in the footer then the user must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3, and Footer Widget 4
- Sidebar: This sidebar is the default sidebar area. This sidebar area is displayed on blog pages, single blog pages, pages. you can add/ modify/edit/ remove any section from this section.
- Widgets: This section will add/modify widgets to the footer section on the whole site.