How To Set The Widgets – Ascendoor Slider Widget
In this section, you can Customize the Ascendoor Slider Widget.
- To configure the Slider Widget, you need to navigate from Admin Panel > Appearance > Customize > Widget > Widgets Section.
- In this section panel, you can select the section where you want to display the Slider Widget.
- After selecting the widget section Click on the Add a Widget button then select the Ascendoor Slider Widget the user will see the following options:
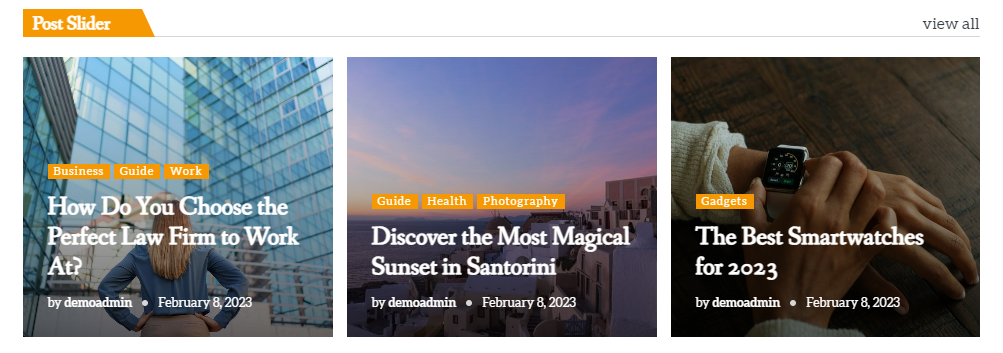
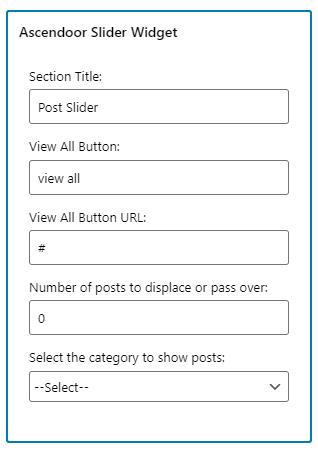
- Section Title: This setting allows the user to set the title for the first Slider Widget.
- View All Button: This setting allows the user to set the label for the button.
- View All Button URL: This setting allows the user to set the link for the button. *Note if this field is empty it will direct to the category page.
- Number of posts to displace or pass over: This setting allows the user to exclude the number of posts from the selected category that the user would like to displace or pass over.
- Selecting Category: You can select the first category – select an Existing Category to display the title, featured image, and content of that selected post/page for the Slider Widget.


Ascendoor Grid Posts Widget
In this section, you can Customize the Ascendoor Grid Posts Widget.
- To configure the Grid Posts Widget, you need to navigate from Admin Panel > Appearance > Customize > Widget > Widgets Section.
- In this section panel, you can select the section where you want to display the Grid Posts Widget.
- After selecting the widget section Click on the Add a Widget button then select the Ascendoor Grid Posts Widget the user will see the following options:
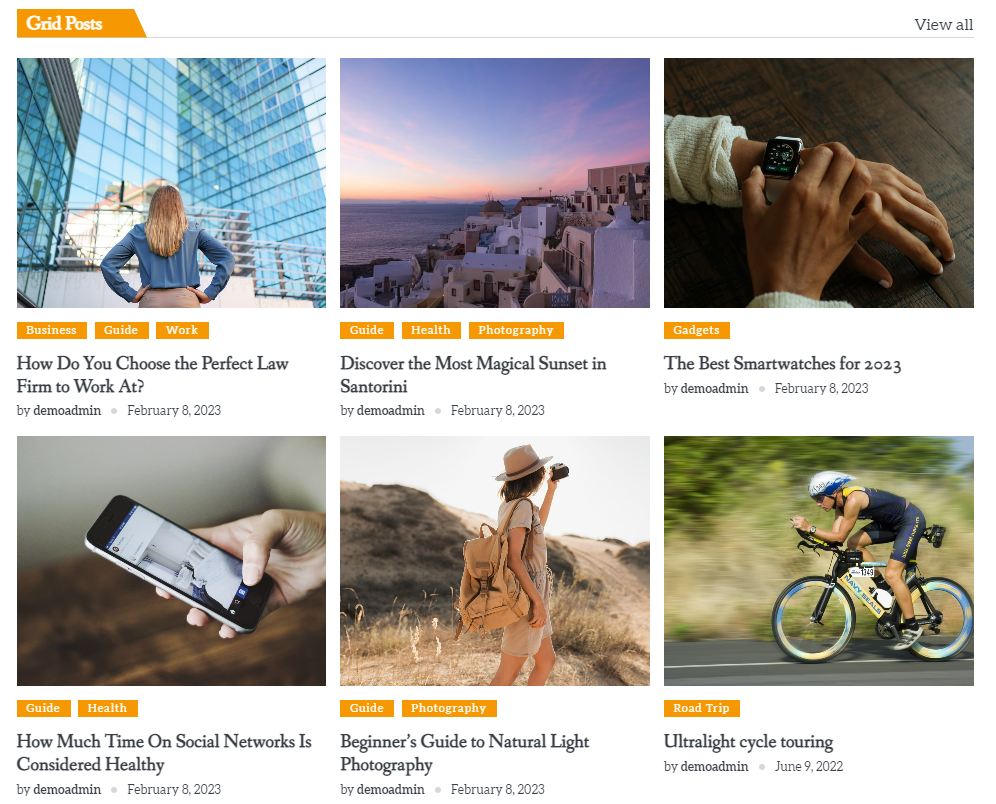
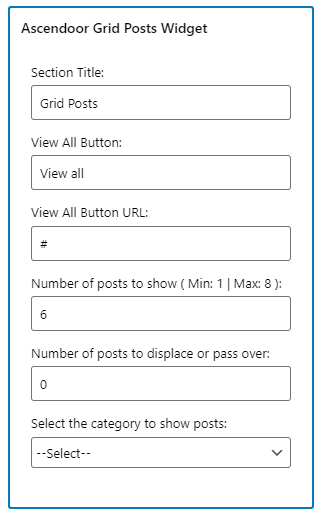
- Section Title: This setting allows the user to set the title for the first Grid Posts Widget.
- View All Button: This setting allows the user to set the label for the button.
- View All Button URL: This setting allows the user to set the link for the button. *Note if this field is empty it will direct to the category page.
- Number of posts to displace or pass over: This setting allows the user to exclude the number of posts from the selected category that the user would like to displace or pass over.
- Selecting Category: You can select the first category – select an Existing Category to display the title, featured image, and content of that selected post/page for the Grid Posts Widget.


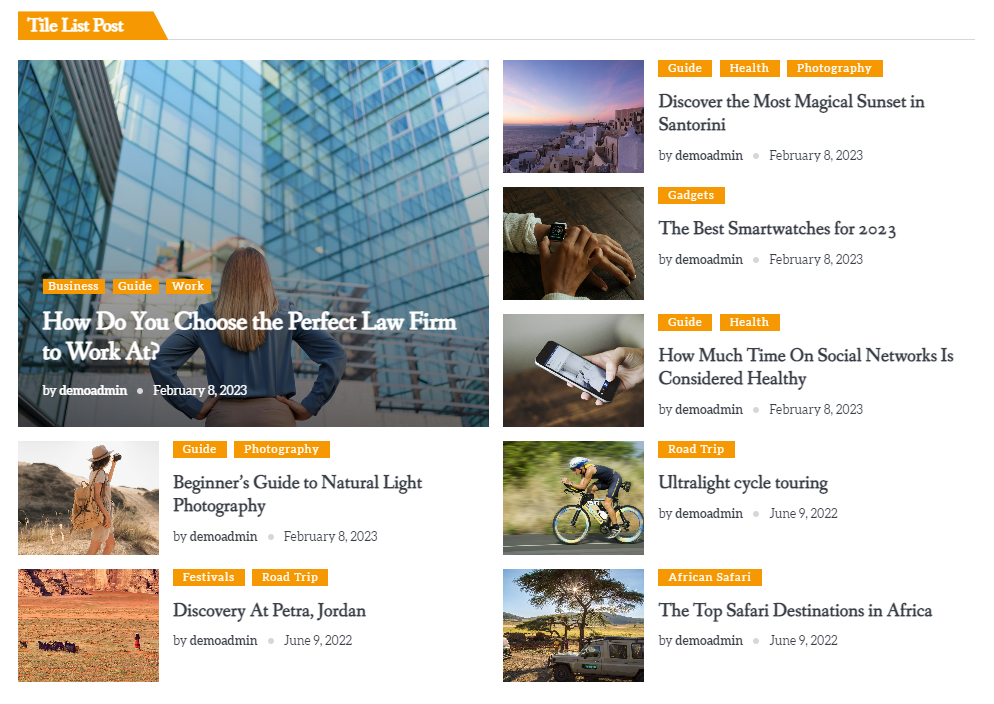
Ascendoor Posts Tile List Widget
In this section, you can Customize the Posts Tile List Widget.
- To configure the Posts Tile List Widget, you need to navigate from Admin Panel > Appearance > Customize > Widget > Widgets Section.
- In this section panel, you can select the section where you want to display the Posts Tile List Widget.
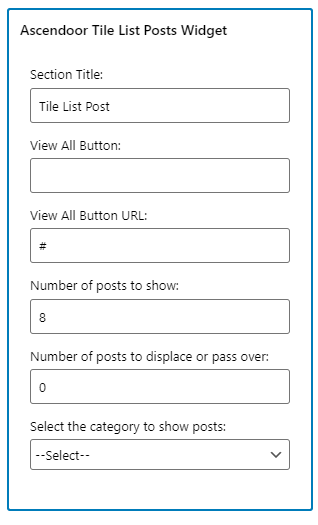
- After selecting the widget section Click on the Add a Widget button then select the Ascendoor Tile List Widget the user will see the following options:
- Section Title: This setting allows the user to set the title for the first Posts Tile List Widget.
- View All Button: This setting allows the user to set the label for the button.
- View All Button URL: This setting allows the user to set the link for the button. *Note if this field is empty it will direct to the category page.
- Number of posts to displace or pass over: This setting allows the user to exclude the number of posts from the selected category that the user would like to displace or pass over.
- Selecting Category: You can select the first category – select an Existing Category to display the title, featured image, and content of that selected post/page for the Posts Tile List Widget.


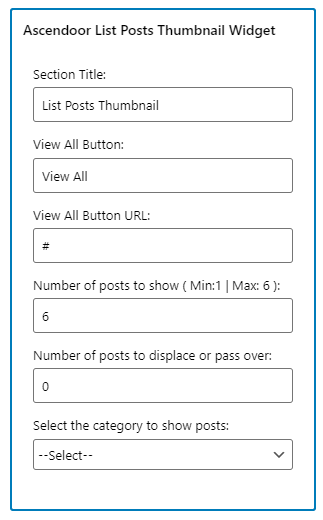
Ascendoor List Posts Thumbnail Widget
In this section, you can Customize the Ascendoor List Posts Thumbnail Widget.
- To configure the List Posts Widget, you need to navigate from Admin Panel > Appearance > Customize > Widget > Widgets Section.
- In this section panel, you can select the section where you want to display the List Posts Thumbnail Widget.
- After selecting the widget section Click on the Add a Widget button then select the Ascendoor List posts Widget the user will see the following options:
- Section Title: This setting allows the user to set the title for the first List Posts Thumbnail Widget.
- View All Button: This setting allows the user to set the label for the button.
- View All Button URL: This setting allows the user to set the link for the button. *Note if this field is empty it will direct to the category page.
- Number of posts to show: This setting allows users to set the number of posts to display in the section.
- Number of posts to displace or pass over: This setting allows the user to exclude the number of posts from the selected category that the user would like to displace or pass over.
- Selecting Category: You can select the first category – select an Existing Category to display the title, featured image, and content of that selected post/page for the List Posts Thumbnail Widget.


Ascendoor Trending Posts Widget
In this section, you can Customize the Trending Posts Widget.
- To configure the Trending Posts Widget, you need to navigate from Admin Panel > Appearance > Customize > Widget > Widgets Section.
- In this section panel, you can select the section where you want to display the Trending Posts Widget.
- After selecting the widget section Click on the Add a Widget button then select the Ascendoor Trending Posts Widget the user will see the following options:
- Section Title: This setting allows the user to set the title for the first Trending Posts Widget.
- View All Button: This setting allows the user to set the label for the button.
- View All Button URL: This setting allows the user to set the link for the button. *Note if this field is empty it will direct to the category page.
- Number of posts to displace or pass over: This setting allows the user to exclude the number of posts from the selected category that the user would like to displace or pass over.
- Selecting Category: You can select the first category – select an Existing Category to display the title, featured image, and content of that selected post/page for the Trending Posts Widget.


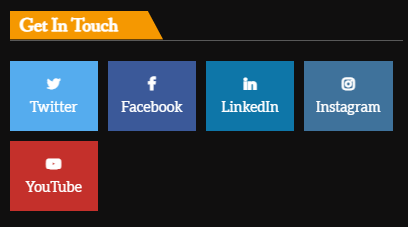
Ascendoor Social Icons
In this section, you can Customize the Social Icons Widget.
- To configure the Social Icons Widget, you need to navigate from Admin Panel > Appearance > Customize > Widget > Widgets Section.
- In this section panel, you can select the section where you want to display the Social Icons Widget.
- After selecting the widget section Click on the Add a Widget button then select the Ascendoor Social Icons Widget the user will see the following options:
- Section Title: This setting allows the user to set the title for the first Social Icons Widget.
- Select Menu: This setting allows the user to select the social menu for this section.


* Click on done and publish to save the progress. You can also drag the widgets to sort the position.