How to Manage Header—Site Identity (Title, Logo, Tagline, and Site Icon)
In this section, you can customize, and upload the website’s logo, title, and icon. You can freely customize the header in this theme option’s settings. You will also be able to upload your company logo.
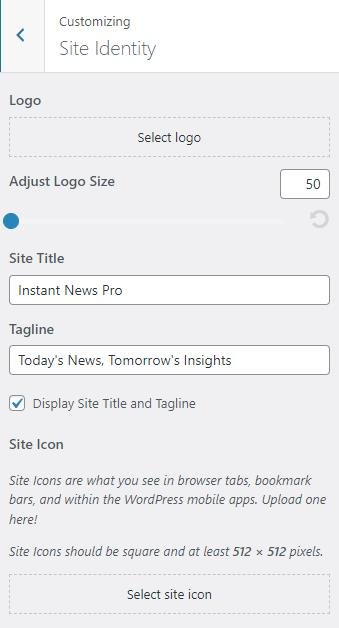
Navigate Customize section and go to Site Identity to integrate Site Identity’s multiple identity options such as:
- Logo: Upload the website’s logo, which will be visible in both light and dark modes unless a dark mode logo is not added. The recommended image dimensions are 250 by 250 pixels.
- Adjust Logo Size: This setting allows the user to adjust the size of the logo according to their preferences. The default size of the logo is 250px.
- Site Title: Set the title of the site in this section, for it to appear in the top left corner.
- Tagline: Set the tagline for the site.
- Display Site Title and Tagline: This option allows the users to enable and disable the display of the title and the tagline from the site.
- Site Icon: Upload the Site Icon for the browser icon and app icon for your site. The icon must be square and at least 512px wide and tall.

Colors
In this section, you can customize and change the colors of your site.
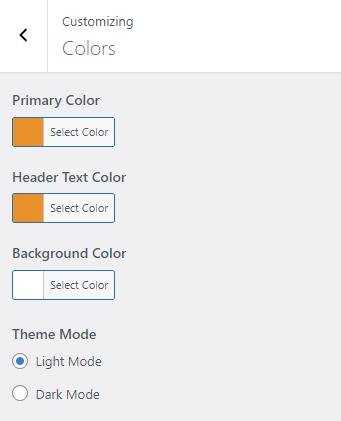
You can change the color of the website from the Customize section color to modify the color of the site: on the color setting section, there will be the following options such as:
- Primary Color: You can customize the site’s primary color from this setting.
- Header Text Color: This section customizes the Header text color of the site.
- Background Color: This section allows customizing the background color of the site.
- Theme Mode: This setting allows you to choose the theme mode for the website
- Light Mode
- Dark Mode

Header Image
From this section, you can add or remove the header image. Click “Add new image” to upload an image from your computer. The theme works best with an image with a header size of 1000 × 250 pixels — you’ll be able to crop your image once you upload it for a perfect fit.
1. From the Customize section, go to Header Image
2. From the Header Image, the user will have these options:
- Header Image: This option allows you to add/modify a header image, and then set a new header image.

Background Image
In this section. You can add/modify the background image for your site. You can change and set the image position as desired.
- From the Customize section, go to Background Image.
- From Background Image, you can change the background image for the entire site and can adjust the background image size.

Menus
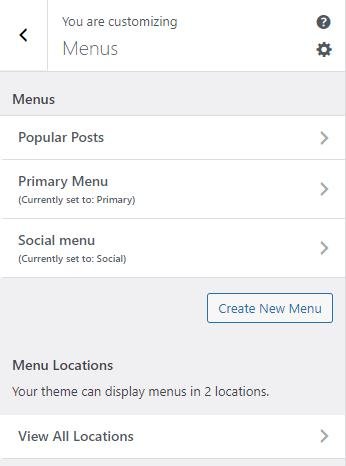
In this section, you can create new menus- and set the menu location. There are two ways of creating a menu:
- To create a menu, users need to go to the Admin Panel > Appearance > Menu.
OR
- You need to create a menu from > Customize > Menus > Create Menu.
You can similarly create as many menus as needed. After creating the menu, you need to add pages, posts, categories, and custom links to that menu. To add such first you need to create some pages, posts, categories, or custom links for the menu.
* You can add a description to the menu. Go to Admin Panel > Appearance > Menu, then click on the “site option” at the top of the dashboard — you can click on the checkbox for description to display the description on the menu.

After creating the new menus, you can set the different menu locations, from > Customize > Menus > Menu Locations. The menu will be displayed in the selected location.
Note: Instant News Pro theme has three menu locations provided: Primary, Secondary, and Social menu.
In this theme, you can set the Menu in two different menu locations:
- Primary Menu
- Secondary Menu
- Social Menu

*You can also set the menu location through the dashboard.
Widgets
From this section, you can set up and edit the sidebars and widgets for your site. You can set the widgets using the following ways:
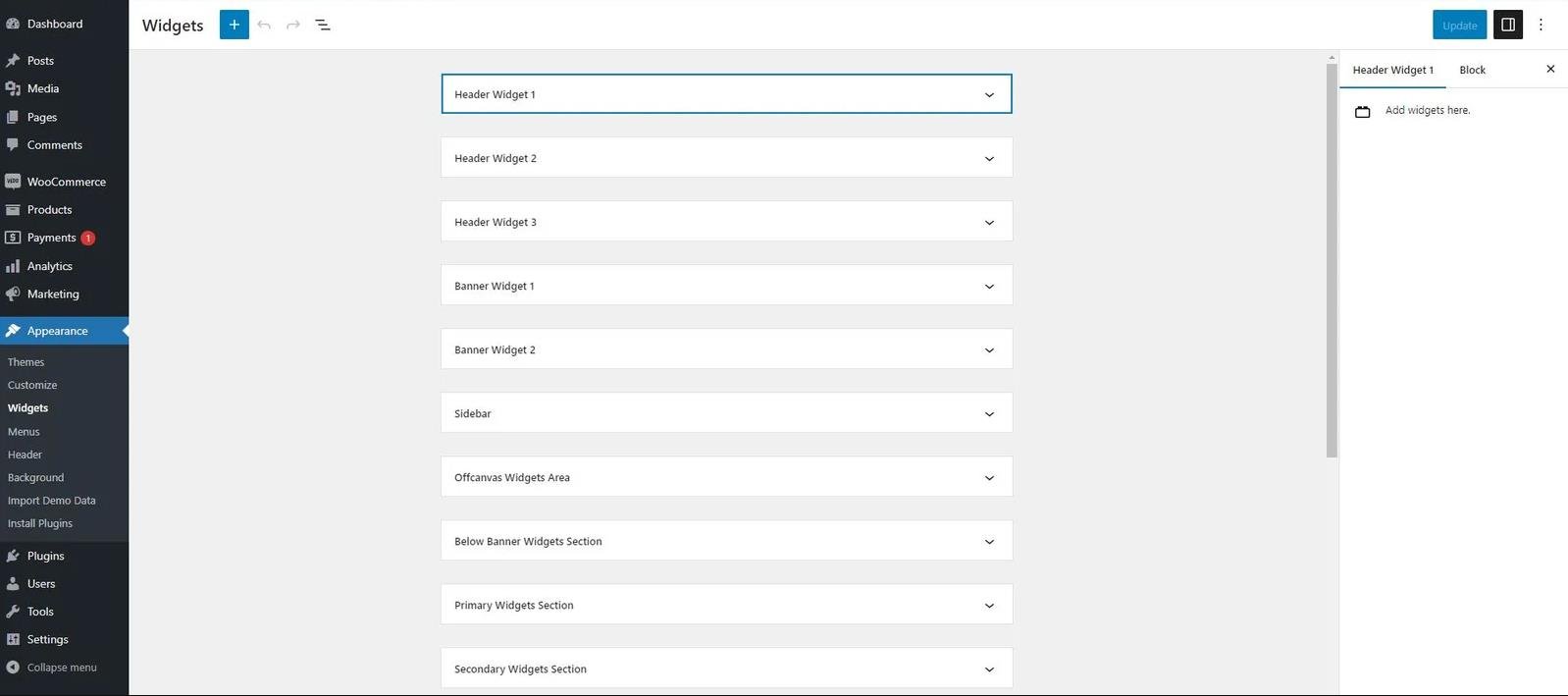
- To configure the Widget, users need to go to Admin Panel > Appearance > Widgets.
- From Widgets, the users will be able to Add and Remove widgets and sidebar.
OR
- From the Customize section, go to Widgets.
*Note: If the user wants to add a widget area in the footer then the user must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3, and Footer Widget 4
- Sidebar: This sidebar is the default sidebar area. This sidebar area is displayed on blog pages, single blog pages, and pages. You can add/ modify/edit/ remove any section from this section. In this widget, you can add the ascendoor widgets.
- Widgets: We have built different custom widget areas where you can add widgets. These custom widget areas display the widgets on the front page where we have called the widget areas.
-
- Header Widget: You can add widgets to this header widget area. If you add widgets in this area, they will be displayed after the last menu item. There are three header widget areas available: Header Widget 1, Header Widget 2, and Header Widget 3.
- Banner Widget: You can add widgets to this banner widget area. If you add widgets in this area, they will be displayed in the banner section of the site. There are two banner widget areas available: Banner Widget 1 and Banner Widget 2.
- Offcanvas Widgets Area: You can add widgets to this widget area to display them in the off-canvas widget area located on the right side of the header menu.
- Below Banner Widgets Section: In this widget section, you can add widgets that you want to display below the banner and above the sections added from the front page options. Please note: The sections added from the front page options, other than the banner and Flash news section, will be displayed below this section.
- Primary Widgets Section: In this widget area, you can add widgets that you want to display between the secondary and tertiary widget areas. Please note: This widget area will be displayed after the front page sections. If no sections are added from the front page, then this section will be displayed below the ‘Below Banner Widgets‘.
- Secondary Widgets Section: In this widget area, you can add widgets that you want to display as a right sidebar on the front page. Please note: This section will be displayed on the right side of the primary widget area.
- Tertiary Widgets Section: In this widget area, you can add widgets that you want to display as a left sidebar on the front page. Please note: This section will be displayed on the left side of the primary widget area.
- Above Footer Widgets Section: In this widget area, you can add widgets that you want to display at the bottom of the page, right above the footer section.
- Footer Widgets: You can add widgets to this footer widget area. If you add widgets in this area, they will be displayed in the footer area just above the footer copyright text. There are four header widget areas available: Footer Widget 1, Footer Widget 2, Footer Widget 3, and Footer Widget 4.
-

*You can add and edit widgets and sidebars from the dashboard as well.

*Note: Click on Publish to save the changes.