How To Set The Widgets – Ascendoor Grid And List Posts Widget
In this section, you can Customize the Ascendoor Grid And List Posts Widget.
- To configure the Grid And List Posts Widget, you need to navigate from Admin Panel > Appearance > Customize > Widget > Widgets Section.
- In this section panel, you can select the section where you want to display the Grid And List Posts Widget.
- After selecting the widget section Click on the Add a Widget button then select the Ascendoor Grid And List Posts Widget the user will see the following options:
- Section Title: This setting allows the user to set the title for the first Grid And List Posts Widget.
- View All Button: This setting allows the user to set the label for the button.
- View All Button URL: This setting allows the user to set the link for the button. *Note if this field is empty it will direct to the category page.
- Number of posts to displace or pass over: This setting allows the user to exclude the number of posts from the selected category that the user would like to displace or pass over.
- Selecting Category: You can select the first category – select an Existing Category to display the title, featured image, and content of that selected post/page for the Grid And List Posts Widget.


Ascendoor Grid Posts Widget
In this section, you can Customize the Ascendoor Grid Posts Widget.
- To configure the Grid Posts Widget, you need to navigate from Admin Panel > Appearance > Customize > Widget > Widgets Section.
- In this section panel, you can select the section where you want to display the Grid Posts Widget.
- After selecting the widget section Click on the Add a Widget button then select the Ascendoor Grid Posts Widget the user will see the following options:
- Section Title: This setting allows the user to set the title for the first Grid Posts Widget.
- View All Button: This setting allows the user to set the label for the button.
- View All Button URL: This setting allows the user to set the link for the button. *Note if this field is empty it will direct to the category page.
- Number of posts to displace or pass over: This setting allows the user to exclude the number of posts from the selected category that the user would like to displace or pass over.
- Selecting Category: You can select the first category – select an Existing Category to display the title, featured image, and content of that selected post/page for the Grid Grid Widget.


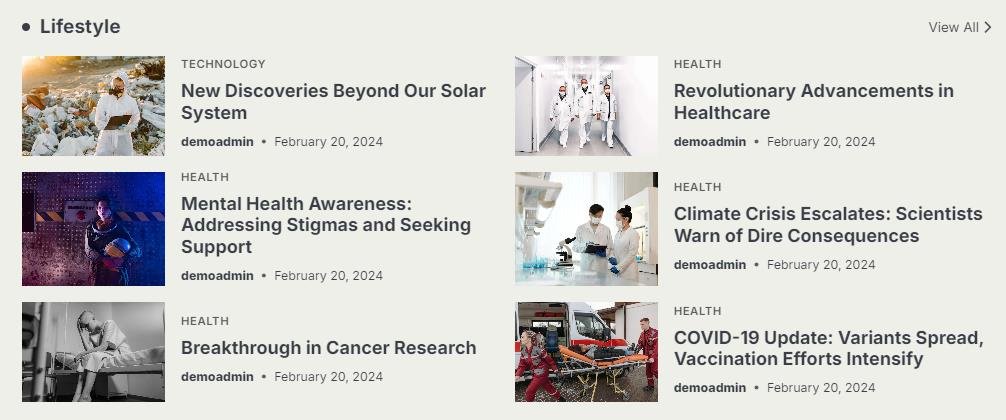
Ascendoor List Posts Thumbnail Widget
In this section, you can Customize the Ascendoor List Posts Thumbnail Widget.
- To configure the Posts List Widget, you need to navigate from Admin Panel > Appearance > Customize > Widget > Widgets Section.
- In this section panel, you can select the section where you want to display the List Posts Thumbnail Widget.
- After selecting the widget section Click on the Add a Widget button then select the Ascendoor List Posts Thumbnail Widget the user will see the following options:
- Section Title: This setting allows the user to set the title for the first List Posts Thumbnail Widget.
- View All Button: This setting allows the user to set the label for the button.
- View All Button URL: This setting allows the user to set the link for the button. *Note if this field is empty it will direct to the category page.
- Number of posts to displace or pass over: This setting allows the user to exclude the number of posts from the selected category that the user would like to displace or pass over.
- Selecting Category: You can select the first category – select an Existing Category to display the title, featured image, and content of that selected post/page for the List Posts Thumbnail Widget.


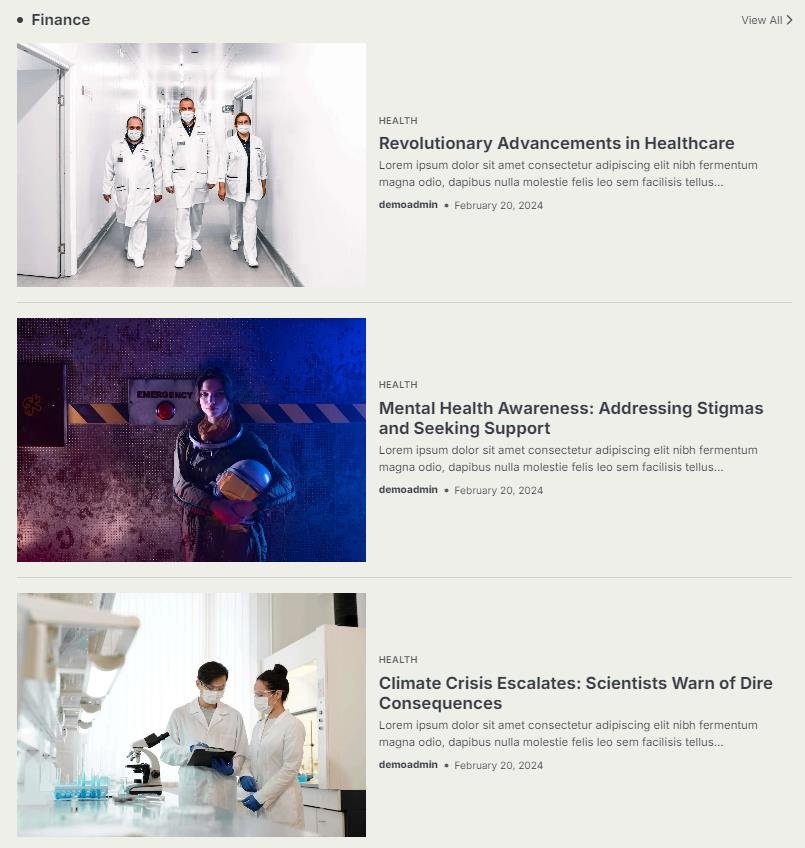
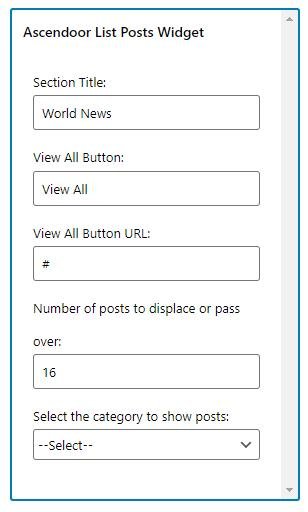
Ascendoor List Posts Widget
In this section, you can Customize the Ascendoor List Posts Widget.
- To configure the Posts List Widget, you need to navigate from Admin Panel > Appearance > Customize > Widget > Widgets Section.
- In this section panel, you can select the section where you want to display the List Posts Widget.
- After selecting the widget section Click on the Add a Widget button then select the Ascendoor List Posts Widget the user will see the following options:
- Section Title: This setting allows the user to set the title for the first List Posts Widget.
- View All Button: This setting allows the user to set the label for the button.
- View All Button URL: This setting allows the user to set the link for the button. *Note if this field is empty it will direct to the category page.
- Number of posts to displace or pass over: This setting allows the user to exclude the number of posts from the selected category that the user would like to displace or pass over.
- Selecting Category: You can select the first category – select an Existing Category to display the title, featured image, and content of that selected post/page for the List Posts Widget.


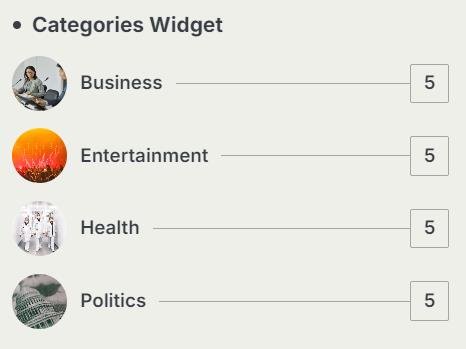
Ascendoor Categories Widget
In this section, you can Customize the Categories Widget.
- To configure the Categories Widget, you need to navigate from Admin Panel > Appearance > Customize > Widget > Widgets Section.
- In this section panel, you can select the section where you want to display the Categories Widget.
- After selecting the widget section Click on the Add a Widget button then select the Ascendoor Categories Widget and the user will see the following options:
- Section Title: This setting allows the user to set the title for the Categories Widget.
- Select Category: This setting allows the user to select the category to show the category name and number of category posts.
- Categories Image: This setting allows the user to select an image of a category by clicking the upload button.


Ascendoor Tile Posts Widget
In this section, you can Customize the Tile Posts Widget.
- To configure the Tile Posts Widget, you need to navigate from Admin Panel > Appearance > Customize > Widget > Widgets Section.
- In this section panel, you can select the section where you want to display the Tile Posts Widget.
- After selecting the widget section Click on the Add a Widget button then select the Ascendoor Tile Posts Widget the user will see the following options:
- Section Title: This setting allows the user to set the title for the first Tile Posts Widget.
- View All Button: This setting allows the user to set the label for the button.
- View All Button URL: This setting allows the user to set the link for the button. *Note if this field is empty it will direct to the category page.
- Number of posts to displace or pass over: This setting allows the user to exclude the number of posts from the selected category that the user would like to displace or pass over.
- Selecting Category: You can select the first category – select an Existing Category to display the title, featured image, and content of that selected post/page for the Tile Posts Widget.


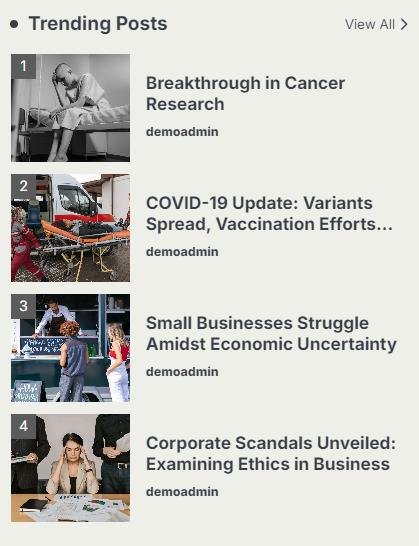
Ascendoor Trending Posts Widget
In this section, you can Customize the Trending Posts Widget.
- To configure the Trending Posts Widget, you need to navigate from Admin Panel > Appearance > Customize > Widget > Widgets Section.
- In this section panel, you can select the section where you want to display the Trending Posts Widget.
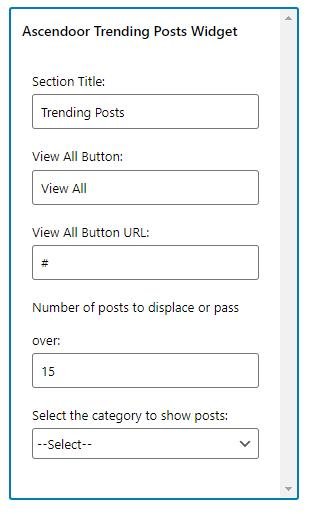
- After selecting the widget section Click on the Add a Widget button then select the Ascendoor Trending Posts Widget the user will see the following options:
- Section Title: This setting allows the user to set the title for the first Posts Carousel Widget.
- View All Button: This setting allows the user to set the label for the button.
- View All Button URL: This setting allows the user to set the link for the button. *Note if this field is empty it will direct to the category page.
- Number of posts to displace or pass over: This setting allows the user to exclude the number of posts from the selected category that the user would like to displace or pass over.
- Selecting Category: You can select the first category – select an Existing Category to display the title, featured image, and content of that selected post/page for the Trending Posts Widget.


Ascendoor Social Icons
In this section, you can Customize the Social Icons Widget.
- To configure the Social Icons Widget, you need to navigate from Admin Panel > Appearance > Customize > Widget > Widgets Section.
- In this section panel, you can select the section where you want to display the Social Icons Widget.
- After selecting the widget section Click on the Add a Widget button then select the Ascendoor Social Icons Widget the user will see the following options:
- Section Title: This setting allows the user to set the title for the first Social Icons Widget.
- Select Menu: This setting allows the user to select the social menu for this section.


* Click on done and publish to save the progress. You can also drag the widgets to sort the position.