How to Manage Theme Options — Container Width Option
In this theme option, you can adjust the theme container width.
- Navigate from Customize > Theme Options > Theme Container Width.
- In the Container Width Option, you can see:
-
- Theme Container Width: This setting allows the user to change the theme’s width.

Header Options
In this theme option, you can customize the Header options.
- Navigate from Customize > Theme Options > Header Options.
- In the Header Options, there are the following settings:
-
- Enable Topbar: The Topbar menu can be enabled/disabled using these options. *After enabling the topbar, you can see the following settings:
- Enable Date: You can Enable/Disable this option to Display /Hide the Date at the top bar.
- Enable Social Menu: You can Enable/Disable this option to Display /Hide the topbar social menu icon.
- Enable Sticky Menu: You can enable this option to enable the sticky menu.
- Advertisement: In this setting, you can set an advertisement image to appear in the header.
- Advertisement URL: In this setting, you can set the URL for the advertisement image above.
- Advertisement Hide in Mobile: This setting allows the user to hide the Advertisement Image on a mobile ( Responsive ) device.
- Enable Off Canvas Menu: You can Enable/Disable this option to Display /Hide the topbar offcanvas menu icon.
-
Enable Theme Color Mode Icon: You can Enable/Disable this option to Display /Hide the topbar theme color mode icon.
- Enable Search Icon: You can Enable/Disable this option to Display /Hide the topbar search icon.
- Header Button: This setting allows the user to set the header custom button.
- Button Link: This setting allows the user to set the header custom button URL.
- Enable Topbar: The Topbar menu can be enabled/disabled using these options. *After enabling the topbar, you can see the following settings:

Frontpage Sidebar Position:
In this theme option, you can customize the Frontpage Sidebar Position.
- Navigate from Customize > Theme Options > Frontpage Sidebar Position.
- In the Frontpage Sidebar Position Setting, you can set the position of the sidebar on the front page.
- Frontpage Sidebar Position: This option is for Frontpage Sidebar Position. You can choose to set the sidebar position to either the Right sidebar or the Left sidebar.

Typography
In this theme options setting, you can change the fonts of the site. In order to do so, follow the following steps:
- Navigate from the Customize > Theme Options > Typography.
- You will see different font family options for different sections.
- Site Title Font Family: This setting allows you to easily change the fonts of the site title by selecting the font family among the various options.
- Site Description Font Family: This setting allows you to easily change the fonts of the site’s description by selecting the font family among the various options.
- Header Font Family: This setting allows you to easily change the fonts of the Header of your site by selecting the font family among the various options.
- Body Font Family: This setting allows you to easily change the fonts of the site’s Body section by selecting the font family among the various options.
- Global Font Size(in px): This setting allows the user to adjust the font size of the theme.

Excerpt
In this theme option, you can set the Excerpt Length for the archive, and blog posts-set the number of words you want to display.
- Navigate through Customize > Theme Options > Excerpt.
- In the Excerpt Option, the user will see the following options:
- Excerpt Length (No. Of Words): This option allows you to set the excerpt length.

Page Loader
In this option, you can set the loader on the screen while the rest of the page’s content is still loading.
- You can customize this setting from Customize > Theme Options > Page Loader.
- In the Page loader setting where you can Enable/Disable the loader then:
*After enabling Page Loader, you will see the following option:
- Loader Style: This setting allows you to select the loading loader style.

Breadcrumb
In this theme option, you can enable/disable Breadcrumb and set a separator for breadcrumbs.
- Navigate from Customize > Theme Options > Breadcrumbs.
- In the breadcrumb settings, enable the toggle button for Breadcrumbs.
*After enabling the breadcrumbs setting, then you will see the following options
- Separator: You can set any separator here for the breadcrumbs, the breadcrumbs will be displayed on any page or post.

Archive Layout
In this theme option, you can choose the layout of the Archives.
- Navigate from Customize > Theme Options > Archive Layout.
- In the Archive Layout option, you will see the following settings:
-
- Post Display Style: This option allows you to select whether to display posts in the archive as a List or Grid layout.
- Grid: If you select to display the posts as Grid Layout—you can set the grid style.
- Grid Style: In this setting, you can select the number of columns for the grid layout. You can select between:
- Column 1: This setting will display the archive page in a grid with a single column.
- Grid Style: In this setting, you can select the number of columns for the grid layout. You can select between:
- Grid: If you select to display the posts as Grid Layout—you can set the grid style.
-
-
-
-
-
- Column 2: This setting will display the archive page in a grid of two-column.
-
-
-
-
-
-
-
- Column 3: This setting will display the archive page in a grid in three columns.
-
-
-
-
-
- List: If you select to display the posts as List Layout—you can set the List style.
- List Style: In this setting, you can select the list style between:
- Image Left Aligned: In this setting, the image will be left-aligned.
- List Style: In this setting, you can select the list style between:
- List: If you select to display the posts as List Layout—you can set the List style.
-
-
-
-
-
- Image Right Aligned: In this setting, the image will be Right aligned.
-
-
-
-
-
-
-
- Image Alternate Aligned: In this setting, the image will be alternatively aligned.
-
-
-

Sidebar Position
In this theme option, you can choose the layout of the sidebar based on the page/posts.
- Navigate from Customize > Theme Options > Sidebar Position.
- In the Sidebar Position Setting, you will see the following settings:
- Global Sidebar Position: This option is for the Global Sidebar Position. You can select to set the sidebar position to either the Right sidebar, or Left sidebar, or No Sidebar layout. This will overrule the following settings (if set after setting the following).
- Posts Sidebar Position: This option is for Posts Sidebar Position. You can select to set the sidebar position to either the Right sidebar, or Left sidebar, or No Sidebar layout.
- Pages Sidebar Position: This option is for Pages Sidebar Position. You can select to set the sidebar position to either the Right sidebar, or Left sidebar, or No Sidebar layout.

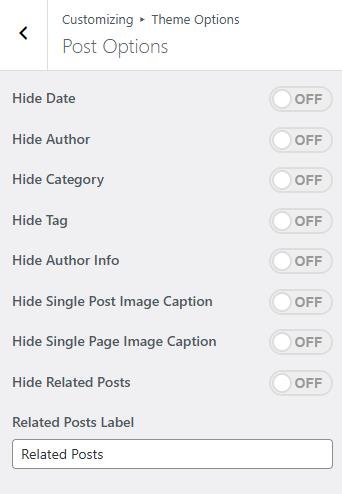
Post Options
In this theme option, you can Enable/Disable Display/Hide different post options on the posts page.
- Navigate from Customize > Theme Options > Post Options.
- In the Post Options settings, you will see the enable toggle button for different categories, it includes the following settings:
- Hide Date: This option allows you to Hide/Show the date displayed on the single post and post page.
- Hide Author: The option allows you to Hide/Show the author on the single post and post page. *Note: With this setting enabled, the Hide Author Info setting will be hidden.
- Hide Category: This option allows you to Hide/Show the category assigned in the single post and post page.
- Hide Tag: This option allows you to Hide/Show the tag assigned in the single post and post page.
- Hide Author Info: This setting is shown only when the Hide Author setting is disabled. This setting allows the user to enable/disable author information details.
- Hide Single Post Image Caption: This setting allows the user to enable single post thumbnail captions.
- Hide Single Page Image Caption: This setting allows the user to enable single-page thumbnail captions.
- Hide Related Posts: This option allows the user to enable/ disable the related post on all single posts.
- Related Posts Label: This option allows the user to set the title label for the related posts.

Pagination
In this theme option, you can Enable/Disable the pagination option to show or hide the pagination on the post page.
- Navigate the pagination from Customize > Theme Options > Pagination.
- After enabling Pagination, its settings will include the following options:
- Pagination type: In this option, you can select the pagination type from the following options:
- Numeric: You can select this option for the numeric pagination option.
- Older Posts/Newer Posts: This is the Default pagination option, you can select this pagination option for the older/ newer post option.
- Infinite Scroll: You can select this option to show an infinite number of posts on the scroll.
- Pagination type: In this option, you can select the pagination type from the following options:

Footer Options
In the footer options, you can modify the footer section edit/remove the default text from the footer, and can Set/Add your new signature text in the “Copyright Text” section.
- To configure the Footer Widget, you need to navigate to Admin Panel > Appearance > Widgets > Footer options.
- You can also navigate from Customize > Theme Options > Pagination.
- You can customize your footer copyright text and scroll up button in this theme settings.
In this section, you can set :
- Footer Background Image: This setting allows you to set the background for the footer section.
- Enable Fixed Background Image: This setting can be modified to enable the fixed background Image.
- Footer Widgets Column Layout: In this setting, you can find multiple column layouts for the footer section.
- Copyright Text: You can change the Copyright text in this section.
- Footer Copyright Style: This setting allows you to change the style of the copyright text.
- Style 1: In this style, the footer section will look like this:

-
- Style 2: in this style, the footer section will look like this:

- Enable Scroll Top Button: You can easily enable/disable this option to display/hide the scroll to the top button.
- Scroll Top Device Visibility: In this setting, you can change the visibility of the scroll to the top button on tabled and mobile devices.

*Note: Click on Publish to save the changes.