How to set up a static Homepage?
The default option for the homepage of your website is “Your latest posts.”
However, if you prefer a more organized approach, you can set up a static homepage and designate a separate page as the Blog page. To do this, please follow the steps provided below:
1. Go to the Admin Dashboard and navigate to Pages > Add New.
2. Create two pages named ‘Home’ and ‘Blog’.
3. Once you have published these pages, access the Admin Dashboard and go to Settings > Reading.
4. Select ‘A Static Page’ and you will see a dropdown option to set homepage and post page.
5. From the drop-down menu, choose the page titled ‘Home’ as your Homepage.
6. From the drop-down menu, select the page titled ‘Blog’ as the Posts page.
7. Finally, click on Save Changes to save your settings.

How to display the latest posts on Homepage?
If you wish to utilize your Homepage to showcase the most recent blog posts on your website instead of presenting static content, it will be necessary to directly edit the Front Page Template within the Site Editor.
The following steps should be followed:
1. Navigate to the Admin Dashboard, then proceed to Appearance and select Editor.

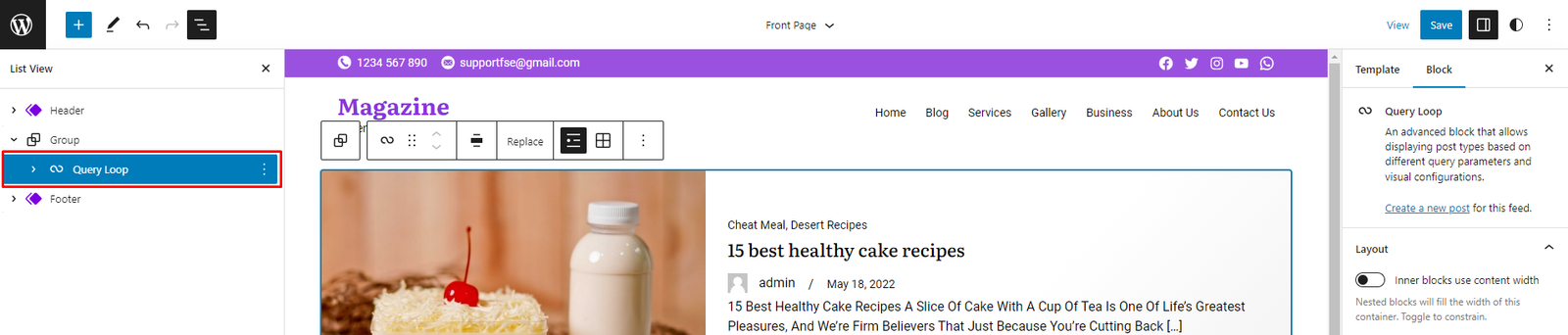
2. Click on the List View icon.

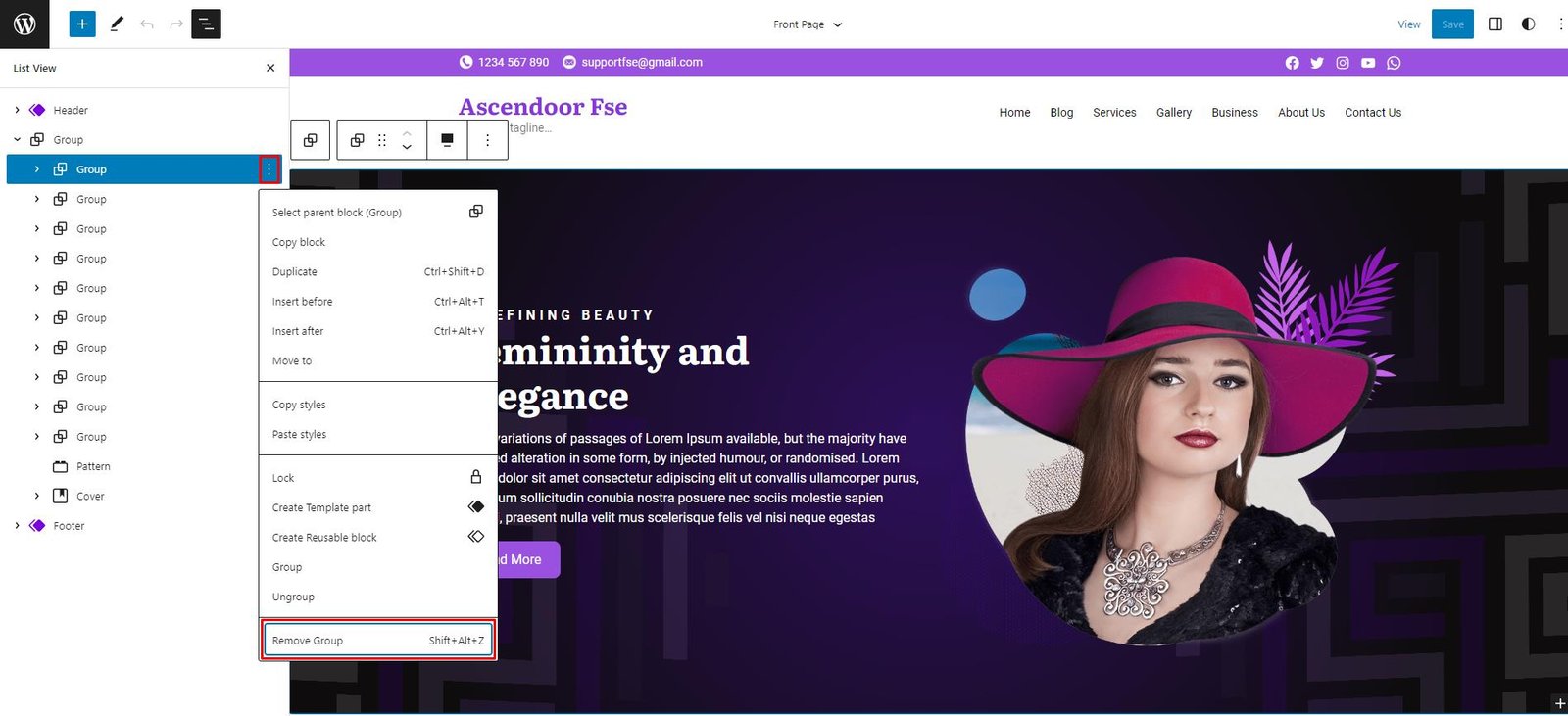
3. Click on each Group, followed by the three dots icon, to access the block options and Remove the Group.
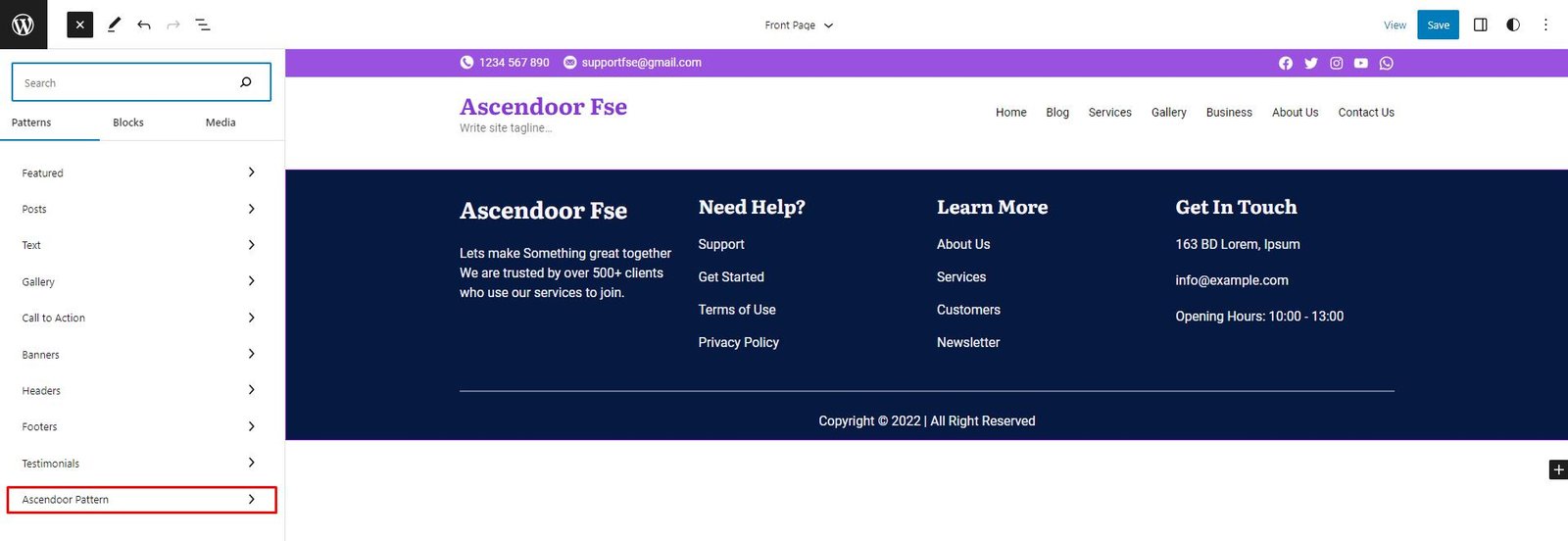
4. Proceed to the Patterns tab and select the “Ascendoor Patterns”.


5. From there, select the “Blog Posts Query” pattern and add it to the Front Page Template.

6. Apply any necessary modifications to the added “Blog Posts Query” pattern.
7. Lastly, click on Save to publish the implemented changes.