How To Set The Widgets – Ascendoor Author Info Widget
In this section, you can Customize the Author Info Widget.
- To configure the Author Info Widget, you need to navigate from Admin Panel > Appearance > Customize > Widget > Widgets Section.
- In this Widget Section panel, you can select the section where you want to display the Author Info Widget.
- After selecting the widget section Click on the Add a Widget button then select the Ascendoor Author Info Widget the user will see the following options:
- Section Title: This setting allows the user to set the title for the Author Info Widget.
- Author Image URL: This setting allows users to upload an author Image for the author info widget.
- Author Name: This setting allows the user to set the Author Name.
- Author Address: This setting allows the user to set the Author Address.
- Description: This setting allows the user to set the description of the author.
- Open in New Tab: You can check the checkbox if you want the social links to open in a new tab instead of the same tab.
- Social Links: Here you can add authors’ social links for easier contact.


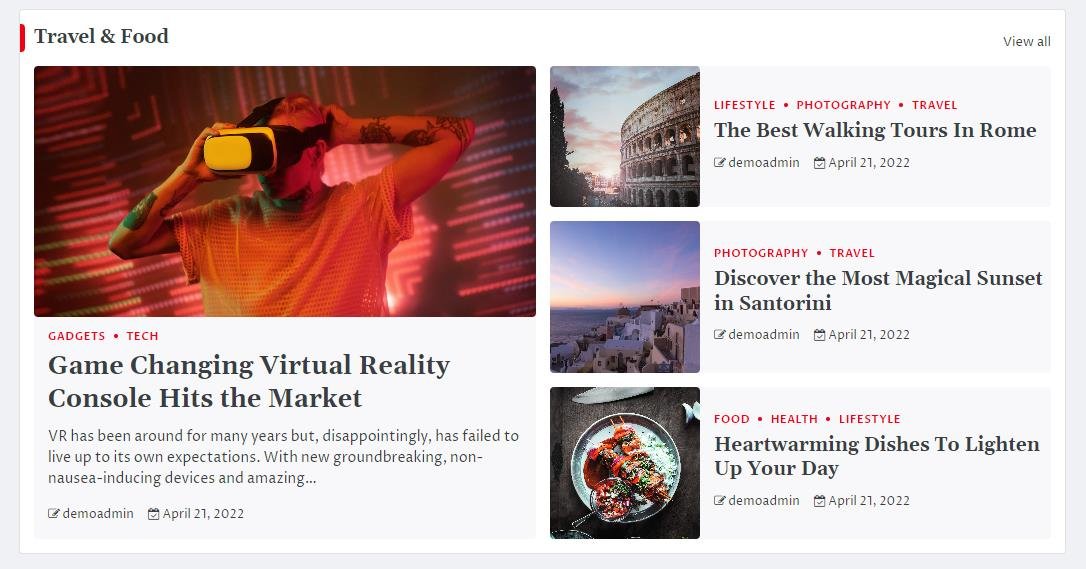
Ascendoor Grid And List Posts Widget
In this section, you can Customize the Ascendoor Grid And List Posts Widget.
- To configure the Grid And List Posts Widget, you need to navigate from Admin Panel > Appearance > Customize > Widget > Widgets Section.
- In this section panel, you can select the section where you want to display the Grid And List Posts Widget.
- After selecting the widget section Click on the Add a Widget button then select the Ascendoor Grid And List Posts Widget the user will see the following options:
- Section Title: This setting allows the user to set the title for the first Grid And List Posts Widget.
- View All Button: This setting allows the user to set the label for the button.
- View All Button URL: This setting allows the user to set the link for the button. *Note if this field is empty it will direct to the category page.
- Number of posts to displace or pass over: This setting allows the user to exclude the number of posts from the selected category that the user would like to displace or pass over.
- Selecting Category: You can select the first category – select an Existing Category to display the title, featured image, and content of that selected post/page for the Grid And List Posts Widget.


Ascendoor Grid Posts Widget
In this section, you can Customize the Ascendoor Grid Posts Widget.
- To configure the Grid Posts Widget, you need to navigate from Admin Panel > Appearance > Customize > Widget > Widgets Section.
- In this section panel, you can select the section where you want to display the Grid Posts Widget.
- After selecting the widget section Click on the Add a Widget button then select the Ascendoor Grid Posts Widget the user will see the following options:
- Section Title: This setting allows the user to set the title for the first Grid Posts Widget.
- View All Button: This setting allows the user to set the label for the button.
- View All Button URL: This setting allows the user to set the link for the button. *Note if this field is empty it will direct to the category page.
- Number of posts to displace or pass over: This setting allows the user to exclude the number of posts from the selected category that the user would like to displace or pass over.
- Selecting Category: You can select the first category – select an Existing Category to display the title, featured image, and content of that selected post/page for the Grid Grid Widget.


Ascendoor List Posts Thumbnail Widget
In this section, you can Customize the Ascendoor List Posts Thumbnail Widget.
- To configure the Posts List Widget, you need to navigate from Admin Panel > Appearance > Customize > Widget > Widgets Section.
- In this section panel, you can select the section where you want to display the List Posts Thumbnail Widget.
- After selecting the widget section Click on the Add a Widget button then select the Ascendoor List Posts Thumbnail Widget the user will see the following options:
- Section Title: This setting allows the user to set the title for the first List Posts Thumbnail Widget.
- View All Button: This setting allows the user to set the label for the button.
- View All Button URL: This setting allows the user to set the link for the button. *Note if this field is empty it will direct to the category page.
- Number of posts to show: This setting allows users to set the number of posts to display in the section.
- Number of posts to displace or pass over: This setting allows the user to exclude the number of posts from the selected category that the user would like to displace or pass over.
- Selecting Category: You can select the first category – select an Existing Category to display the title, featured image, and content of that selected post/page for the List Posts Thumbnail Widget.


Ascendoor List Posts Widget
In this section, you can Customize the Ascendoor List Posts Widget.
- To configure the Posts List Widget, you need to navigate from Admin Panel > Appearance > Customize > Widget > Widgets Section.
- In this section panel, you can select the section where you want to display the List Posts Widget.
- After selecting the widget section Click on the Add a Widget button then select the Ascendoor List Posts Widget the user will see the following options:
- Section Title: This setting allows the user to set the title for the first List Posts Widget.
- View All Button: This setting allows the user to set the label for the button.
- View All Button URL: This setting allows the user to set the link for the button. *Note if this field is empty it will direct to the category page.
- Number of posts to displace or pass over: This setting allows the user to exclude the number of posts from the selected category that the user would like to displace or pass over.
- Selecting Category: You can select the first category – select an Existing Category to display the title, featured image, and content of that selected post/page for the List Posts Widget.


Ascendoor Posts Carousel Widget
In this section, you can Customize the Posts Carousel Widget.
- To configure the Posts Carousel Widget, you need to navigate from Admin Panel > Appearance > Customize > Widget > Widgets Section.
- In this section panel, you can select the section where you want to display the Posts Carousel Widget.
- After selecting the widget section Click on the Add a Widget button then select the Ascendoor Posts Carousel Widget the user will see the following options:
- Section Title: This setting allows the user to set the title for the first Posts Carousel Widget.
- View All Button: This setting allows the user to set the label for the button.
- View All Button URL: This setting allows the user to set the link for the button. *Note if this field is empty it will direct to the category page.
- Number of posts to displace or pass over: This setting allows the user to exclude the number of posts from the selected category that the user would like to displace or pass over.
- Selecting Category: You can select the first category – select an Existing Category to display the title, featured image, and content of that selected post/page for the Posts Carousel Widget.


Ascendoor Social Icons
In this section, you can Customize the Social Icons Widget.
- To configure the Social Icons Widget, you need to navigate from Admin Panel > Appearance > Customize > Widget > Widgets Section.
- In this section panel, you can select the section where you want to display the Social Icons Widget.
- After selecting the widget section Click on the Add a Widget button then select the Ascendoor Social Icons Widget the user will see the following options:
- Section Title: This setting allows the user to set the title for the first Social Icons Widget.
- Select Menu: This setting allows the user to select the social menu for this section.


Ascendoor Two Column Posts Widget
In this section, you can Customize the Two Column Posts Widget.
- To configure the Two Column Posts Widget, you need to navigate from Admin Panel > Appearance > Customize > Widget > Widgets Section.
- In this section panel, you can select the section where you want to display the Two Column Posts Widget.
- After selecting the widget section Click on the Add a Widget button then select the Ascendoor Two Column Posts Widget the user will see the following options:
- Section Title 1: This setting allows the user to set the title for the first Two Column Posts Widget.
- Selecting Category 1: You can select the first category – select an Existing Category to display the title, featured image, and content of that selected post/page for the Two Column Posts Widget.
- Section Title 2: This setting allows the user to set the title for the first Two Column Posts Widget.
- Selecting Category 2: You can select the first category – select an Existing Category to display the title, featured image, and content of that selected post/page for the Two Column Posts Widget.
- Number of posts to displace or pass over: This setting allows the user to exclude the number of posts from the selected category that the user would like to displace or pass over.


* Click on done and publish to save the progress. You can also drag the widgets to sort the position.