How to Manage Front Page Options – Banner Slider Section
You can set the banner pages/posts and set different other options for the banner Slider section.
- To configure the Banner Slider Section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options > Banner Slider Section.
- In this section pane, you can Enable/Disable the Banner section to display the Banner on the Frontpage otherwise disable it to hide.
- Right after enabling the Banner Slider Section, you can set the following settings:
-
-
- Select a content type: page or post for the Banner section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, Or Post) which allow the user to select a page/post to display as a Banner
- Selecting Page/Post as Content Type allows you to select a page/post (Existing post/ page) to display the title, featured image, and content of that selected post/page as a Banner.*After selecting the desired content type as page/ post you can now set the following section for the banner:
- Button Label: You can set the label for the button.
- Content Alignment: This setting allows the user to set content alignment ( ie: right/left/center ) for Banner Section.
-
Enable Overlay: This setting allows the user to enable overlay for Banner Section.
-
Enable Dark Content: This setting allows the user to enable dark content for Banner Section.


- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, Or Post) which allow the user to select a page/post to display as a Banner
- Select a content type: page or post for the Banner section.
-
Service Section
In this section, you can set/ customize the Service section.
- To configure the Service section, you need to set the homepage layout to the required Layout then you can navigate from Admin Panel > Appearance > Customize > Front Page Options > Service Section.
- In this section panel, you can enable/Disable the Service section to display/Hide the Service Section. After enabling the Service Section, the user will see the following options:
-
-
- Section Title: This setting allows the user to set the title for the Service section.
- Section Text: This setting allows the user to set the text for the Service section.
- Posts Button label: This setting allows the user to set the posts button label for the Section.
- Select a content type: In this settings, you can select a page or post for the Service section
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options ( Post, and Category) which allow the user to select a page/post to display on the Service Section.
- Selecting Posts/Category as Content Type allows you to select a page/post (Existing posts/ pages) or category to display the title, featured image, and content of that selected post/page for the Service Section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options ( Post, and Category) which allow the user to select a page/post to display on the Service Section.
- Custom Icon: This setting allows the user to set the custom Icon for the service section. *Note: the icons will be displayed in the same size despite the difference in icon size.
- Button label: This setting allows the user to set the button label for the Section.
- Button Link: This setting sets the Link for the button.
-



About Section
In this section, you can Customize the about section.
- To configure the About section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options> About Section.
- In this section panel, you can Enable/Disable the about section to Display/Hide the About section on the home page. After enabling the About section, the user will see the following options:
-
-
- Section Subtitle: This setting allows the user to set the subtitle for the About Section.
- Select a content type: You can select a page or post to display in the About section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, and Post) which allow the user to select a page/post to display for the About section
- Selecting Page/Post as Content Type allows you to select a page/post (Existing posts/ pages) to display the title, featured image, and content of that selected post/page for the About Section.
- Button Label: This setting allows the user to set the label for the button.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, and Post) which allow the user to select a page/post to display for the About section
-


Gallery Section
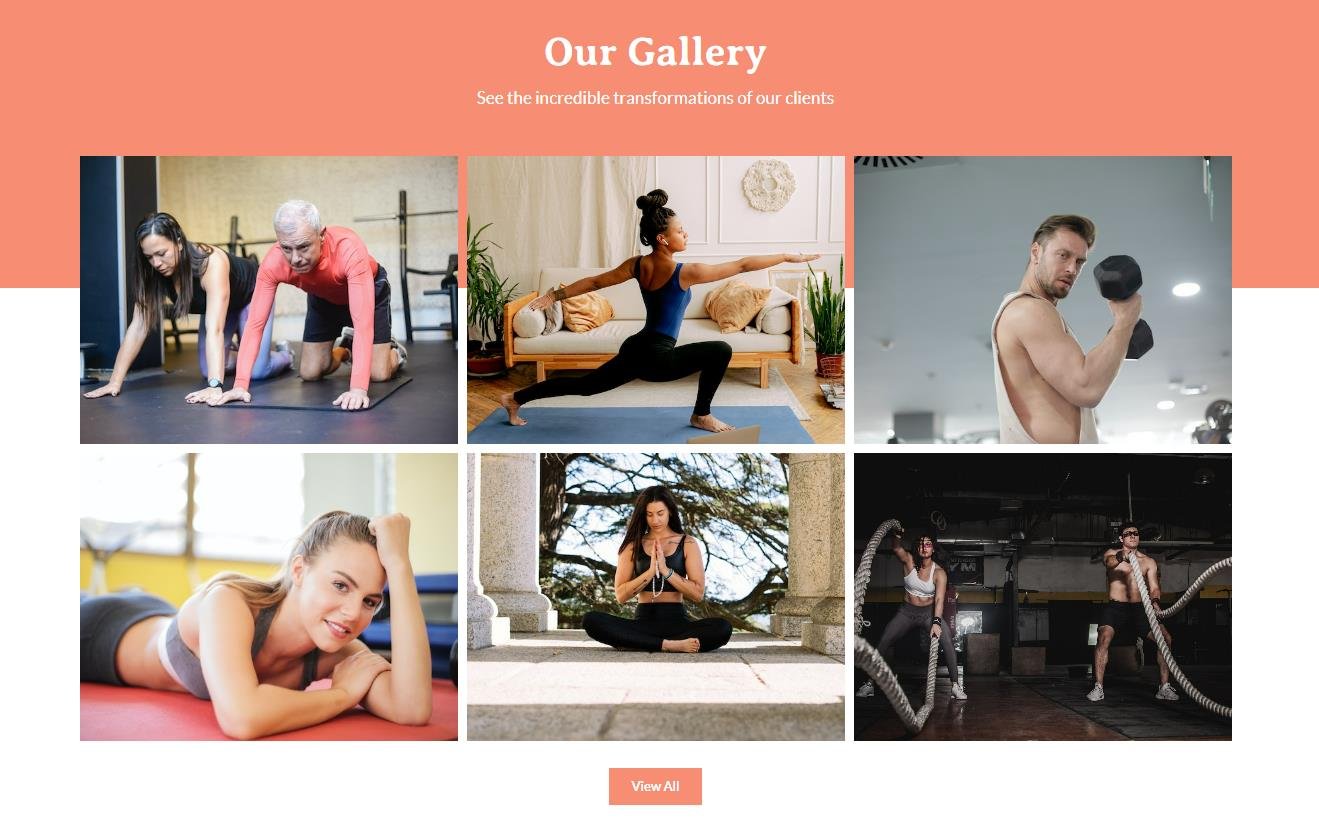
In this section, you can customize the Gallery section.
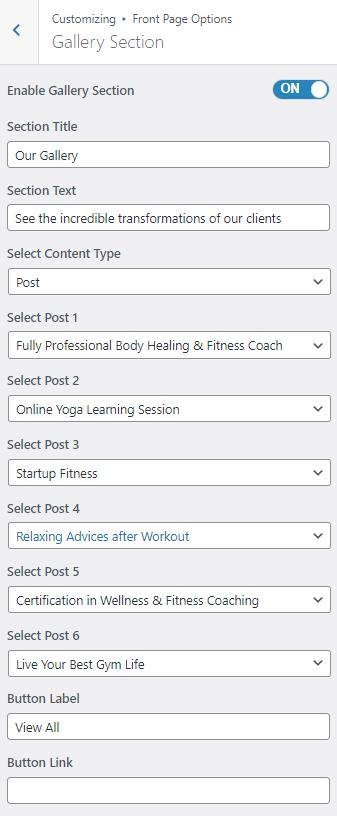
- To configure the Gallery section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options > Gallery Section.
- In this section panel, you can enable the section to display the Gallery Section on the homepage, Disable it to Hide the Section on the homepage. After enabling the Gallery Section, section, you can see the following options:
-
-
- Section Title: This setting allows the user to set the Title for the section.
- Section Text: This setting allows the user to set the content for the section.
- Select a content type: In these settings, you can select a page or post for the Gallery section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, Post, and Category) which allow the user to select a page/post/ Category to display for the Gallery section.
- Selecting Pages/Posts/Category as Content Type allows you to select a page/post (Existing posts/ pages)/ Category to display the title, featured image, and content of that selected post/page/category for the Gallery Section
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, Post, and Category) which allow the user to select a page/post/ Category to display for the Gallery section.
- Button label: This setting allows the user to set the button label for the Section
- Button Link: This setting sets the Link for the button.
-


Associate Section
In this section, you can customize the Associate Section.
- To configure the Associate Section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options > Associate Section.
- In this section panel, you can enable the section to display the Associate Section on the homepage, Disable it to hide the section on the homepage. After enabling the Associate Section, you can see the following options:
-
- Logo: This setting allows the user to set the logo for the Associate Section.
- Logo URL: This setting allows the user to set the URL for the logo.
-


Testimonial Section
In this section, you can set/ customize the Testimonial section.
- To configure the Testimonial Section, you need to set the homepage layout to the required Layout then you can navigate from Admin Panel > Appearance > Customize > Front Page Options > Testimonial Section.
- In this section panel, you can enable/Disable the Testimonial section to display/Hide the Testimonial Section. After enabling the Testimonial Section, the user will see the following options:
-
-
- Section Title: This setting allows the user to set the title for the Testimonial Section.
- Section Text: This setting allows the user to set the section Text for the Testimonial Section.
- Select a content type: page or post for the Testimonial Section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, and Post) which allow the user to select a page/post to display on the Testimonial Section.
- Selecting Pages/Posts as Content Type allows you to select a page/post (Existing posts/ pages) to display the title, featured image, and content of that selected post/page for the Testimonial Section. *After selecting the content type as pages/posts user needs to select the following:
- Select Designation: This setting allows the user to set the Designation of the clients.
- Button label: This setting allows the user to set the button label for the Section
- Button Link: This setting sets the Link for the button.
-


Blog Section
In this section, you can customize the Blog Section.
- To configure the Blog Section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options > Blog Section.
- In this section panel, you can enable the section to display the Blog section on the homepage, Disable the section to Hide the Blog section on the homepage. After enabling the Blog Section, the user will see the following options:
-
-
- Section Title: This setting allows the user to set the title for the section.
- Section Text: This setting allows the user to set the title for the section.
- Posts Button: This setting allows you to set the button label for individual posts.
- Select a content type: In this settings, you can select a page or post for the Blog Section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Post, and Category) which allow the user to select a page/post to display on the Blog Section.
- Selecting Posts/Categories as Content Type allows you to select a page/post (Existing posts/ pages) or category to display to get the content of that selected post/page for the Blog Section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Post, and Category) which allow the user to select a page/post to display on the Blog Section.
- Button label: This setting allows the user to set the button label for the Section.
- Button Link: This setting sets the Link for the button.
-


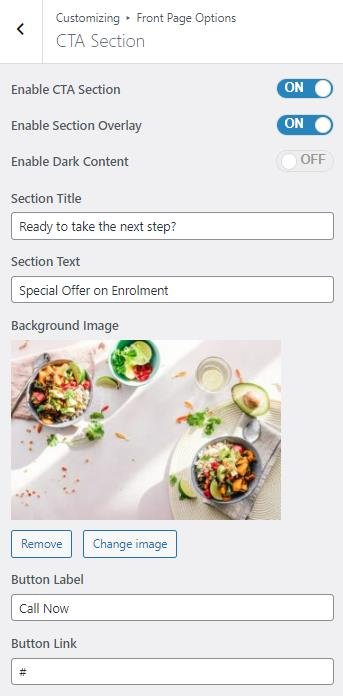
CTA Section
In this section, you can set/ customize the CTA section.
- To configure the CTA section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options > CTA Section.
- In this section panel, you can enable/Disable the CTA section to display/Hide the CTA Section. After enabling the CTA section, the user will see the following options:
-
-
-
Enable Section Overlay: This setting allows the user to enable overlay for CTA Section.
-
Enable Dark Content: This setting allows the user to enable dark content for CTA Section.
- Section Title: This setting allows the user to set the title for the CTA section.
- Section Text: This setting allows the user to set the content for the CTA Section.
- Background Image: This setting allows you to add a background Image for the CTA Section.
- Button label: This setting allows the user to set the button label for the Section
- Button Link: This setting sets the Link for the button.
-
-


*Note: Click on Publish to save the changes.