How to Manage Front Page Options- Homepage Sortable
- To configure the Home Page Sortable section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options > Home Page Sortable.
- On this home page Sortable panel, it will include the:
-
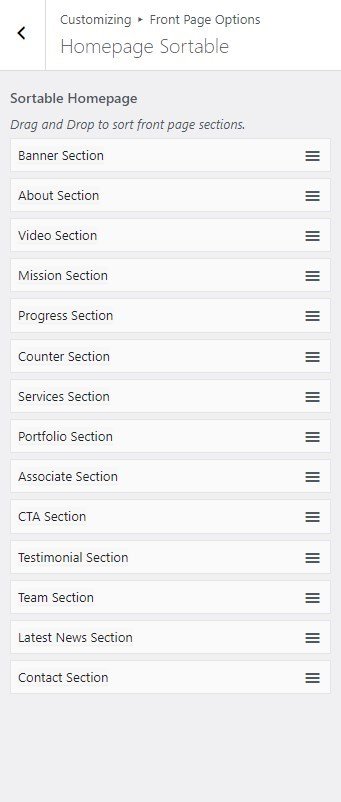
- Homepage Sortable: In Homepage Sortable you will see section lists – in this Front Page Option you can change the order of all the sections. For eg: If you want the ” Associate” section below the “Counter ” section you can drag the hamburger icon from the Associate section and drop it below the Counter Section.
-

About Us Section
In this section, you can Customize the About section.
- To configure the About Us section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options> About Us Section.
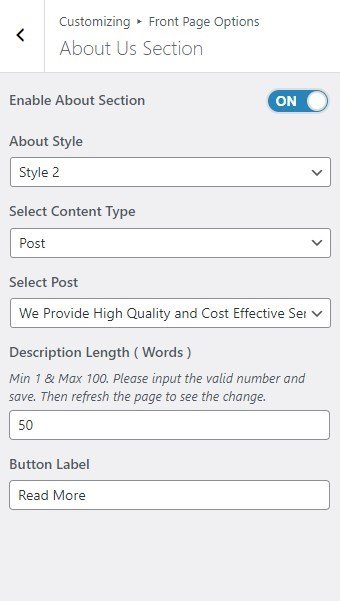
- In this section panel, you can Enable/Disable the About section to Display/Hide the About Us section on the home page. After enabling the About section, the user will see the following options:
-
-
- About Style: This setting allows the user to select between two different styles for the About Section.
-
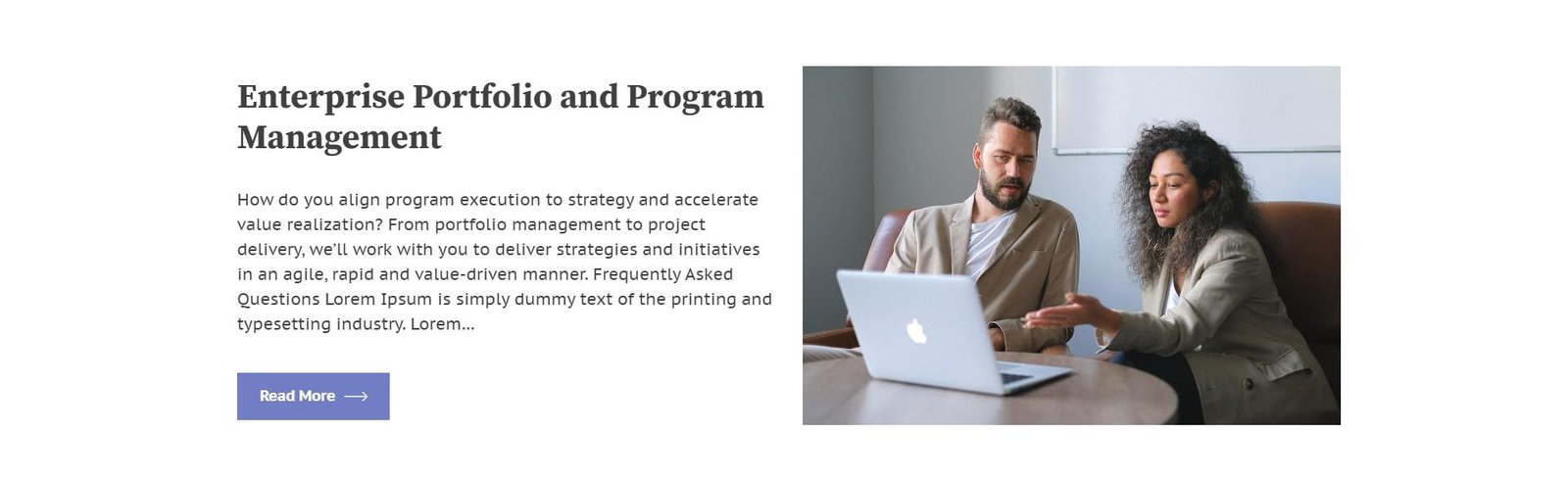
- Style 1: This style will display the About section as below:
-
- About Style: This setting allows the user to select between two different styles for the About Section.
-

-
-
-
-
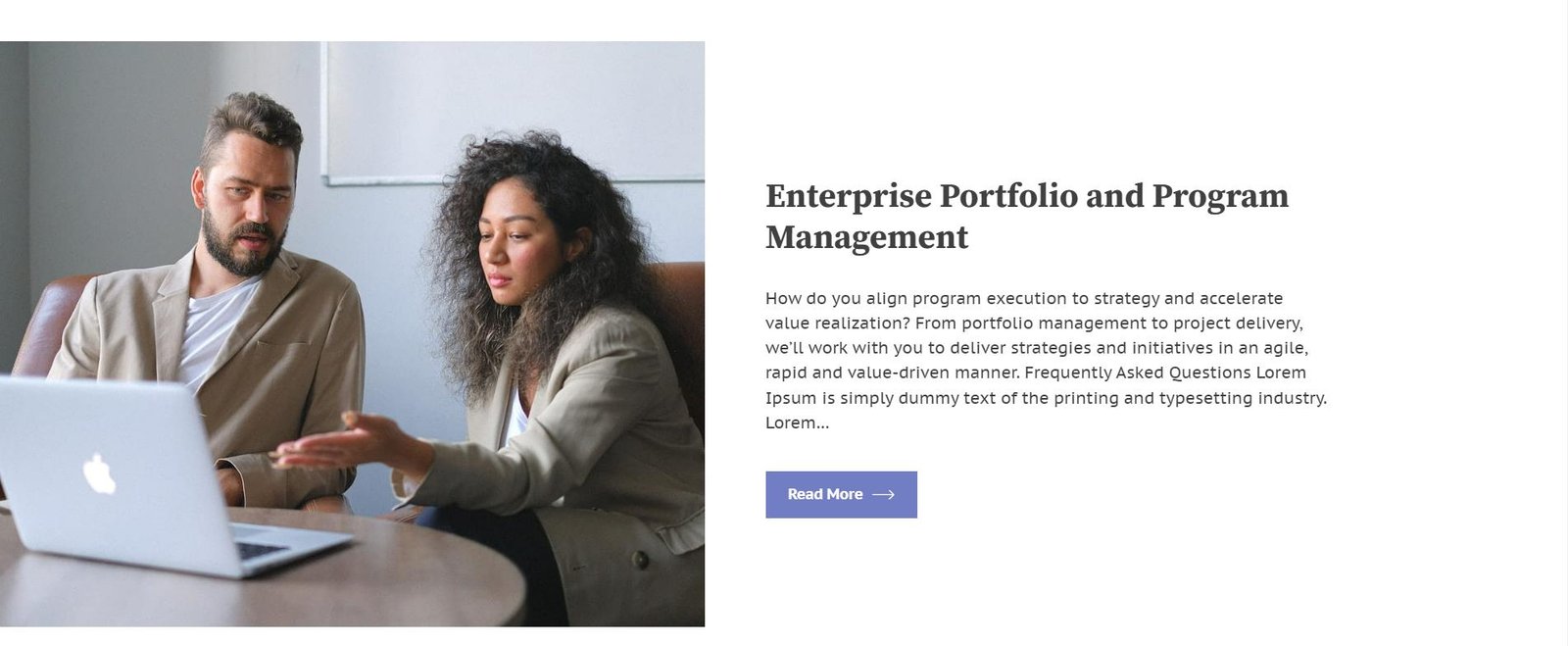
- Style 2: This style will display the About section as below:
-
-
-

-
-
- Select Content type: You can select a page or post to display in the About Us Section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, and Post) which allow the user to select a page/post to display for the About Us section
- Selecting Page/Post as Content Type allows you to select a page/post (Existing posts/ pages) to display the title, featured image, and content of that selected post/page for the About Us Section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, and Post) which allow the user to select a page/post to display for the About Us section
- Description Length(In words): This setting allows you to set the length of the about section’s description in words.
- Button Label: This setting allows the user to set the label for the button.
- Select Content type: You can select a page or post to display in the About Us Section.
-

Associate Section
In this section, you can customize the Associate Section.
- To configure the Associate Section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options > Associate Section.
- In this section panel, you can enable the section to display the Associate Section on the homepage, Disable it to hide the section on the homepage. After enabling the Associate Section, you can see the following options:
-
- Associate Style: This setting allows the user to select between two different styles for the Associate Section.
-
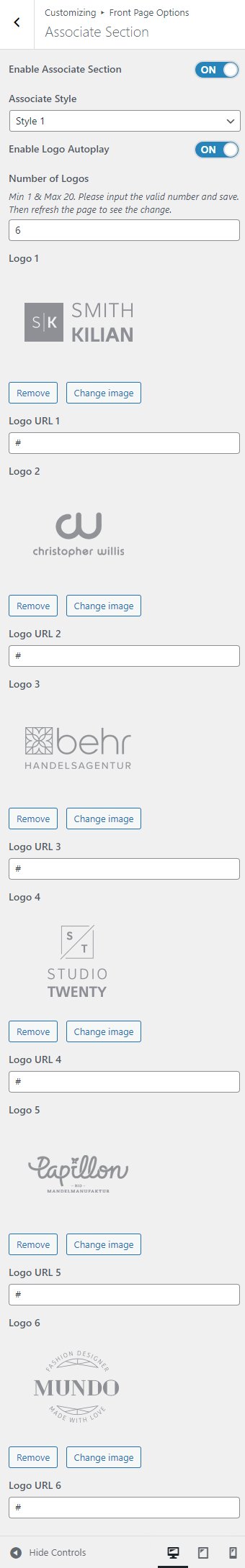
- Style 1: In the style 1 option, the Associate section will be displayed as follows:
-
- Associate Style: This setting allows the user to select between two different styles for the Associate Section.
-

-
-
-
-
- Style 2: In the style 2 option, the Associate section will be displayed as follows:
-
-
-

-
-
- Enable Logo Autoplay: This setting allows the user to enable/disable autoplay for the Associate Section.
- Number of Logos: This setting allows the user to set the number of logos to display in the Associate section.
- Logo: This setting allows the user to set the logo for the Associate Section.
- Logo URL: This setting allows the user to set the URL for the logo.
-

Banner Section
You can set the banner pages/posts and set different other options for the banner Slider section.
- To configure the Banner Slider Section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options > Banner Slider Section.
- In this section pane, you can Enable/Disable the Banner section to display Banner on the Frontpage otherwise disable it to hide.
- Right after enabling the Banner Slider Section, you can set the following settings:
-
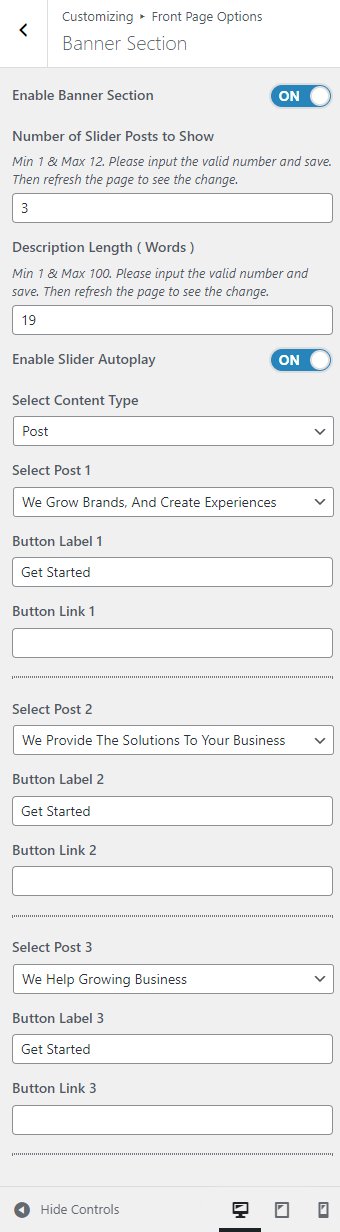
- Number of Slider Posts to Show: You can set the number of slides to display in the banner section. *Note: Please input the valid number and save. Then refresh the page to see the change.
- Description Length: This setting allows you to set the description length to display in the banner.
- Slider Autoplay: This setting allows the user to enable/disable autoplay for the banner slider.
- Select a content type: page or post for the Banner section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, Or Post) which allow the user to select a page/post to display as a Banner
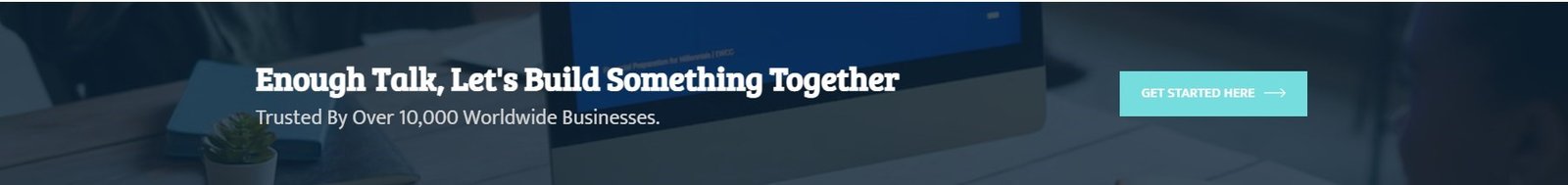
- Selecting Page/Post as Content Type allows you to select a page/post (Existing post/ page) to display the title, featured image, and content of that selected post/page as a Banner.*After selecting the desired content type as page/ post you can now set the following section for the banner:
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, Or Post) which allow the user to select a page/post to display as a Banner
-
-
-
- Button Label: You can set the label for the button.
- Button Link: You can set the link for the button.
-

Contact Section
In this section, you can set/ customize the Contact Section.
- To configure the Contact Section, you need to set the homepage layout to the required layout and go to Admin Panel > Appearance > Customize > Front Page Options > Contact Section.
- In this section panel, you can Enable/Disable the Contact Section to Display/Fide the Contact Section. After enabling the Contact Section, the user can see the following options:
-
- Contact Style: This setting allows the user to select between two different styles for the Contact Section.
-
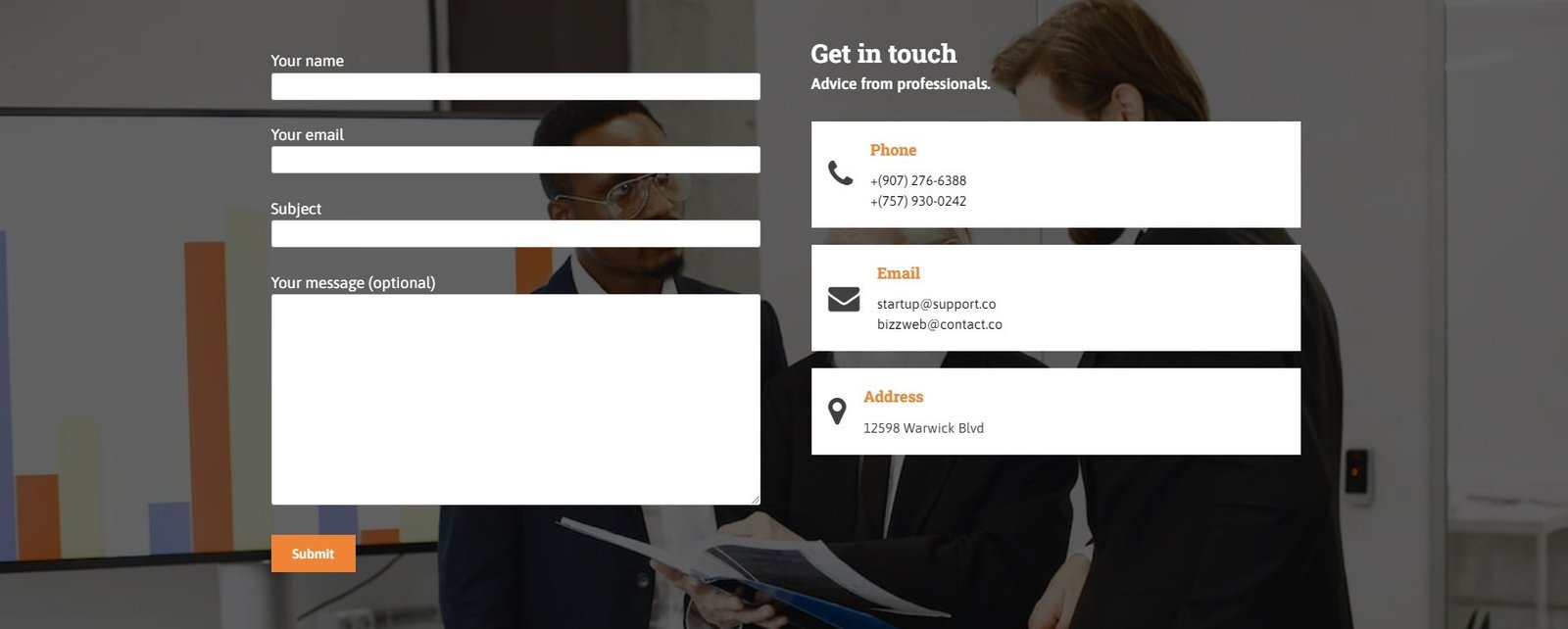
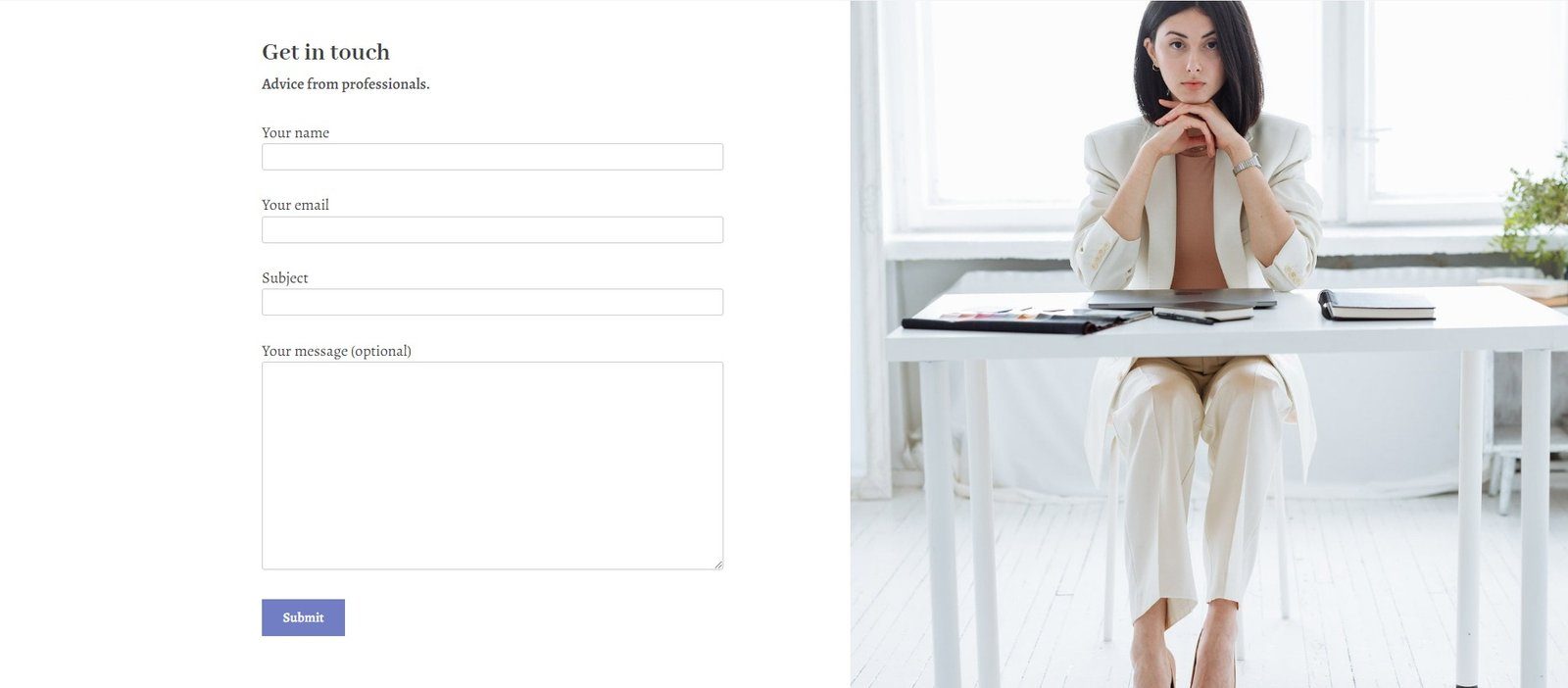
- Style 1: In the style 1 option, the Contact section will be displayed as follows:
-
- Contact Style: This setting allows the user to select between two different styles for the Contact Section.
-

-
-
-
-
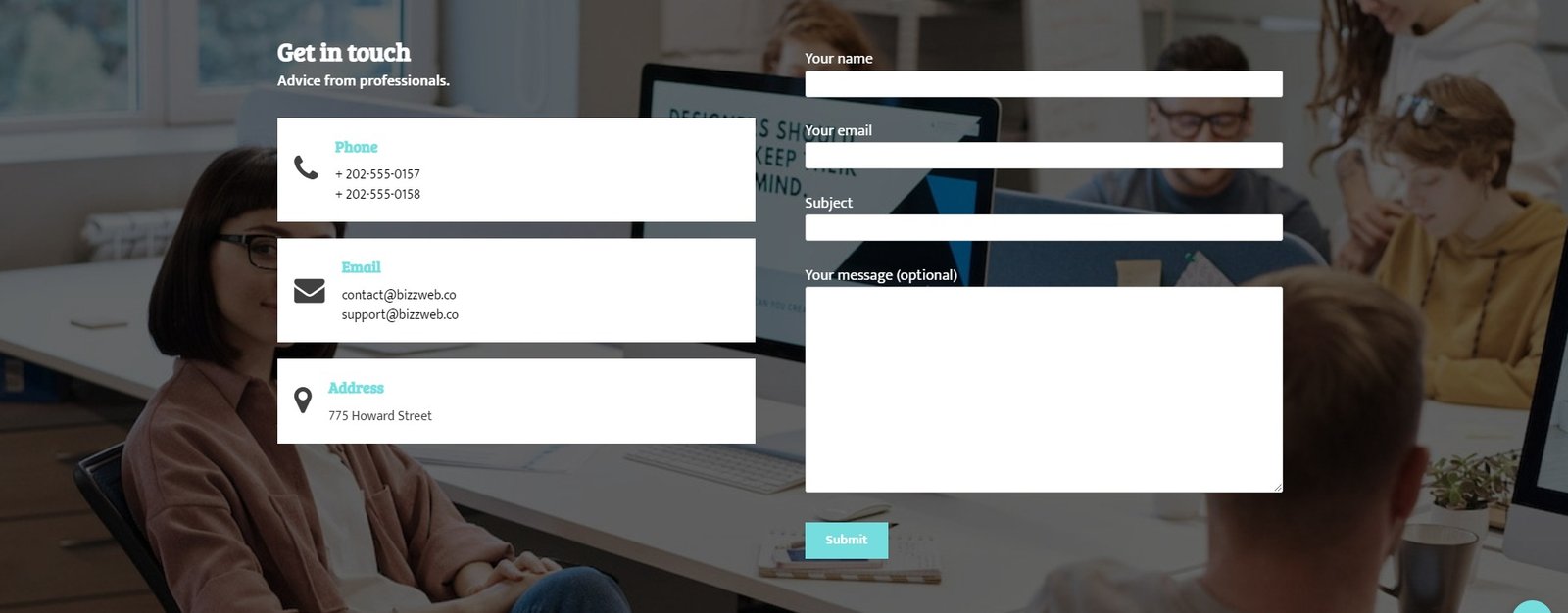
- Style 2: In the style 2 option, the Contact section will be displayed as follows:
-
-
-

-
-
-
-
- Style 3: In the style 3 option, the Contact section will be displayed as follows:
-
-
-

-
-
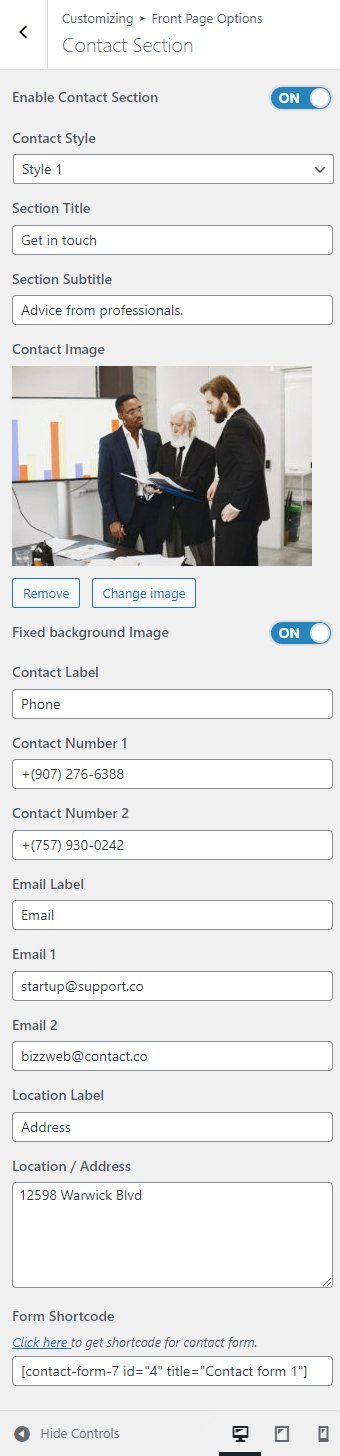
- Section Title: This setting allows the user to set the title for the Contact Section.
- Section Subtitle: This setting allows you to set the subtitle for the Contact Section.
- Contact Image: This setting allows you to set the image for the Contact Section.
- Fixed background Image: This setting allows you to set the fixed background image while scrolling.
- Contact Label: This setting allows you to set the Label for the phone number.
- Contact Number 1: This setting allows you to set the phone number for the Contact Section.
- Contact Number 2: This setting allows you to set an alternate phone number.
- Email Label: This setting allows you to set the Label for the Email Address.
- Email 1: This setting allows you to set the Email address for the Contact Section.
- Email 2: This setting allows you to set the alternate Email address for the Contact Section.
- Location Label: This setting allows you to set the Label for the Location.
- Location / Address: In this setting, you can set the Location.
- Form Shortcode: In this setting, you can add a shortcode of the contact form or any other desired form to display the form in the Contact Section.
-

Counter Section
In this section, you can set the counters.
- To configure the Counters section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options > Counter Section.
- You can enable the counter section to display the counter section on the front page and disable the counter section to hide.
- After enabling the counters section, the user will see the options to set:
-
-
- Counter Style: This setting allows the user to select between different styles for the Counter Section.
-
- Style 1: In the style 1 option, the Counter section will be displayed as follows:
-
- Counter Style: This setting allows the user to select between different styles for the Counter Section.
-

-
-
-
-
- Style 2: In the style 2 option, the Counter section will be displayed as follows:
-
-
-

-
-
- Background Color: This setting allows the user to set the Background Color for the Counter section.
- Background Image: This setting allows the user to set the background image for the Counter section.
- Number of Counters: This setting allows the user to set the number of Counters to show for the section.
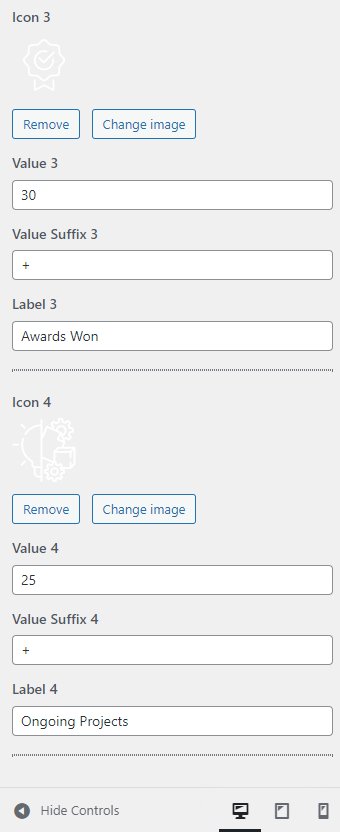
- Icon: This setting allows the user to set the Icon for the counter.
- Value: This setting allows the user to set a value for the counter.
- Value Suffix: This setting allows the user to set a value Suffix for the counter.
- Label: This setting sets the Label for the section
-


CTA Section
In this section, you can set/ customize the CTA section.
- To configure the CTA section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options > CTA Section.
- In this section panel, you can enable/Disable the CTA section to display/Hide the CTA Section. After enabling the CTA section, the user will see the following options:
-
- CTA Style: This setting allows you to select between two different styles for the CTA section. You can select the preferred style for the CTA section.
-
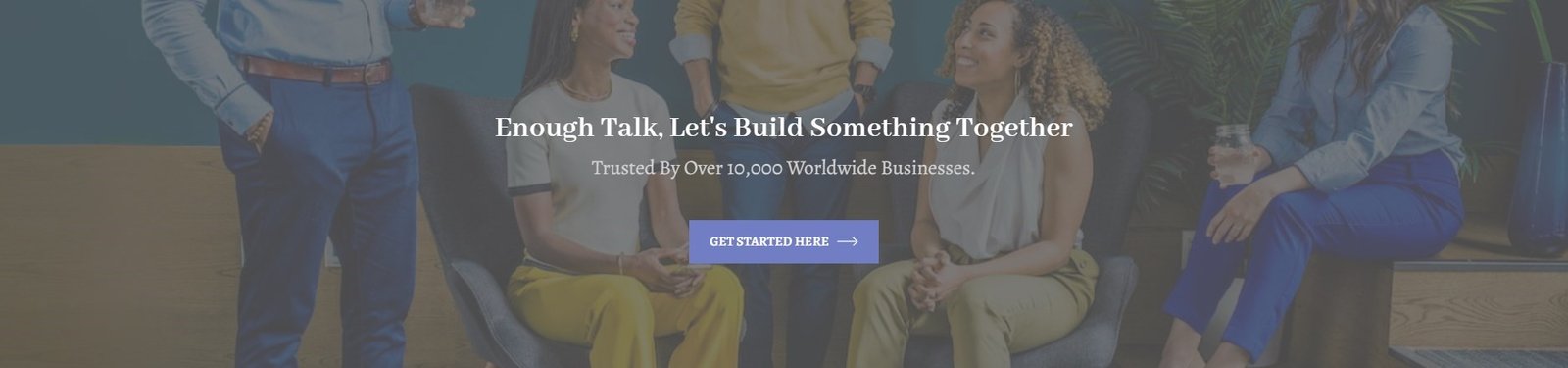
- Style 1: This style will display the CTA section as below:
-
- CTA Style: This setting allows you to select between two different styles for the CTA section. You can select the preferred style for the CTA section.
-

-
-
-
-
- Style 2: This style will display the CTA section as below:
-
-
-

-
-
- Background Color: This setting allows the user to set the Background Color for the CTA section.
- Background Image: This setting allows you to add a background Image for the CTA Section.
- CTA Title: This setting allows the user to set the title for the CTA section.
- CTA Button: This setting allows the user to set the button label for the Section
- Button Link: This setting sets the Link for the button.
-

Latest News Section
In this section, you can customize the Latest News Section.
- To configure the Latest News Section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options > Latest News Section.
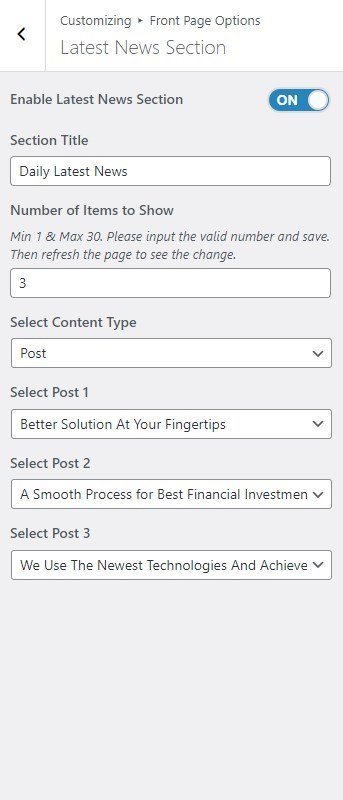
- In this section panel, you can enable the section to display the Latest Post section on the homepage, Disable the section to Hide the Latest News Section on the homepage. After enabling the Latest News Section, the user will see the following options:
-
-
- Section Title: This setting allows the user to set the title for the section.
- Number of Items to show: This setting will allow the user to set the number of posts to display.
- Select a content type: In this setting, you can select a page or post for the Latest News Section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, Post, and Category) which allow the user to select a page/post to display on the Latest News Section.
- Selecting Pages/Posts/Category as Content Type allows you to select a page/post (Existing posts/ pages) or category to display to get the content of that selected post/page for the Latest News Section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, Post, and Category) which allow the user to select a page/post to display on the Latest News Section.
-

Mission Section
In this section, you can customize the Mission section.
- To configure the Mission section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options > Mission Section.
- In this section panel, you can enable the section to display the Mission Section on the homepage, Disable it to Hide the Section on the homepage. After enabling the Mission section, you can see the following options:
-
- Mission Style: This section allows you to select between the two styles for the Mission Section. You can select the preferred style for the section.
-
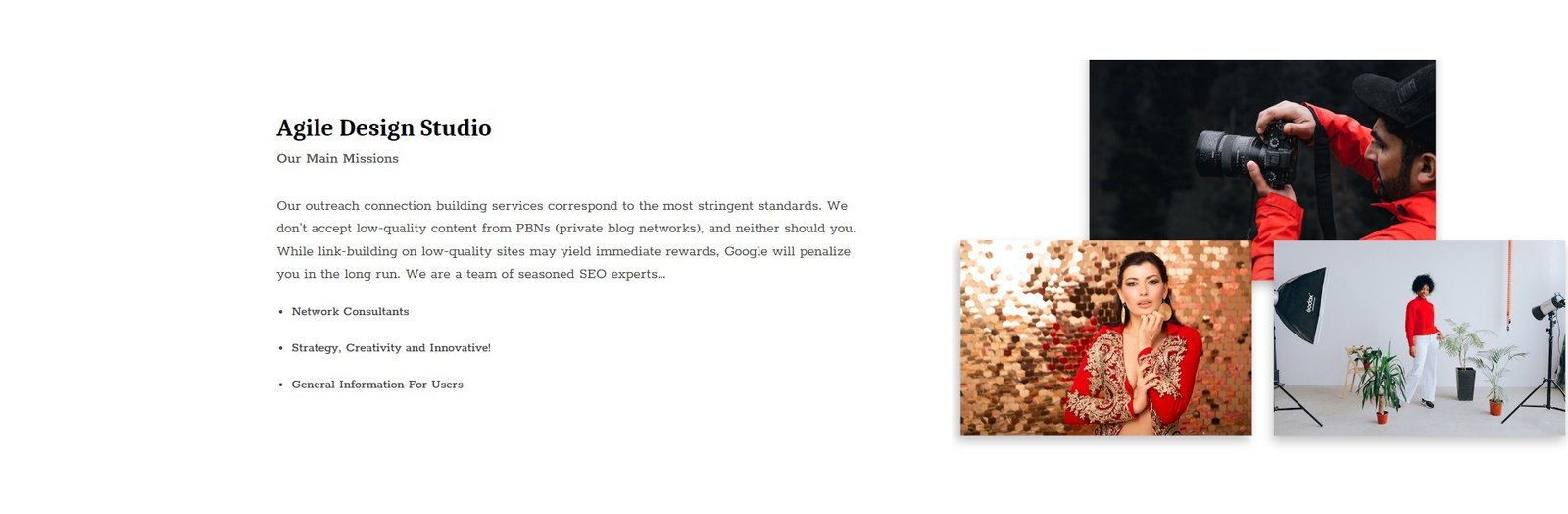
- Style 1: This style will display the mission section as below:
-
- Mission Style: This section allows you to select between the two styles for the Mission Section. You can select the preferred style for the section.
-

-
-
-
-
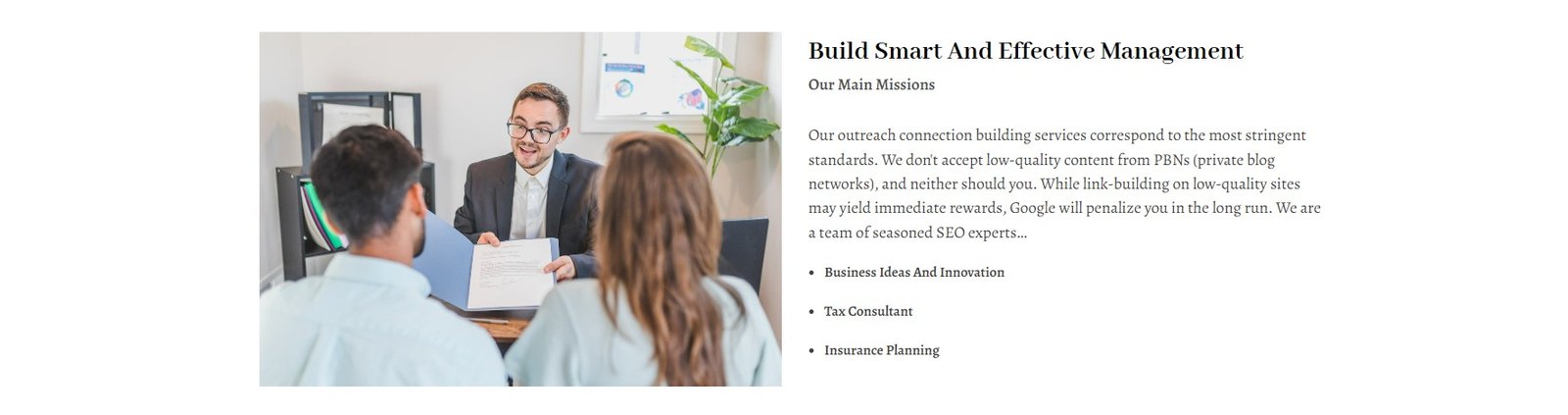
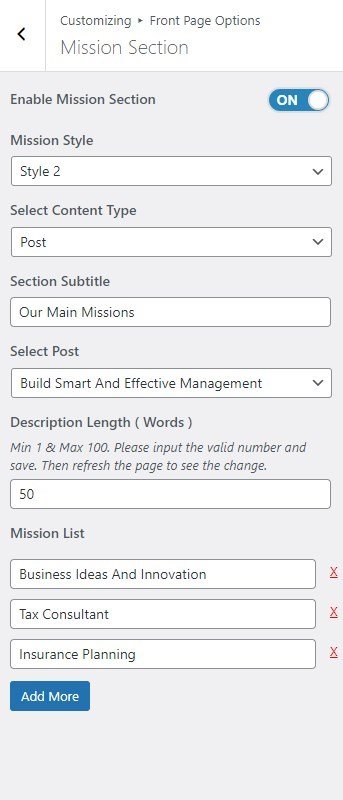
- Style 2: This style will display the mission section as below:
-
-
-

-
-
- Section Subtitle: This setting allows the user to set the subtitle for the Mission Section.
- Select a content type: You can select a page or post to display on the Mission section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, and Post) which allow the user to select a page/post to display for the Mission section.
- Selecting Page/Post as Content Type allows you to select a page/post (Existing posts/ pages) to display the title, featured image, and content of that selected post/page for the Mission Section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, and Post) which allow the user to select a page/post to display for the Mission section.
- Description Length(In words): This setting allows you to set the length of the Mission section’s description in words.
- Mission List: This setting allows you to add a mission list to the mission section.
-

Portfolio Section
In this section, you can customize the Portfolio Section.
- To configure the Portfolio Section, you need to navigate to Admin Panel > Appearance > Customize > Front Page Options > Portfolio Section.
- In this section panel, you can enable the Portfolio Section to display the posts on the homepage and can Disable the section to Hide the Portfolio Section on the homepage. After enabling the Portfolio Section, the user can set the following options:
-
-
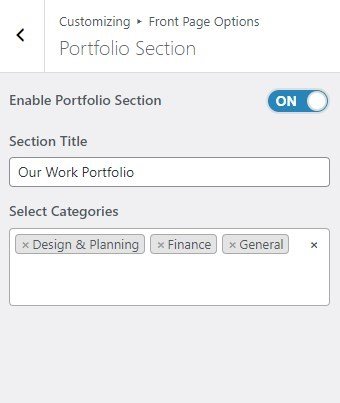
- Section Title: This setting allows the user to set the Title for the Portfolio Section.
- Select Category as Content Type allows you to select categories to display the category posts on the Portfolio Section.
-


Progress Section
In this section, you can set the Progress Section.
- To configure the Progress Section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options > Counter Section.
- You can enable the counter section to display the counter section on the front page and disable the counter section to hide.
- After enabling the Progress Section, the user will see the options to set:
-
-
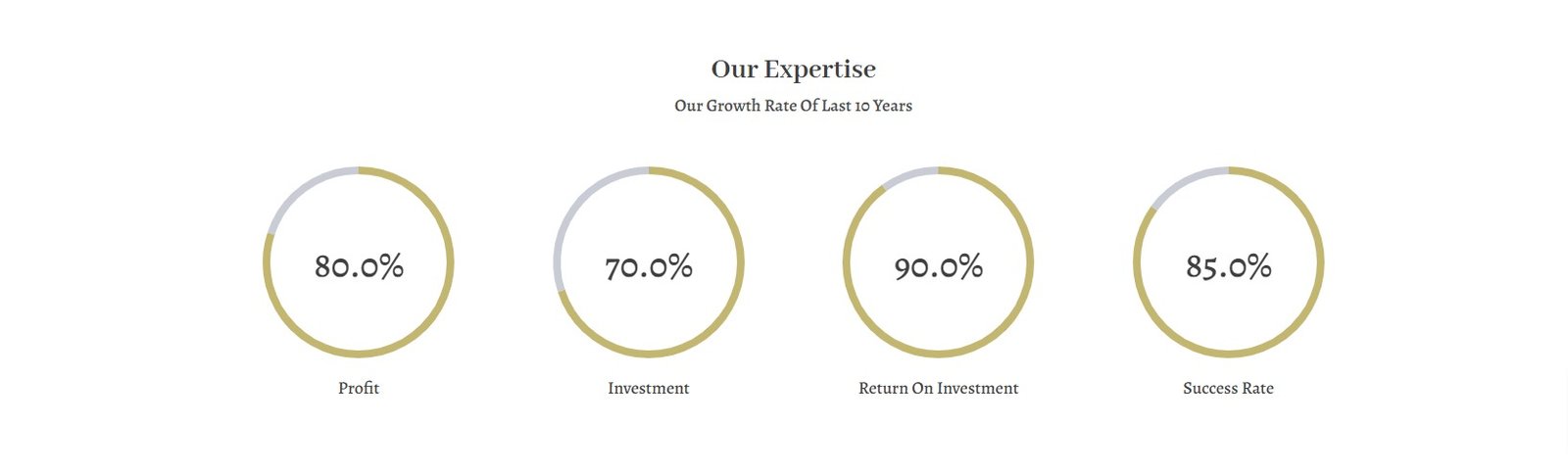
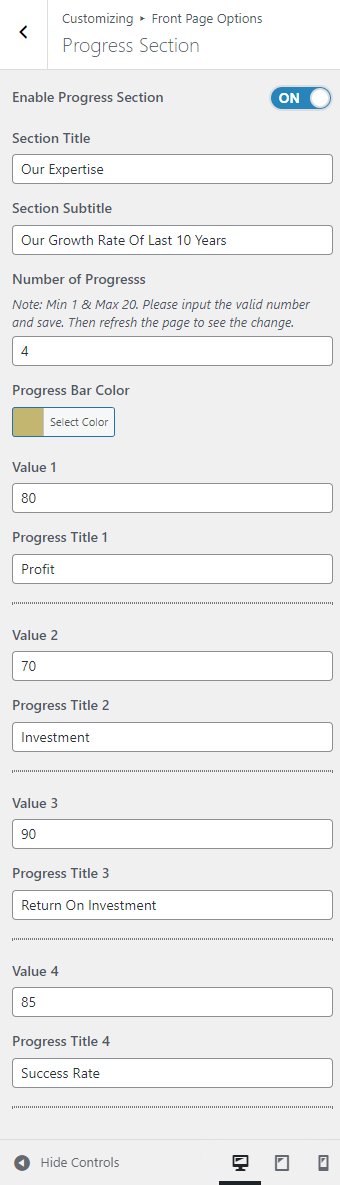
- Section Title: This setting allows the user to set the Title for the Progress Section.
- Section Subtitle: This setting allows the user to set the subtitle for the Progress Section.
- Number of Progress: This setting allows the user to set the number of Progress bars to show on the section.
- Progress Bars Color: In this section, you can set the progress color for the progress bar.
- Value: This setting allows the user to set a value for the counter.
- Progress Title: This setting sets the Label for the section.
-


Service Section
In this section, you can set/ customize the Service section.
- To configure the Service section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options > Service Section.
- In this section panel, you can enable/Disable the Service section to display/Hide the Service Section. After enabling the Service Section, the user will see the following options:
-
- Service Style: This setting allows you to select between two different styles for the Service Section. You can select the preferred style for the Service Section.
-
- Style 1: In this style, the service section will look like this:
-
- Service Style: This setting allows you to select between two different styles for the Service Section. You can select the preferred style for the Service Section.
-

-
-
-
-
-
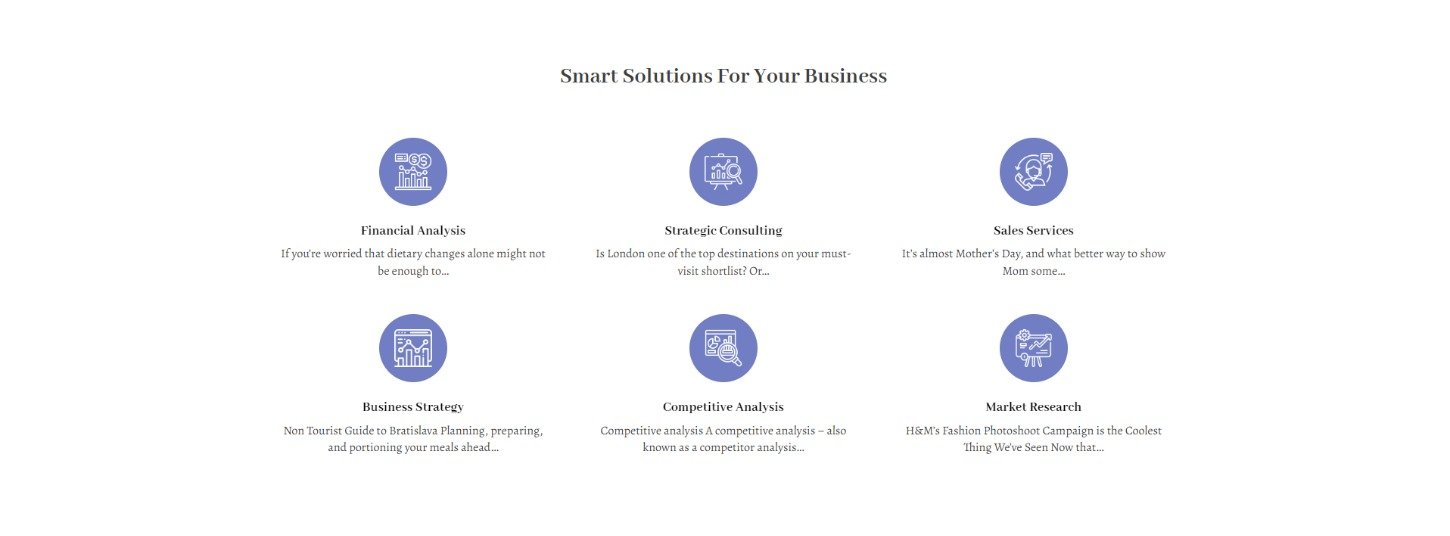
- Style 2: In this style, the service section will look like this:
-
-
-
-

-
-
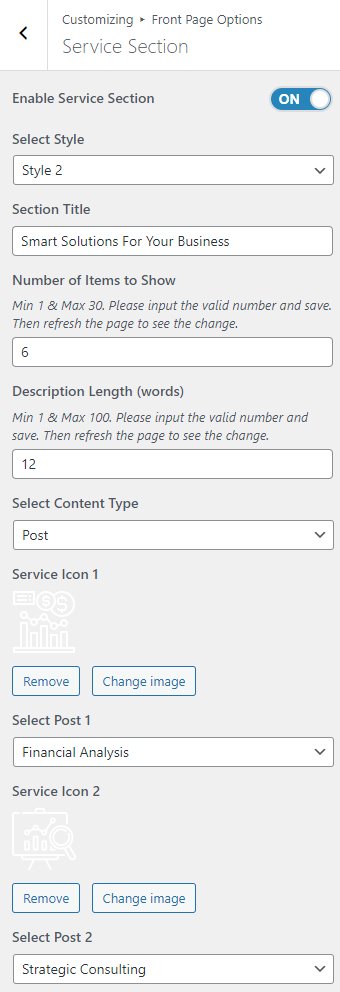
- Section Title: This setting allows the user to set the title for the Service section.
- Number of items to show: This setting will include the number of posts/ pages to display.
- Description Length(In words): This setting allows you to set the length of the service section’s description in words.
- Select a content type: In this settings, you can select a page or post for the Service section
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, Post, and Category) which allow the user to select a page/post to display in the Service Section.
- Selecting Pages/Posts/Category as Content Type allows you to select a page/post (Existing posts/ pages) or category to display the title, featured image, and content of that selected post/page for the Service Section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, Post, and Category) which allow the user to select a page/post to display in the Service Section.
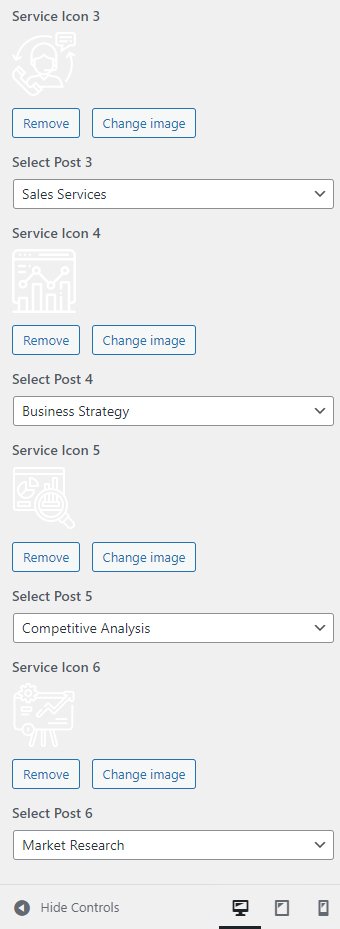
- Service Icon: This setting allows the user to set the Icon for the service section. *Note: the icons will be displayed in the same size despite the difference in icon size.
-


Team Section
In this section, you can set/ customize the team section.
- To configure the Team section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options > Team Section.
- In this section panel, you can enable/Disable the team section to display/Hide the Team Section. After enabling the Team section, the user will see the following options:
-
- Team Style: This setting allows the user to select between two different styles for the Team Section.
-
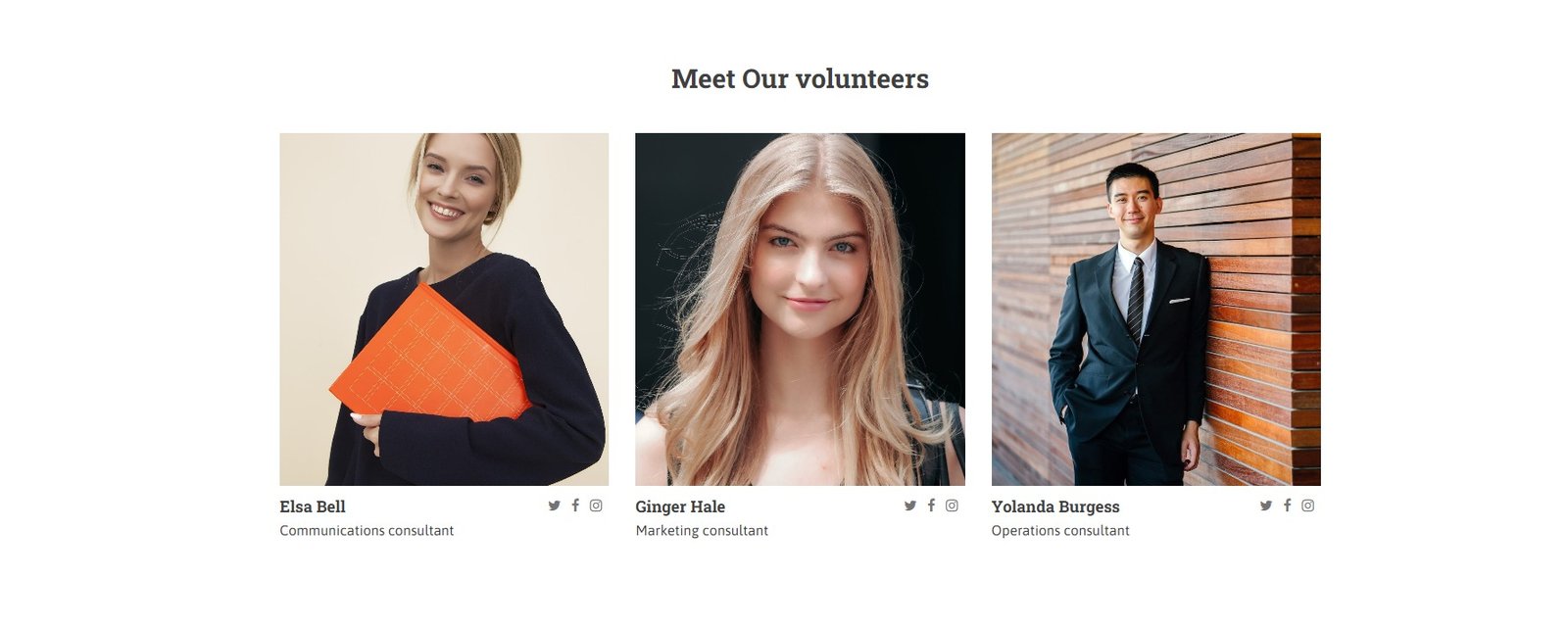
- Style 1: This style will display the team section as below:
-
- Team Style: This setting allows the user to select between two different styles for the Team Section.
-

-
-
-
-
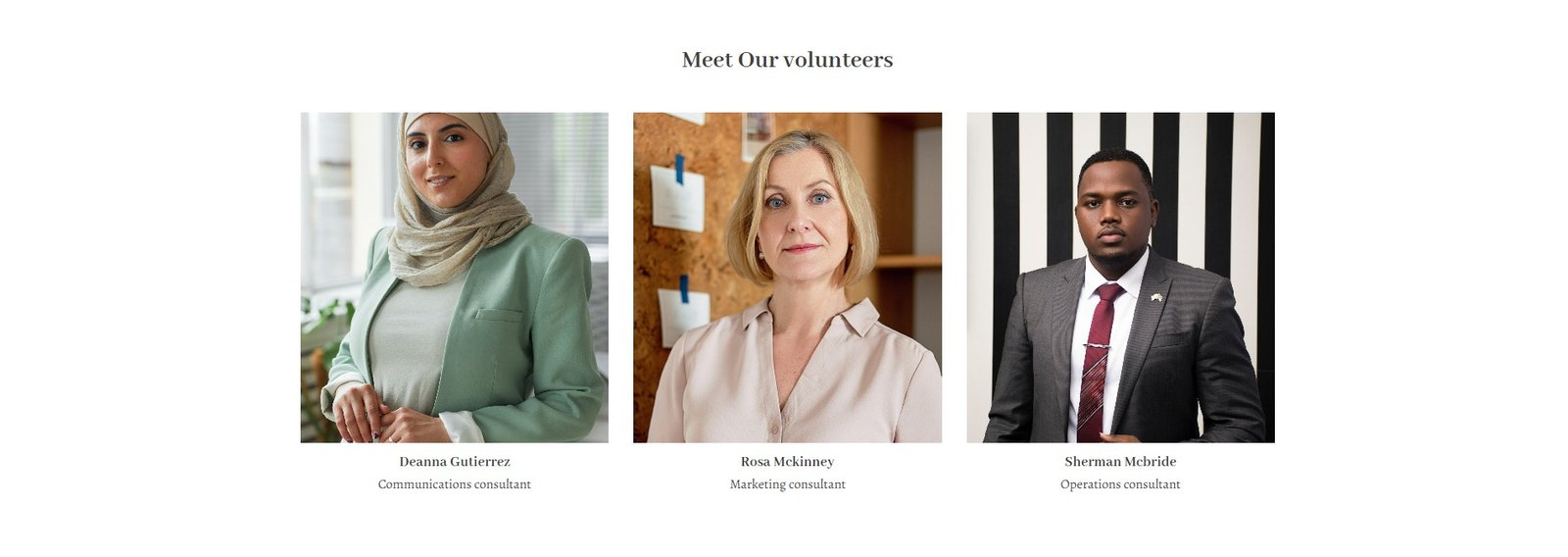
- Style 2: This style will display the team section as below:
-
-
-

-
-
-
-
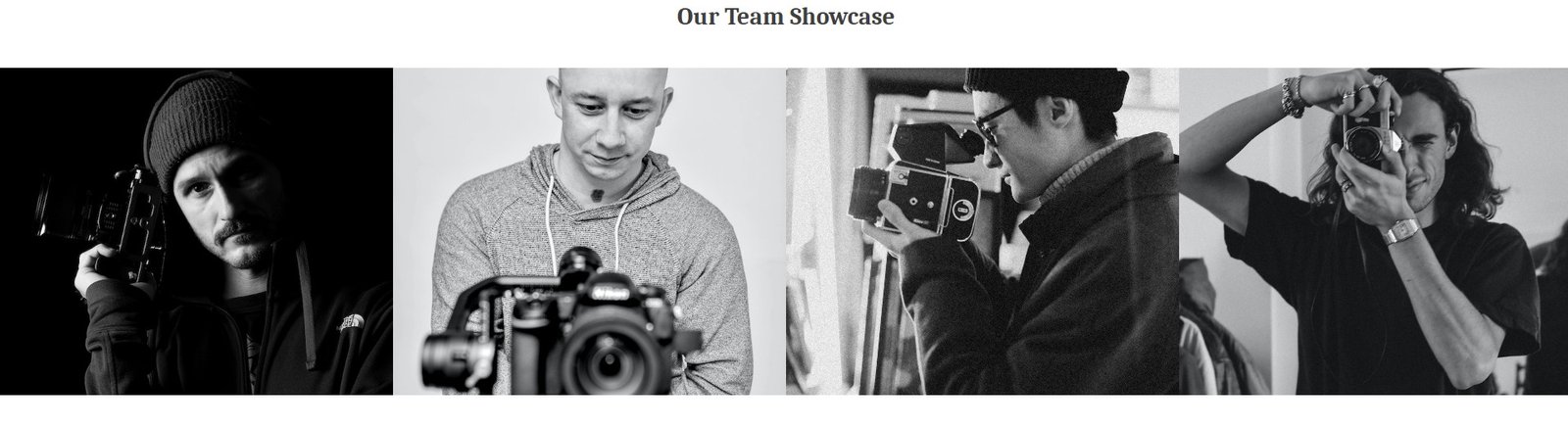
- Style 3: This style will display the team section as below:
-
-
-

-
-
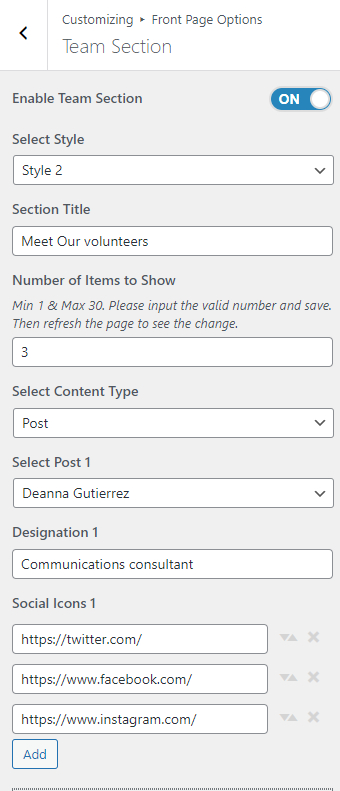
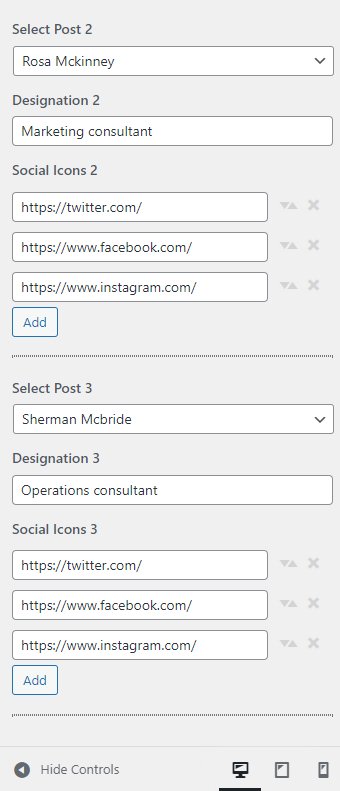
- Section Title: This setting allows the user to set the title for the Team section.
- Number of items to show: This setting will include the number of posts/ pages to display.
- Select a content type: page or post for the Team section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, and Post) which allow the user to select a page/post to display on the Team section
- Selecting Pages/Posts as Content Type allows you to select a page/post (Existing posts/ pages) to display the title, featured image, and content of that selected post/page for the Team Section. *After selecting the content type as pages/posts user needs to select the following:
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, and Post) which allow the user to select a page/post to display on the Team section
-
-
-
- Select Designation: This setting allows the user to set the Designation of the team members.
- Social Icons: This setting allows the users to set the social link of the selected team members.
-


Testimonial Section
In this section, you can set/ customize the Testimonial section.
- To configure the Testimonial Section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options > Testimonial Section.
- In this section panel, you can enable/Disable the Testimonial section to display/Hide the Testimonial Section. After enabling the Testimonial Section, the user will see the following options:
-
- Testimonial Style: Here this setting allows the user to select between two different styles for the Testimonial Section.
-
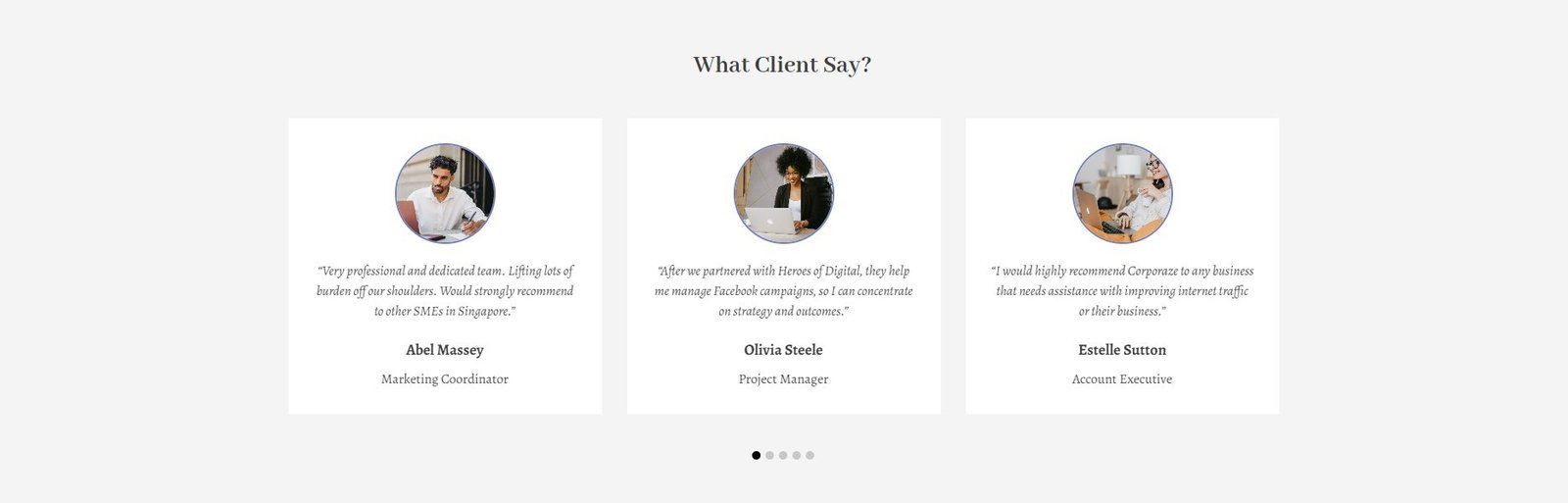
- Style 1: The testimonial section in this style will be displayed as below:
-
- Testimonial Style: Here this setting allows the user to select between two different styles for the Testimonial Section.
-

-
-
-
-
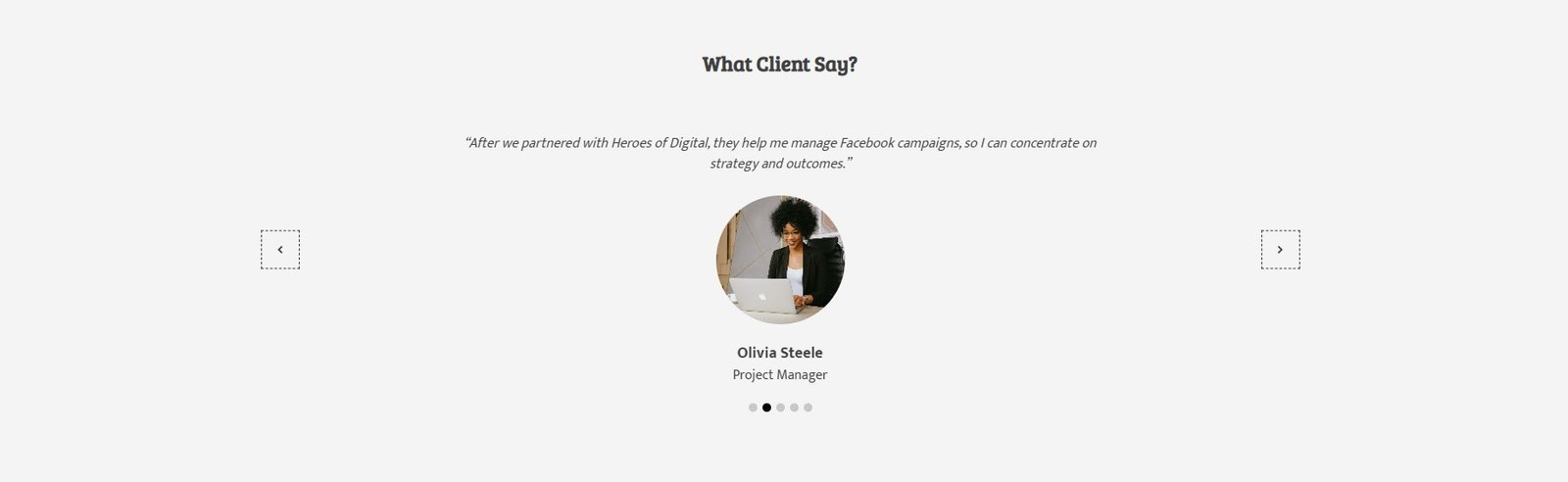
- Style 2: The testimonial section in this style will be displayed as below:
-
-
-

-
-
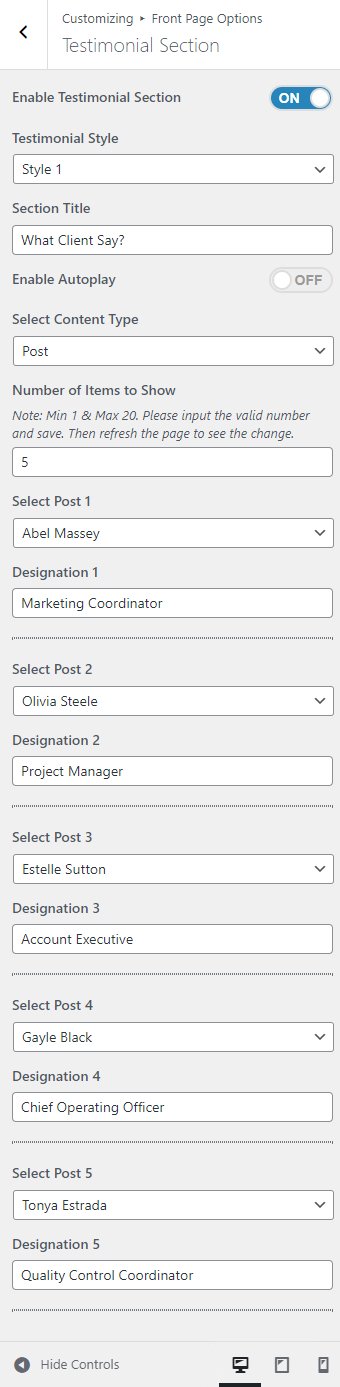
- Section Title: This setting allows the user to set the title for the Testimonial Section.
- Select a content type: page or post for the Testimonial Section.
- Autoplay: This setting allows the user to Enable/Disable autoplay for the section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, and Post) which allow the user to select a page/post to display on the Testimonial Section.
- Selecting Pages/Posts as Content Type allows you to select a page/post (Existing posts/ pages) to display the title, featured image, and content of that selected post/page for the Testimonial Section. *After selecting the content type as pages/posts user needs to select the following:
- Number of items to show: This setting will include the number of posts/ pages to display. Note: Min 1 & Max 12. Please input the valid number and save it. Then refresh the page to see the change.
- Select Designation: This setting allows the user to set the Designation of the clients.
-

Video Section
In this section, you can set/ customize the Video section.
- To configure the Video section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options > Video Section.
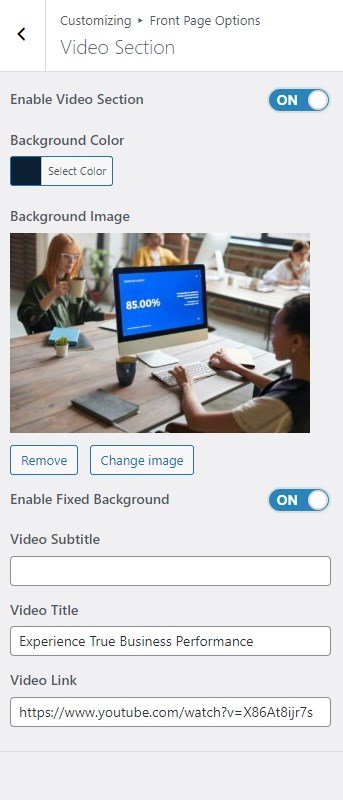
- In this section panel, you can Enable/Disable the Video section to display/Hide the Video Section. After enabling the Video section, the user will see the following options:
-
-
- Background Color: This setting allows the user to set the desired background color for the video section.
- Background Image: This setting allows the user to set the background image for the Video Section.
- Enable Fixed Background: This setting allows you to set the fixed background image while scrolling.
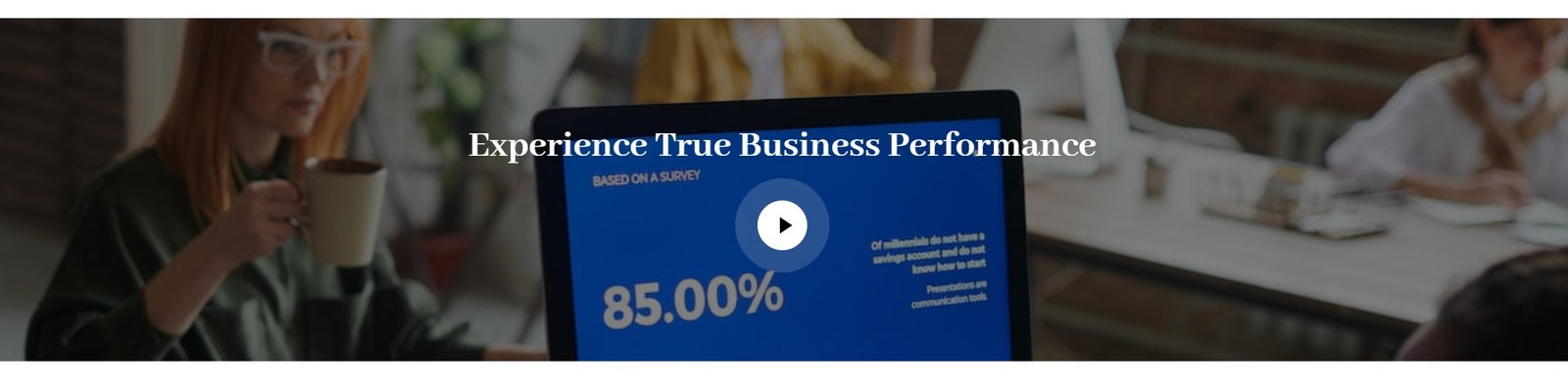
- Video Subtitle: This setting allows the user to set the subtitle for the Video Section.
- Video Title: This setting allows the user to set the title for the Video section.
- Video Link: This setting allows the user to set the link for the Video section.
-


*Note: Click on Publish to save the changes.