Double Image Promo Section
In this section, you can set/ customize the Double Image Promo Section.
- To configure the Double Image Promo Section, you need to set the homepage layout to the required layout and go to Admin Panel > Appearance > Customize > Front Page Options > Double Image Promo Section.
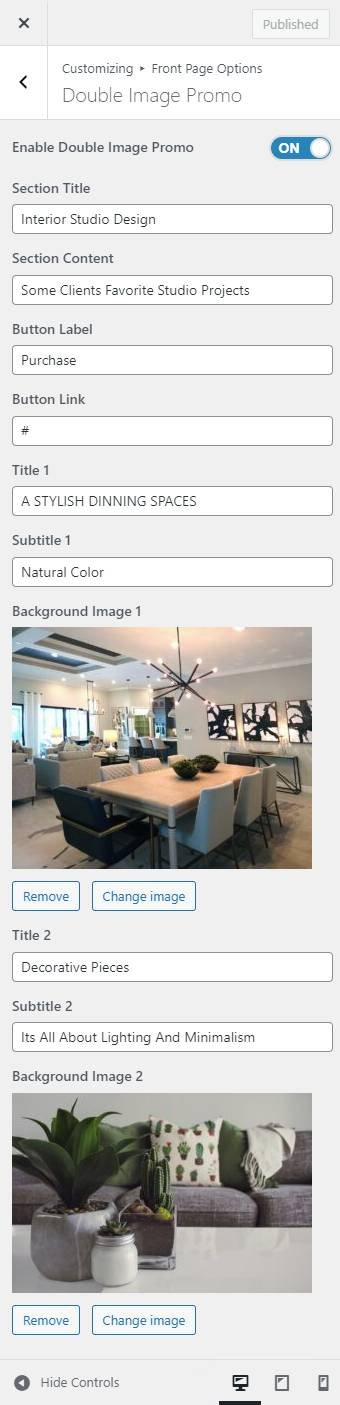
- In this section panel, you can Enable/Disable the Double Image Promo Section to Display/Fide the Double Image Promo Section. After enabling the Double Image Promo Section, the user can see the following options:
- Section Title: This setting allows the user to set the title for the Double Image Promo Section
- Section Content: This setting allows the user to set the detailed content of the Double Image Promo Section.
- Button label: This setting allows the user to set the button label for the Section
- Button Link: This setting sets the Link for the button.
- Title: This section allows users to set the title for the Promo Section.
- Subtitle: This section allows the user to set the title for the Promo Section.
- Background Image: This section allows users to add the Background Image for the section.

Banner Slider Section
You can set the banner pages/posts and set different other options for the banner Slider section.
- To configure the Banner Slider Section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options > Banner Slider Section.
- In this section pane, you can Enable/Disable the Banner section to display the Banner on the Frontpage otherwise disable it to hide.
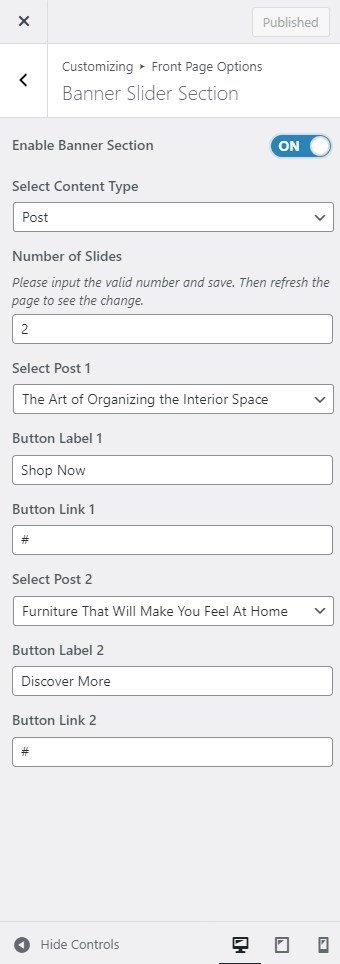
- Right after enabling the Banner Slider Section, you can set the following settings:
- Select a content type: page or post for the Banner section.
- Content-Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, Or Post) that allow the user to select a page/post to display as a Banner
- Selecting Page/Post as Content Type allows you to select a page/post (Existing post/ page) to display the title, featured image, and content of that selected post/page as a Banner.*After selecting the desired content type as page/ post you can now set the following section for the banner:
- Select a content type: page or post for the Banner section.
-
- Number of Slides: You can set the number of slides to display in the banner section. *Note: Please input the valid number and save. Then refresh the page to see the change.
- Button Label: You can set the label for the button.
- Button Link: You can set the link for the button.

Blog Section
In this section, you can customize the blog section.
- To configure the Blog section, you need to navigate to Admin Panel > Appearance > Customize > Front Page Options > Blog Section.
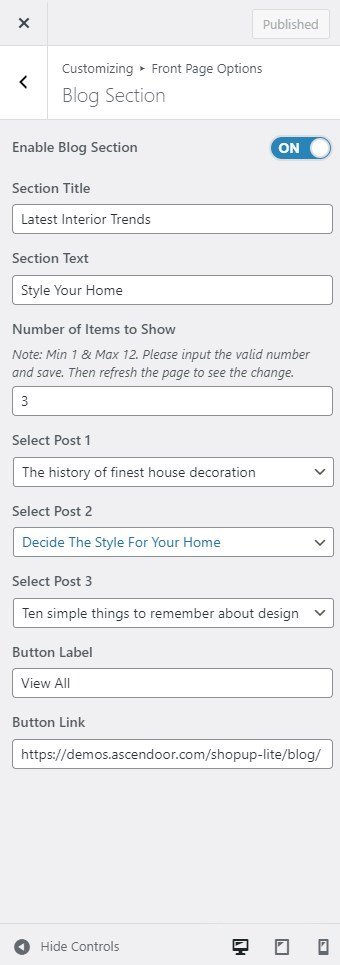
- In this section panel, you can enable the section to display the Blog section on the homepage and disable the section to Hide the Blog section on the homepage. After enabling the Blog Section, the user will see the following options:
-
- Section Title: This setting allows the user to set the title for the section.
- Section Text: This setting allows the user to set the title for the section.
- Number of Items to Show: This setting will allow the user to set the number of posts to display.
- Select Post: This setting allows the user to select a post to get the content of that post.
- Button label: This setting allows the user to set the button label for the Section.
- Button Link: This setting sets the Link for the button.

Categories Section
In this section, you can customize the categories section.
- To configure the Categories section, you need to navigate to Admin Panel > Appearance > Customize > Front Page Options > Categories Section.
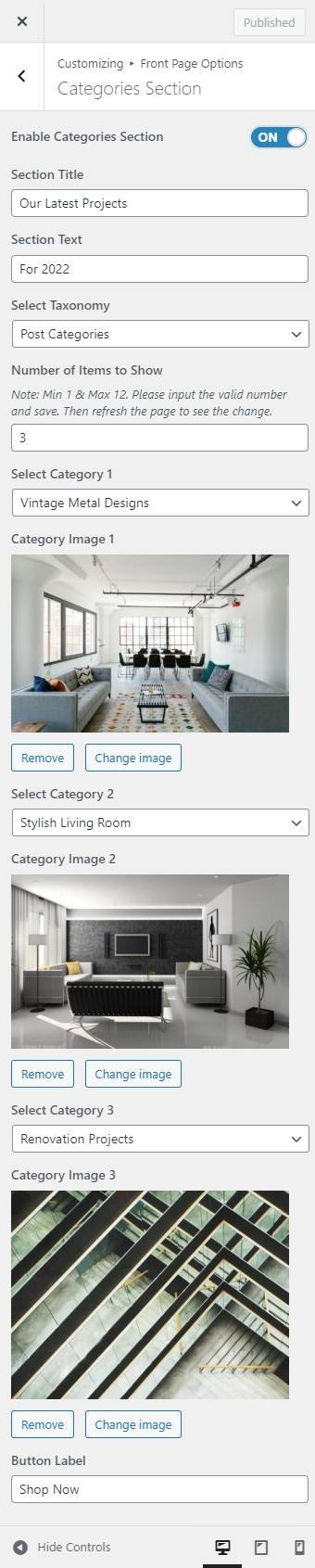
- In this section panel, you can enable the Categories Section to display the categories section on the homepage and Disable the section to Hide the Categories section on the homepage. After enabling the Categories Section, the user can set the following options:
- Section Title: This setting allows the user to set the Title for the categories section.
- Section Text: This setting allows the user to set the Text for the categories section.
- Select Taxonomies: This option allows the user to select the desired taxonomies to display in the categories section.
- Number of items to show: This setting will include the number of posts/ pages to display.
- Select Category: You can select existing Categories to display the posts of the category for the Category Section.
- Category Image: If the user selects the post category – This setting allows the user to set the image for the individual categories section.
- Button label: This setting allows the user to set the button label for the Section.

CTA Section
In this section, you can set/ customize the CTA section.
- To configure the CTA section, you need to go to Admin Panel > Appearance > Customize > Front Page Options > CTA Section.
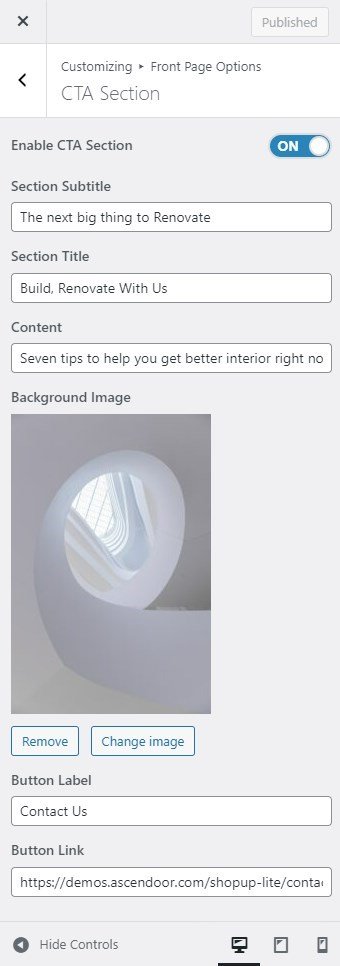
- In this section panel, you can enable/Disable the CTA section to display/Hide the CTA Section. After enabling the CTA section, the user will see the following options:
- Section Subtitle: This setting allows the user to set the title for the CTA section.
- Section Title: This setting allows the user to set the title for the CTA section.
- Content: This setting will include the setting to set the content for the CTA section.
- Background Image: This setting allows you to add a background Image for the CTA Section.
- Button label: This setting allows the user to set the button label for the Section
- Button Link: This setting sets the Link for the button.

Deals Section
In this section, you can set/ customize the Deals Section.
- To configure the Deals section, you need to go to Admin Panel > Appearance > Customize > Front Page Options > Deals Section.
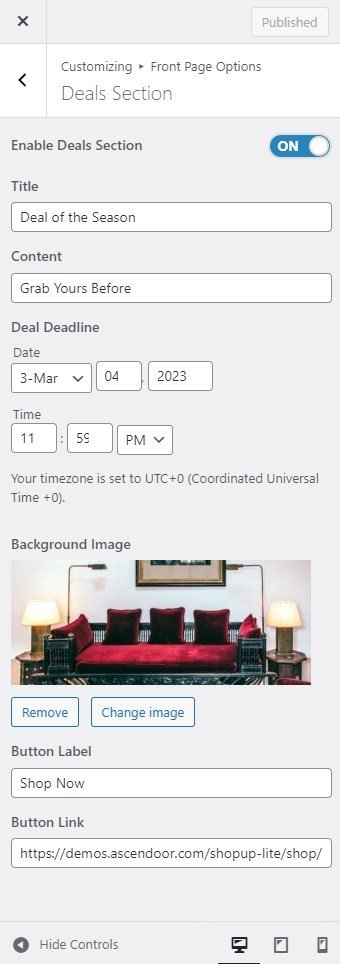
- In this section panel, you can Enable/Disable the Deals Section to Display/Hide the Deals Section. After enabling the Deals Section, the user can see the following options:
- Title: This setting allows the user to set the title for the Deals Section
- Content: This setting allows the user to set the detailed content of the Deals.
- Deal Deadline
- Date and Time: In this section, the user can set the date and time for the deadline of the deal.
- Background Image: This setting allows the user to set the Background Image for the Deals section.
- Button label: This setting allows the user to set the button label for the Section.
- Button Link: This setting sets the Link for the button.

Instagram Section
In this section, you can customize the Instagram section.
*Note you need to install the Smash Balloon Social Photo Feed plugin.
- To configure the Instagram Feed Section, you need to go to Admin Panel > Appearance > Customize > Front Page Options > Instagram Feed Section.
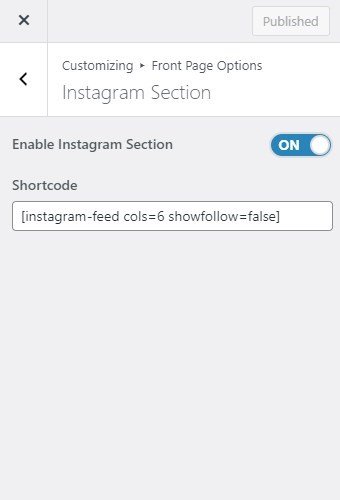
- In this section panel, you can enable the section to display the Instagram Feed Section on the homepage and disable it to Hide the Section on the homepage. After enabling the Instagram Feed Section, section, you can see the following options:
- Shortcode: Here you can add the shortcode you get for your Instagram feed from the Smash Balloon Instagram Feed, to display your Instagram feed on your website.

Newsletter Section
In this section, you can customize the Newsletter section.
- To configure the Newsletter section, you need to go to Admin Panel > Appearance > Customize > Front Page Options > Newsletter Section.
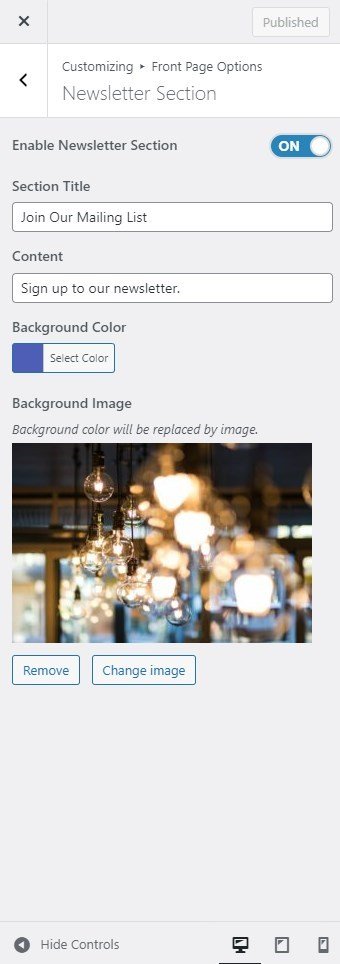
- In this section panel, you can enable the section to display the Newsletter section on the homepage and disable the section to Hide the Newsletter section on the homepage. After enabling the Newsletter Section, the user will see the following options:
- Section Title: This section allows the user to set the section title for the Newsletter section.
- Content: This section allows the user to set the content for the Newsletter section.
- Background Color: This section allows users to set the color for the background of the newsletter section.
- Background Image: This section allows the user to set the background image for the section.

Product Section
In this section, the user can set the Product section.
*Note: You need to install and activate WooCommerce to customize this setting.
- To configure the Product section, you need to go to Admin Panel > Appearance > Customize > Front Page Options > Product Section.
- You can enable the Product section to display the Product section on the front page and disable the Product section to hide.
- After enabling the Product section, the user will see the options to set:
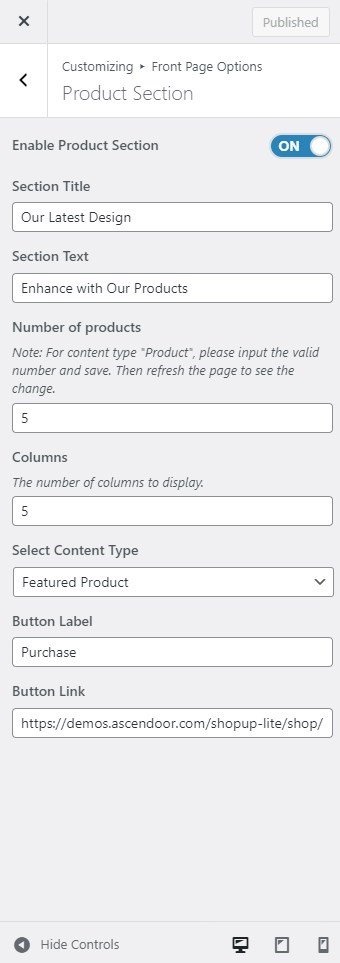
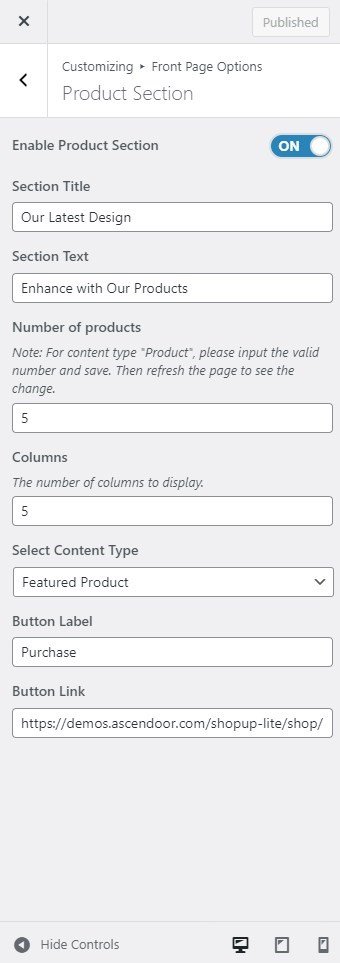
- Section Title: This setting allows the user to set the section title for the Product section.
- Section Text: This setting allows the user to set the Content for the Product section.
- Number of Products: The setting sets the number of products the user wants to display on the front page for the Product section. *Note: Please input the valid number from 1 to 6 and save it. Then refresh the page to see the change.
- Number of Columns: It allows the user to set the number of columns for posts in the best-selling products section. *Note: Please input the valid number from 1 to 6 and save it. Then refresh the page to see the change.
- Select a content type: page or post for the Product Section.
- Content-Type: This setting allows you to select the kind of content to choose from. It contains select options (Product, Product Category, Featured Product, and Recent Product) which allow the user to select a page/post to display for the Product section
- Selecting Product, Product Category, Featured Product, and Recent Product as Content Type allows the user to select a Product, Product Category, Featured Product, and Recent Product to display the title, featured image, and content of that selected for the Section. *Note: to set a product as a featured product you can: a) Click on the star on the product list from the backend, Or b) Click on the particular product from the publish option then edit on the Catalog visibility and click on the checkbox for featured product to set the particular product as a featured product:
- Content-Type: This setting allows you to select the kind of content to choose from. It contains select options (Product, Product Category, Featured Product, and Recent Product) which allow the user to select a page/post to display for the Product section
- Button Label: This is the label for the button for the products section.
- Button Link: This setting sets the Link for the button.

Product Carousel Section
In this section, the user can set the Product Carousel Section.
*Note: You need to install and activate WooCommerce to customize this setting.
- To configure the Product Carousel Section, you need to go to Admin Panel > Appearance > Customize > Front Page Options > Product Carousel Section.
- You can enable the product section to display the Product section on the front page and disable the product section to hide.
- After enabling the Product Carousel Section, the user will see the options to set:
- Section Title: This setting allows the user to set the section title for the product Carousel Section.
- Section Text: This setting allows the user to set the content for the Product Carousel Section.
- Number of Products: The setting sets the number of products the user wants to display on the front page for the Product Carousel section. *Note Please input the valid number and save it. Then refresh the page to see the change.
- Number of Columns: It allows the user to set the number of columns for posts in the best-selling products section. *Note: Please input the valid number from 1 to 6 and save it. Then refresh the page to see the change.
- Select a content type: page or post for the Product Carousel section.
- Content-Type: This setting allows you to select the kind of content to choose from. It contains select options (Product, Product Category, Featured Product, and Recent Product) that allow the user to select a page/post to display for the Product Carousel section
- Selecting Product, Product Category, Featured Product, and Recent Product as Content Type allows the user to select a Product, Product Category, Featured Product, and Recent Product to display the title, featured image, and content of that selected for the Section. *Note: to set a product as a featured product you can: a) Click on the star on the product list from the backend, Or b) Click on the particular product from the publish option then edit on the Catalog visibility and click on the checkbox for featured product to set the particular product as a featured product.
- Content-Type: This setting allows you to select the kind of content to choose from. It contains select options (Product, Product Category, Featured Product, and Recent Product) that allow the user to select a page/post to display for the Product Carousel section

*Note: Click on Publish to save the changes.