How to Manage Front Page Options – Homepage Sortable
- To configure the Home Page Sortable Section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options > Home Page Sortable.
- This home page layout panel will include the following:
- Homepage Sortable: In Homepage Sortable you will see section lists – in this Front Page Option you can change the order of all the sections. For e.g.: If you want the “Banner” section below the “Categories” section, you can drag the hamburger icon from the Banner section and drop it below the Categories Section.

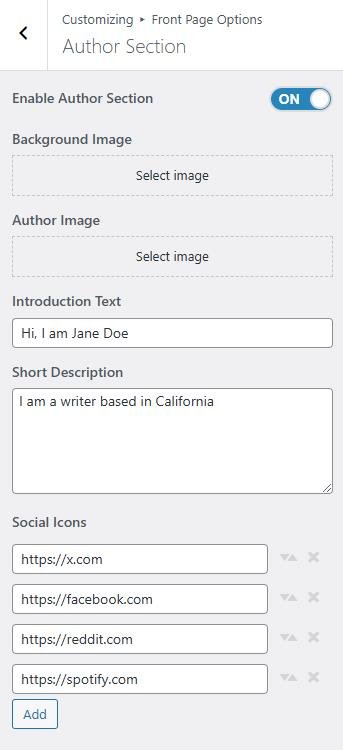
Author Section:
You can enable the section and configure various options for the Author Section.
- To configure the Author Section. You need to navigate from Admin Panel > Appearance > Customize > Front Page Options > Author Section.
- In this section panel, you can Enable/Disable the Author section to display on the Frontpage otherwise disable it to hide.
- Right after enabling the Author Section, you can set the following settings:
- Background Image: This setting allows the user to set the section background image.
- Author Image: This setting allows the user to set the section author image.
- Introduction Text: This setting allows the user to set the author’s introduction text.
- Introduction Description: This setting allows the user to set the author’s description text.
- Social Icons: This setting allows the user to set the author’s social links.


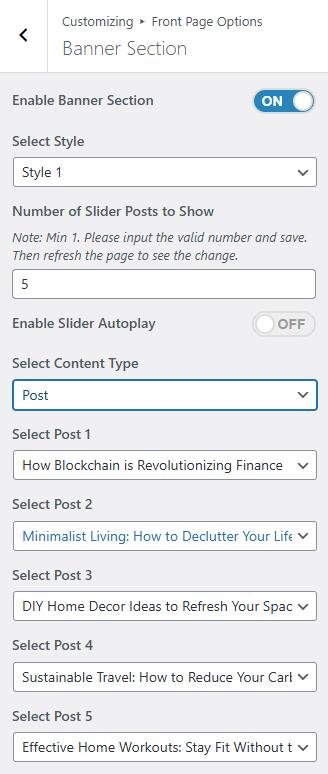
Banner Section
You can set the banner to pages/posts and set different other options for the banner section.
- To configure the Banner Section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options > Banner Section.
- In this section panel, you can Enable/Disable the Banner section to display the Banner on the Frontpage otherwise disable it to hide.
- Right after enabling the Banner Section, you can set the following settings:
- Banner Section
- Banner Style: This setting allows you to select between two different styles for the banner. You can select the preferred banner style for your banner.
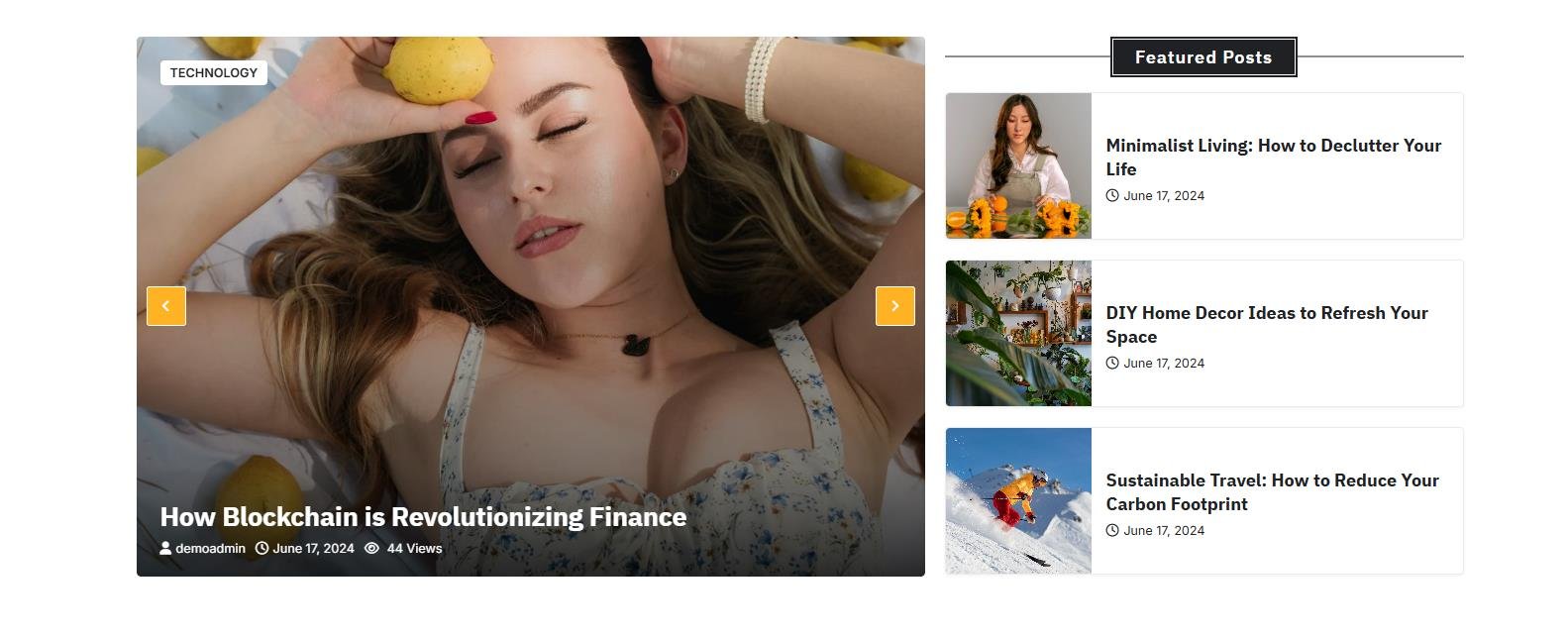
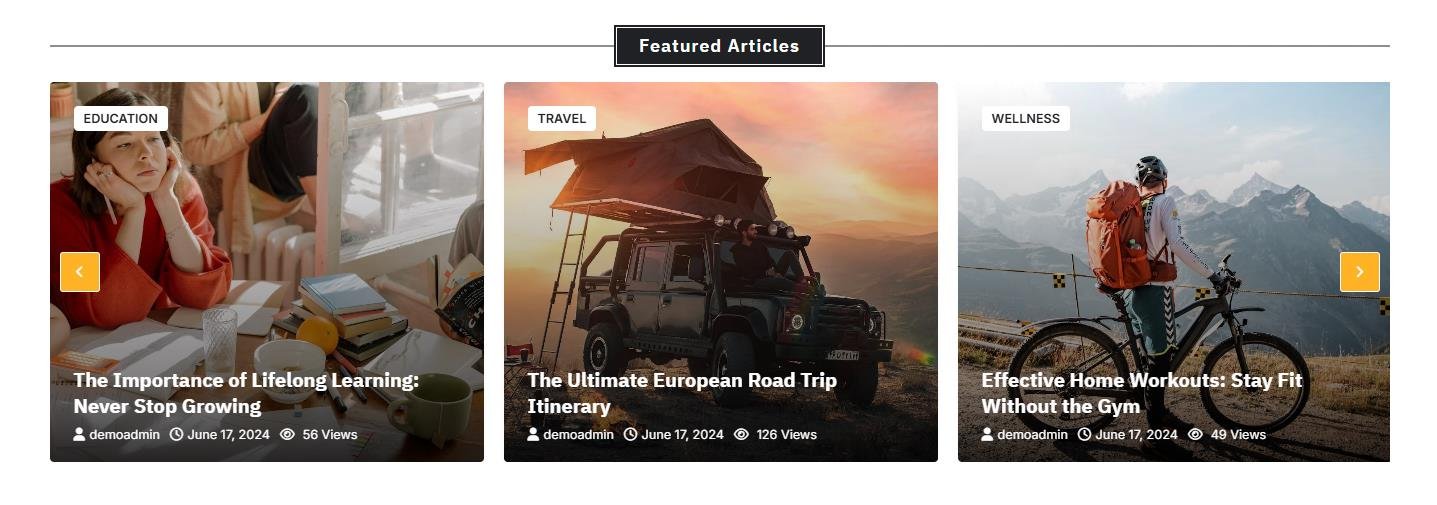
- Style 1: The Banner Section will look like this:
- Banner Style: This setting allows you to select between two different styles for the banner. You can select the preferred banner style for your banner.

-
-
- Style 2: The Banner Section will look like this:
-

-
-
- Style 3: The Banner Section will look like this:
-

-
- Enable Slider Autoplay: You can enable this setting to enable autoplay for the banner slider. (*Note: This setting is only display in banner style 1 and style 3).
- Number of Banner Slider Posts to Show: You can set the number of slides to display in the banner section. *Note: Please input the valid number and save. Then refresh the page to see the change.
- Select a Banner Slider Content Type: Page / Post / Category / Recent for the Banner section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, Or Post) that allow the user to select a page/post to display as a Banner
- Selecting Page/Post/Category/Recent as Content Type allows you to select a page/post (Existing post/ page)/ Category/ Recent to display the title, featured image, and content of that selected post/page as a Banner.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, Or Post) that allow the user to select a page/post to display as a Banner
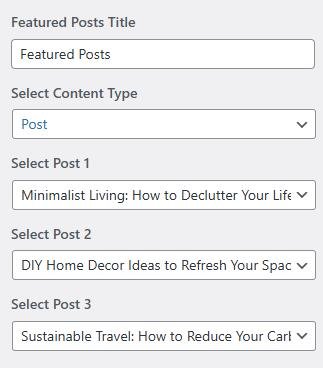
- Featured Posts (*Note: This setting is only for Banner style 1)
- Section Title: This setting allows the user to set the title for the section.
- Select a Content Type: Page / Post / Category / Recent for the Featured Posts section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, Or Post) that allow the user to select a page/post to display as an Featured Posts Section.
- Selecting Page/Post/Category/Recent as Content Type allows you to select a page/post (Existing post/ page)/ Category/ Recent to display the title, featured image, and content of that selected post/page for the Featured Posts section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, Or Post) that allow the user to select a page/post to display as an Featured Posts Section.


Categories Section:
You can set the pages/posts/category for the Categories Section and set different other options for the Categories Section.
- To configure the Categories Section. You need to navigate from Admin Panel > Appearance > Customize > Front Page Options > Categories Section.
- In this section pane, you can Enable/Disable the Categories section to display the Carousel on the Frontpage otherwise disable it to hide.
- Right after enabling the Categories Section, you can set the following settings:
- Section Title: This setting allows the user to set the title for the section.
- Select Style: This setting allows you to select between two different styles for the banner. You can select the preferred banner style for your banner.
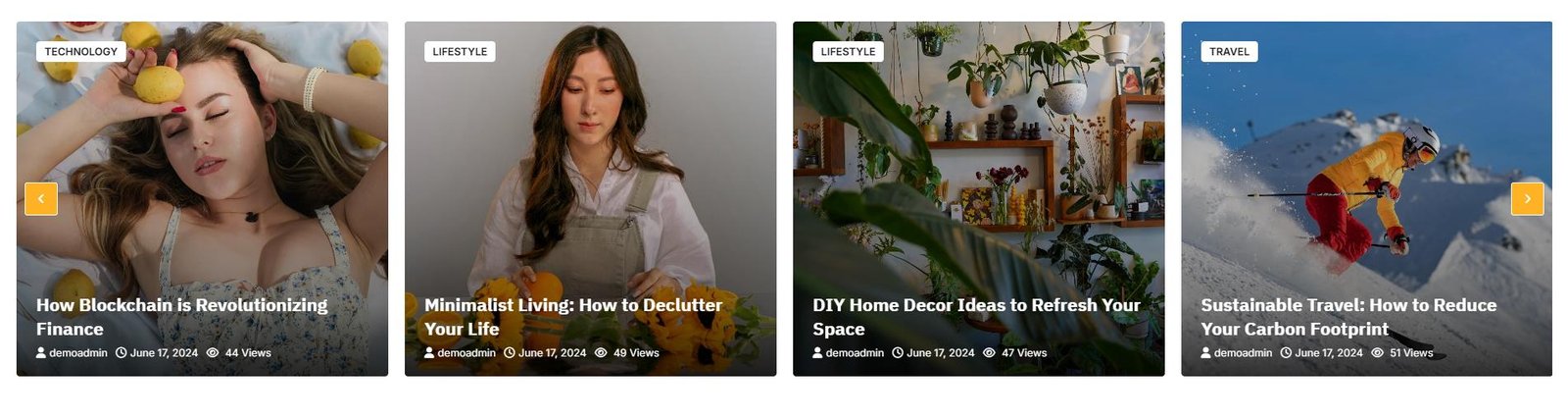
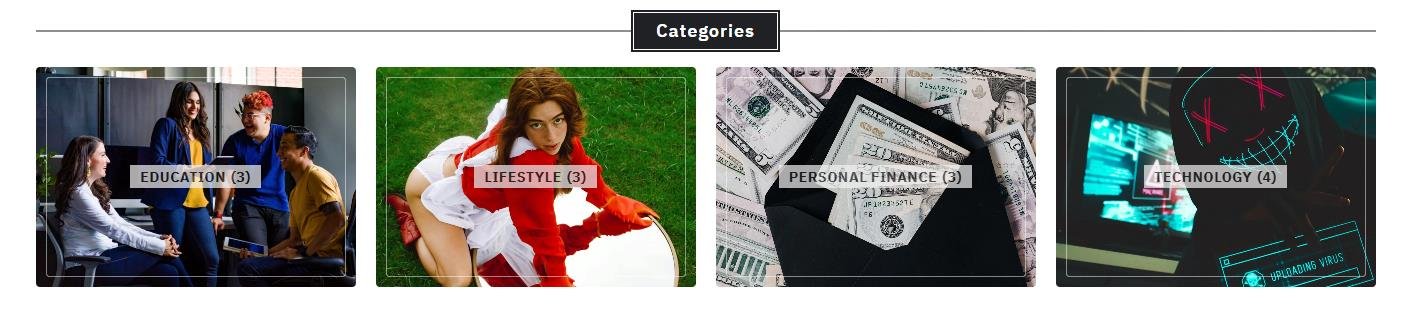
- Style 1: This Category style will look like this:

-
-
- Style 2: This Category style will look like this:
-

-
- Select Column Layout: You can set the column as per your design.
- Number of Categories: This setting will allow the user to set the number of posts to display.
- Select Content Type: Page / Post / Category for the Carousel section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, Or Post) which allow the user to select a page/post to display.
- Selecting Page/Post/Category as Content Type allows you to select a page/post (Existing post/ page)/ Category to display the title, featured image, and content of that selected post/page for the section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, Or Post) which allow the user to select a page/post to display.

Post Carousel Section
You can set the pages/posts/category for the Carousel Section and set different other options for the Post Carousel Section.
- To configure the Post Carousel Section. You need to navigate from Admin Panel > Appearance > Customize > Front Page Options > Post Carousel Section.
- In this section panel, you can Enable/Disable the Post Carousel section to display the Carousel on the Frontpage otherwise disable it to hide.
- Right after enabling the Post Carousel Section, you can set the following settings:
- Section Title: This setting allows the user to set the title for the section.
- Number of Posts to Show: This setting will allow the user to set the number of posts to display.
- Enable Slider Autoplay: You can enable this setting to enable autoplay for the post carousel.
- Select Content Type: Page / Post / Category for the Carousel section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, Or Post) which allow the user to select a page/post to display.
- Selecting Page/Post/Category as Content Type allows you to select a page/post (Existing post/ page)/ Category to display the title, featured image, and content of that selected post/page for the section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, Or Post) which allow the user to select a page/post to display.


Editor Pick Section:
You can set the pages/posts/category/Recent for the Carousel Section and set different other options for the Editor Pick Section.
- To configure the Editor Pick Section. You need to navigate from Admin Panel > Appearance > Customize > Front Page Options > Editor Pick Section.
- In this section pane, you can Enable/Disable the Editor Pick section to display Posts on the Frontpage otherwise disable it to hide.
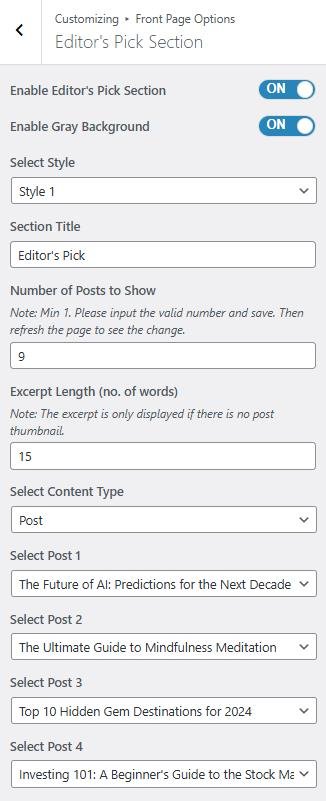
- After enabling the Editor Pick Section, you can set the following settings:
- Select Style: This setting allows you to select between two different styles for the Editor Pick Section. You can select the preferred style for the section.
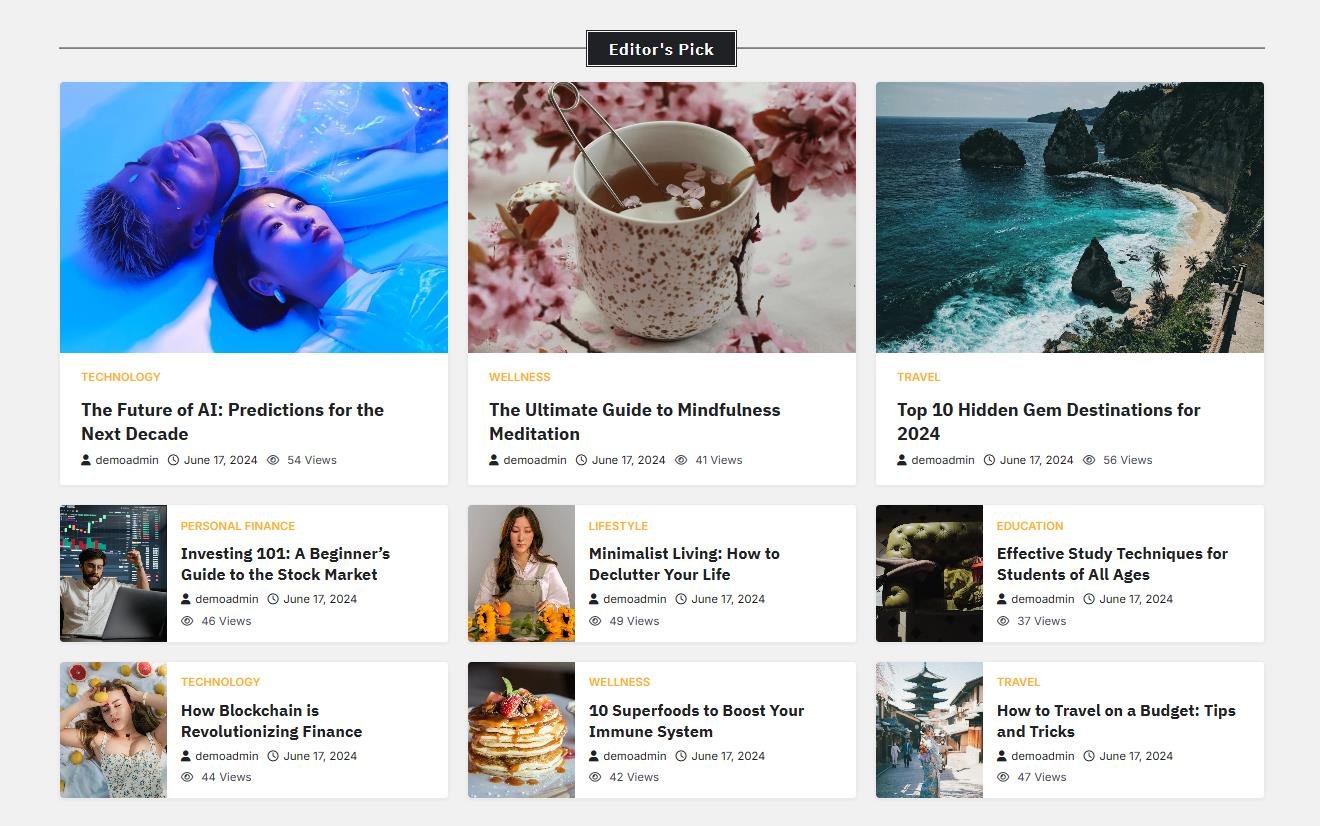
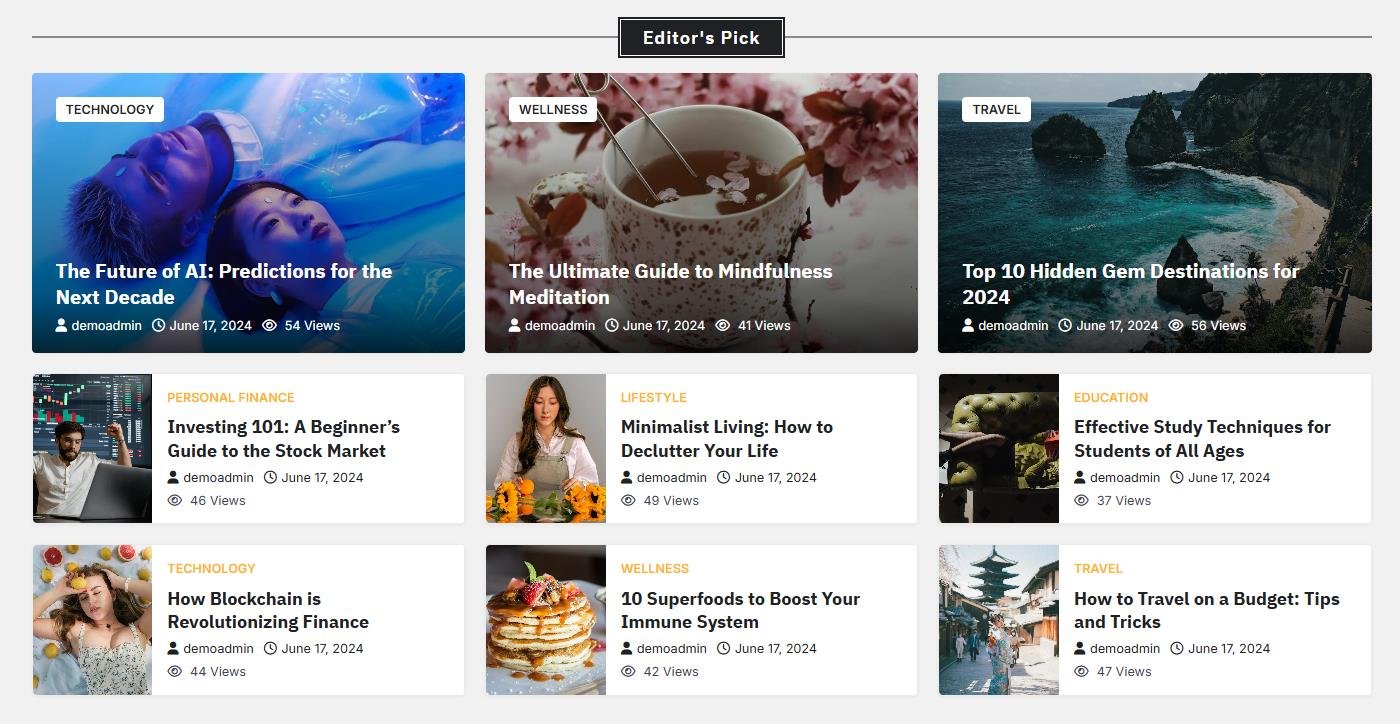
- Style 1: This Editor Pick Style will look like this:
- Select Style: This setting allows you to select between two different styles for the Editor Pick Section. You can select the preferred style for the section.

-
-
- Style 2: This Editor Pick Style will look like this:
-

-
- Section Title: This setting allows the user to set the title for the section.
- Number of Posts to show: This setting will allow the user to set the number of posts to display.
- Description Length ( Words ): This section allows the user to set the description length for the Editor Pick section.
- Select Content Type: Page / Post / Category for the Editor Pick section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, Or Post) which allow the user to select a page/post to display for the section.
- Selecting Page/Post/Category as Content Type allows you to select a page/post (Existing post/ page)/ Category to display the title, featured image, and content of that selected post/page.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, Or Post) which allow the user to select a page/post to display for the section.

/////////////////////////
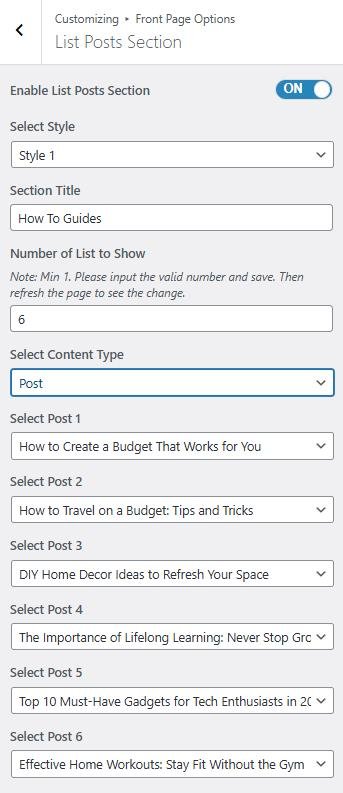
List Posts Section
You can set the pages/posts/category for the Carousel Section and set different other options for the List Posts Section.
- To configure the List Posts Section. You need to navigate from Admin Panel > Appearance > Customize > Front Page Options > List Posts Section.
- In this section pane, you can Enable/Disable the Post List section to display Posts on the Frontpage otherwise disable it to hide.
- After enabling the List Posts Section, you can set the following settings:
- Select Style: This setting allows you to select between two different styles for the List Posts Section. You can select the preferred style for the section.
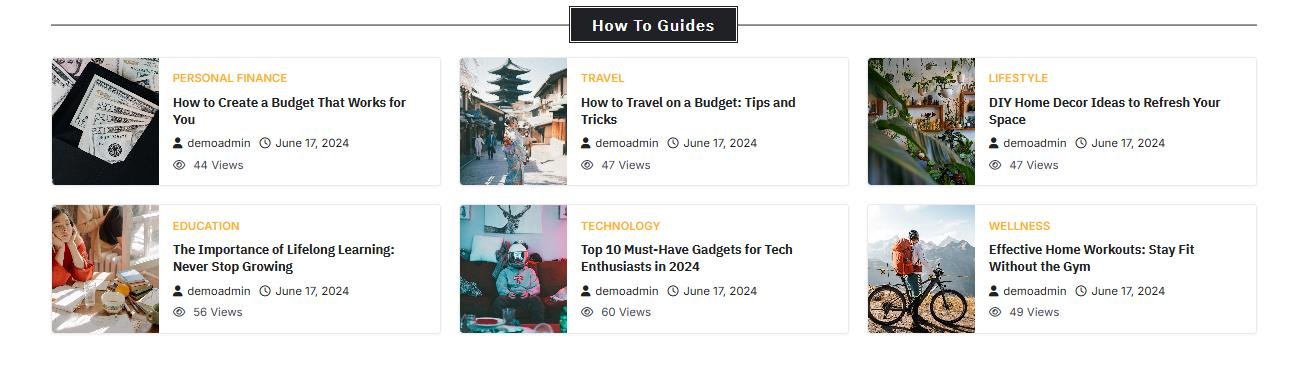
- Style 1: This Tile List Style will look like this:
- Select Style: This setting allows you to select between two different styles for the List Posts Section. You can select the preferred style for the section.

-
-
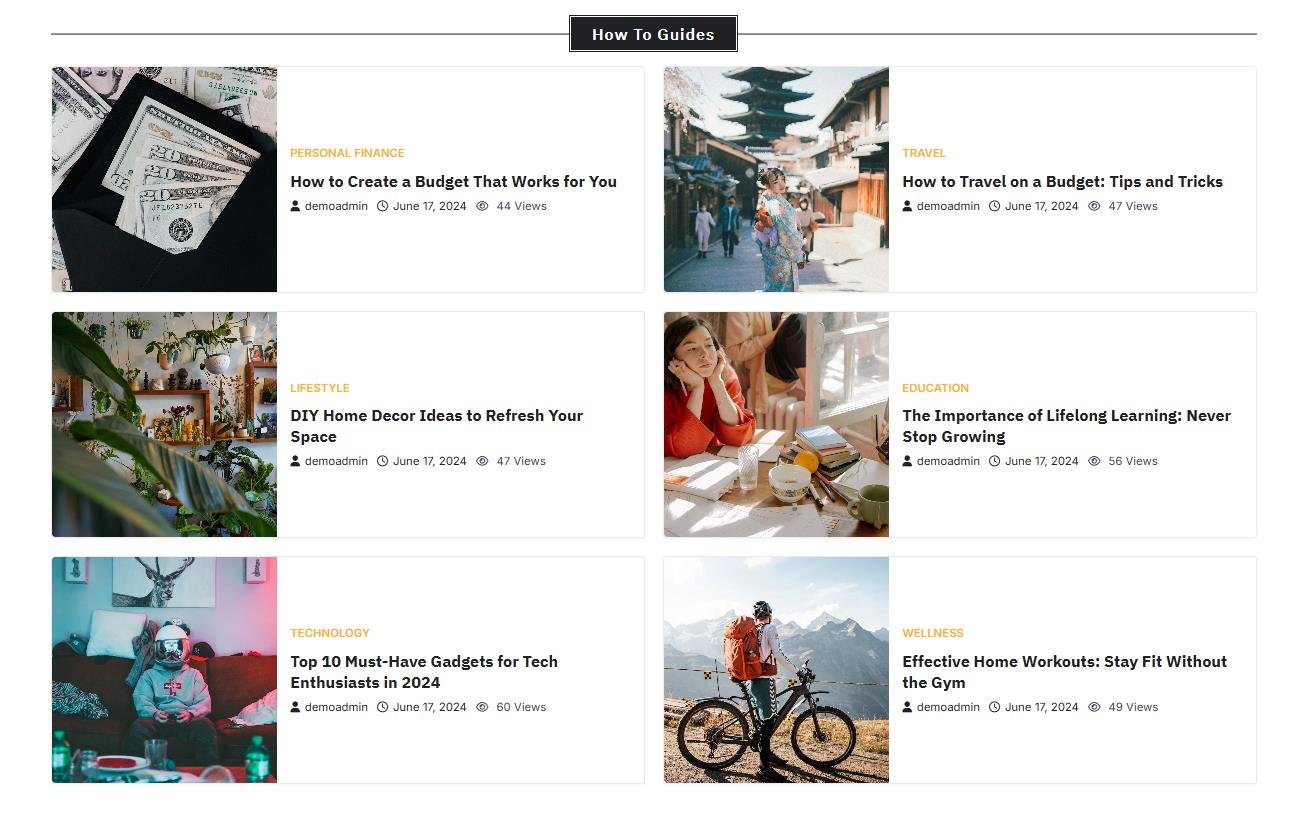
- Style 2: This Tile List Style will look like this:
-

-
- Section Title: This setting allows the user to set the title for the section.
- Number of Posts to Show: This setting will allow the user to set the number of posts to display.
- Description Length: This setting will allow the user to set the description length of posts to display.
- Select Content Type: Page / Post / Category for the Post List section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, Or Post) which allow the user to select a page/post to display for the section.
- Selecting Page/Post/Category as Content Type allows you to select a page/post (Existing post/ page)/ Category to display the title, featured image, and content of that selected post/page.

*Note: Click on Publish to save the changes.