This page allows you to change the style of the logo slide container and the logo wrapper- you can modify the margin and padding along with the background for the section. You can view the change in the logo slide as you set different style settings. You can add a class name and ID for the container and logo to customize the style of the logo slide. The style setting section includes the following customization options:
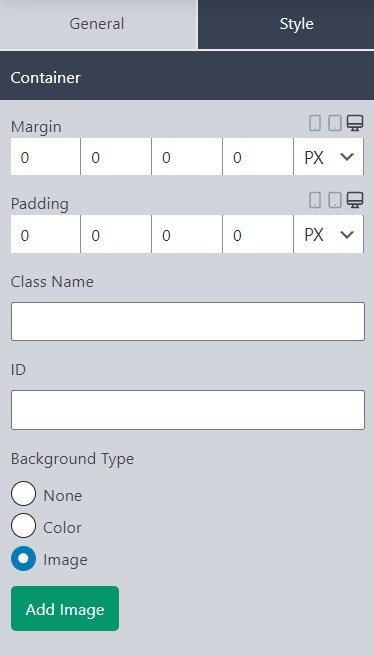
How to Style the Container
In this section, you can change the style of the container add background, padding, and margin.
- Margin: You can set the margin for the logo slide container based on the different devices: Mobile, Tablet, and Desktop. You can select the accustomed unit: px, em, rem, %.
- Padding: You can set the padding for the logo slide container based on the different devices: Mobile, Tablet, and Desktop. You can select the accustomed unit: px, em, rem, %.
- Class Name: You can set the custom class name for the container.
- ID: You can set the custom ID for the container.
- Background Type: You can set the background of the logo slide container. You can set the background as color and set desired opacity or you can select a background image for the logo slider.

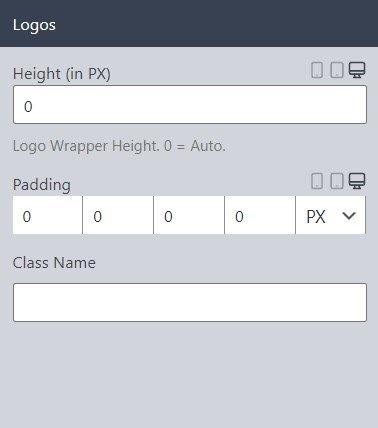
How to Style the Logos
In this section, you can set the style for the logo by setting the padding and the height of the logo Wrapper.
- Height (In PX): This option allows you to set the height for the logo wapper.
- Padding: You can set the padding for the logo wrapper based on the different devices: Mobile, Tablet, and Desktop. You can select the accustomed unit: px, em, rem, %.
- Class Name: This option allows you to set the class name for the logo wrapper.

*Note: Click the “save” button on the top right side to save all the changes.