How to Manage Front Page Options – Homepage Sortable
- To configure the Home Page Sortable section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options > Home Page Sortable.
- In this home page layout panel, it will include:
-
- Homepage Sortable: In Homepage Sortable you will see section lists – in this Front Page Option you can change the order of all the sections. For eg: If you want the “Banner” section below the “Service” section you can drag the hamburger icon from the Banner section and drop it below the Service Section.
-

About Section
In this section, you can Customize the about section.
- To configure the About section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options> About Section.
- In this section panel, you can Enable/Disable the about section to Display/Hide the About section on the home page. After enabling the About section, the user will see the following options:
-
- About Style: This section allows you to select between the two styles for the About Section. You can select the preferred style for the section.
- Style 1: This style will display the about section as below:
- About Style: This section allows you to select between the two styles for the About Section. You can select the preferred style for the section.
-

-
-
-
- Style 2: This style will display the about section as below:
-
-

-
-
- Enable Background: This setting allows the user to enable background color for the About Section.
- Section Subtitle: This setting allows the user to set the subtitle for the About Section.
- Select a content type: You can select a page or post to display in the About section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, and Post) which allow the user to select a page/post to display for the About section
- Selecting Page/Post as Content Type allows you to select a page/post (Existing posts/ pages) to display the title, featured image, and content of that selected post/page for the About Section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, and Post) which allow the user to select a page/post to display for the About section
- Description Length(In words): This setting allows you to set the length of the about section’s description in words.
- Image Alignment: This setting is used to set the alignment of the image in the About section. *Note: You can change the layout of the about section by changing the image and content alignment.
- Left Alignment: The image will be aligned to the left.
- Right Alignment: The image will be aligned to the right.
-
-
-
- Button Label: This setting allows the user to set the label for the button.
-

Associate Section
In this section, you can customize the Associate Section.
- To configure the Associate Section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options > Associate Section.
- In this section panel, you can enable the section to display the Associate Section on the homepage, Disable it to hide the section on the homepage. After enabling the Associate Section, you can see the following options:
-
- Associate Style: This setting allows the user to change the Associate section style. ( Slide and Grid styles )
- Number of Logos: This setting allows the user to set the number of logos to display in the Associate section.
- Logo: This setting allows the user to set the logo for the Associate Section.
- Logo URL: This setting allows the user to set the URL for the logo.
-


Banner Slider Section
You can set the banner pages/posts and set different other options for the banner Slider section.
- To configure the Banner Slider Section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options > Banner Slider Section.
- In this section pane, you can Enable/Disable the Banner section to display the Banner on the Frontpage otherwise disable it to hide.
- Right after enabling the Banner Slider Section, you can set the following settings:
-
- Banner Style: This setting allows you to select between two different styles for the banner. You can select the preferred banner style for your banner.
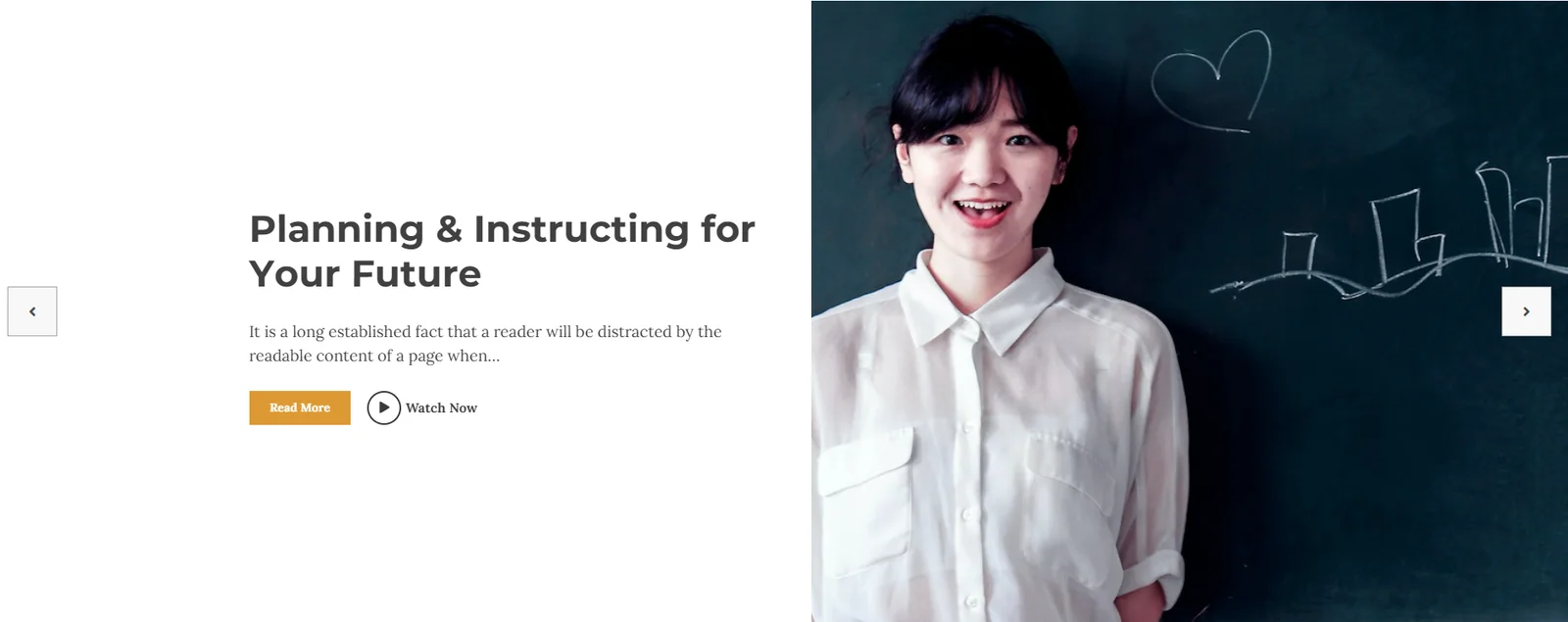
- Style 1: This Banner Style displays the title and description left aligned. When this style is selected the banner would look like this:
- Banner Style: This setting allows you to select between two different styles for the banner. You can select the preferred banner style for your banner.
-

-
-
-
- Style 2: This Banner Style displays the title is center aligned. When this style is selected the banner would look like this:
- Enable Particles Effect: This setting allows you to enable/disable the particle effect.
- Style 2: This Banner Style displays the title is center aligned. When this style is selected the banner would look like this:
-
-

-
-
- Select a content type: page or post for the Banner section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, Or Post) which allow the user to select a page/post to display as a Banner
- Selecting Page/Post as Content Type allows you to select a page/post (Existing post/ page) to display the title, featured image, and content of that selected post/page as a Banner.*After selecting the desired content type as page/ post you can now set the following section for the banner:
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, Or Post) which allow the user to select a page/post to display as a Banner
- Number of Slides: You can set the number of slides to display in the banner section. *Note: Please input the valid number and save. Then refresh the page to see the change.
- Description Length(words): This setting allows you to set the length of the banner section’s content in words.
- Title Font Size: This setting allows the user to change the title size of the banner section.
- Button Label: You can set the label for the button.
- Video Link: This setting allows you to set the video link for the banner.
- Video Label: This setting allows you to set the video label for the link.
- Content Alignment: This setting allows the user to set content alignment ( ie: right/left/center ) for Banner Section.
-
Enable Overlay: This setting allows the user to enable overlay for Banner Section.
-
Enable Dark Content: This setting allows the user to enable dark content for Banner Section.


- Select a content type: page or post for the Banner section.
-
Blog Section
In this section, you can customize the Blog Section.
- To configure the Blog Section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options > Blog Section.
- In this section panel, you can enable the section to display the Blog section on the homepage, Disable the section to Hide the Blog section on the homepage. After enabling the Blog Section, the user will see the following options:
-
- Blog Style: This setting allows you to select between three different styles for the blog section. You can select the preferred blog style for the blog section.
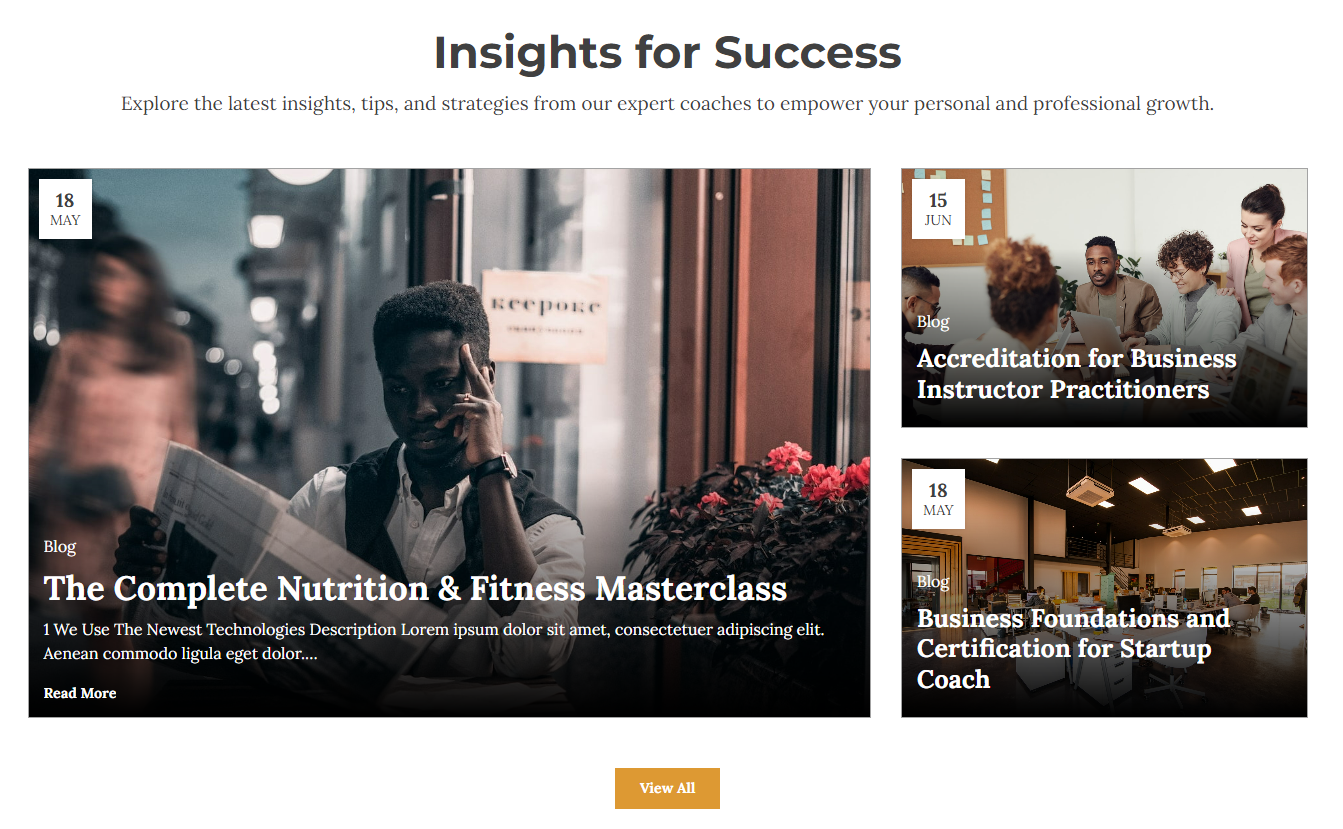
- Style 1: In this style the blogs section will look like this:
- Blog Style: This setting allows you to select between three different styles for the blog section. You can select the preferred blog style for the blog section.
-

-
-
-
- Style 2: In this style the blogs section will look like this:
-
-

-
-
- Section Title: This setting allows the user to set the title for the section.
- Section Text: This setting allows the user to set the title for the section.
- Number of Posts to show: This setting will allow the user to set the number of posts to display.
- Description length (Words): This setting allows you to set the length of the Blog Section’s content in words.
- Posts Button: This setting allows you to set the button label for individual posts.
- Select a content type: In this settings, you can select a page or post for the Blog Section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, Post, and Category) which allow the user to select a page/post to display on the Blog Section.
- Selecting Pages/Posts/Category as Content Type allows you to select a page/post (Existing posts/ pages) or category to display to get the content of that selected post/page for the Blog Section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, Post, and Category) which allow the user to select a page/post to display on the Blog Section.
- Button label: This setting allows the user to set the button label for the Section.
- Button Link: This setting sets the Link for the button.
-


Contact Section
In this section, you can set/ customize the Contact Section.
- To configure the Contact Section, you need to set the homepage layout to the required layout and go to Admin Panel > Appearance > Customize > Front Page Options > Contact Section.
- In this section panel, you can Enable/Disable the Contact Section to Display/Fide the Contact Section. After enabling the Contact Section, the user can see the following options:
-
- Contact Style: This setting allows the user to select between two different styles for the Contact Section.
- Style 1: This style will display the contact section as below:
- Contact Style: This setting allows the user to select between two different styles for the Contact Section.
-

-
-
-
- Style 2: This style will display the contact section as below:
-
-

-
-
-
- Style 3: This style will display the contact section as below:
-
-

-
-
-
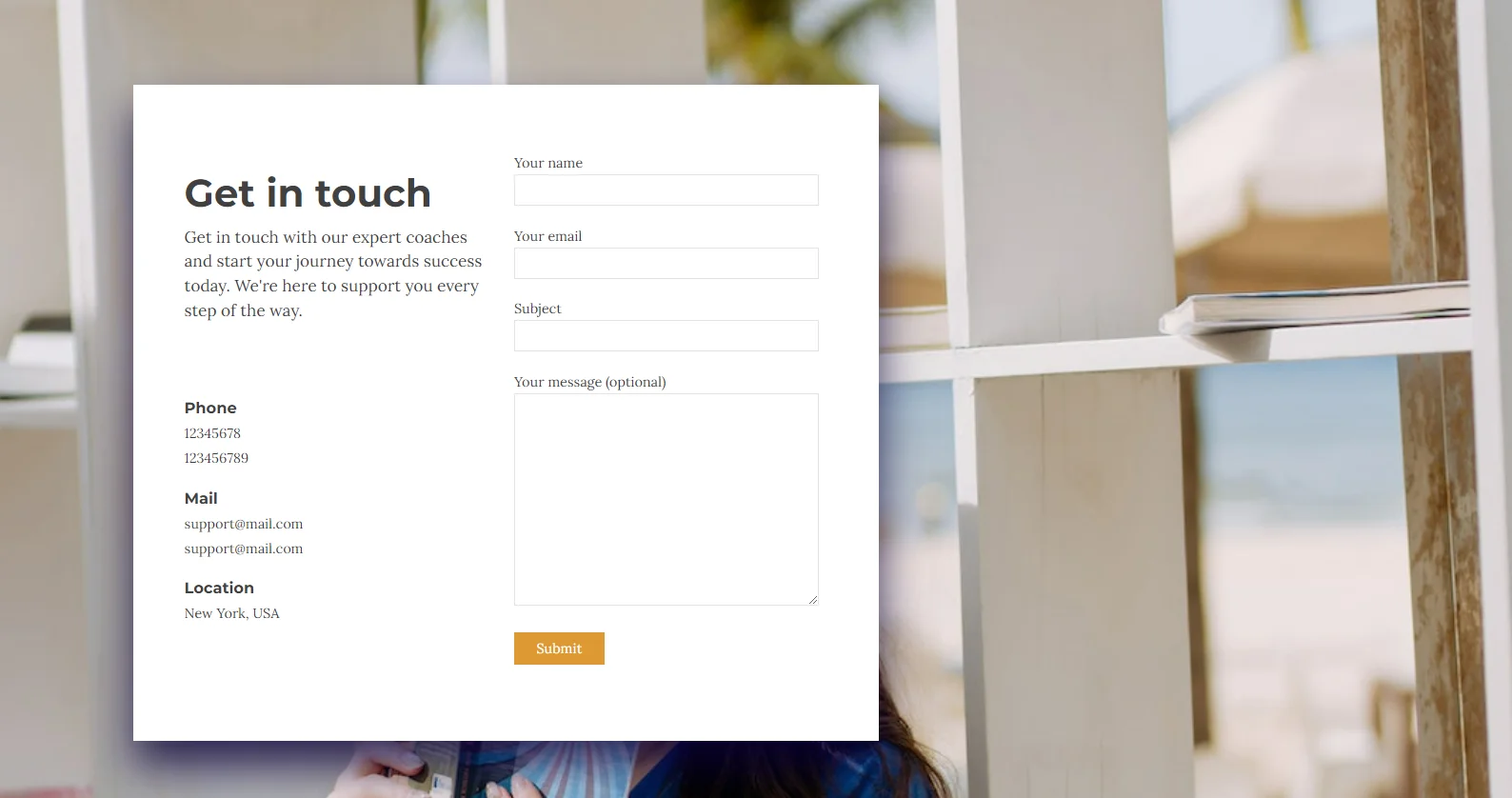
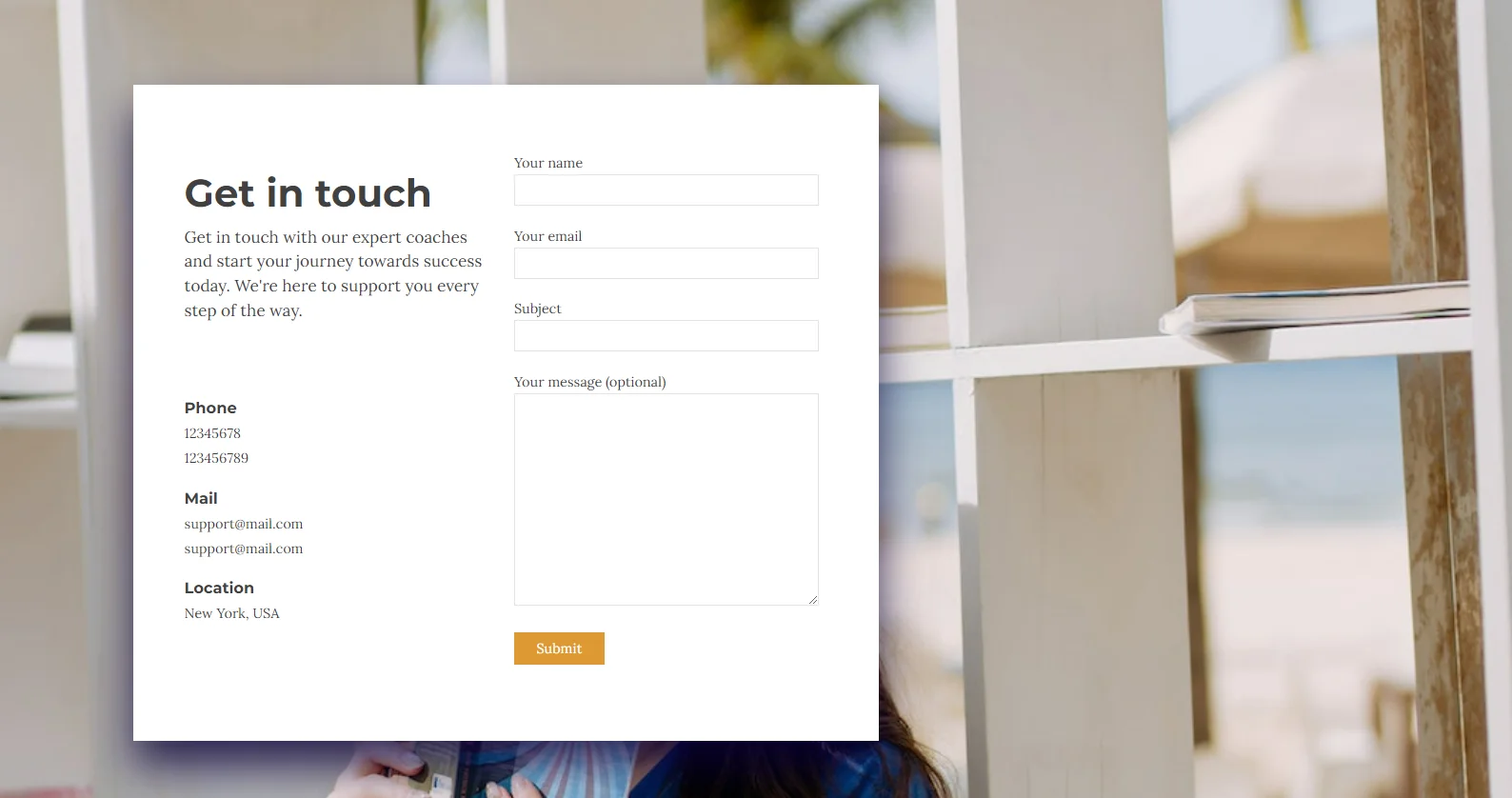
- Style 4: This style will display the contact section as below:
-
-

-
-
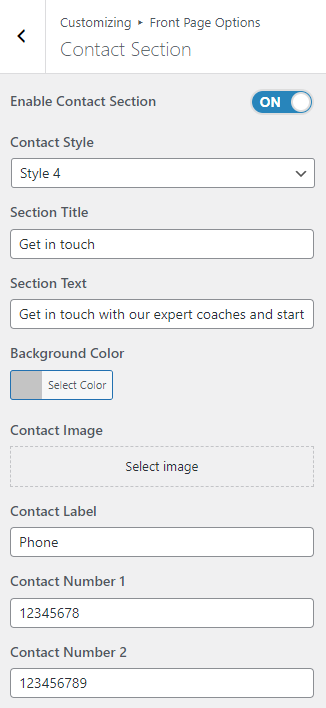
- Section Title: This setting allows the user to set the title for the Contact Section.
- Section Text: This setting allows you to set the content for the Contact Section.
- Background Color: This setting allows you to set the background color of the contact section.
- Contact Image: This setting allows you to set the image for the Contact Section.
- Contact Label: This setting allows you to set the Label for the contact number.
- Contact Number 1: This setting allows you to set the phone number for the Contact Section.
- Contact Number 2: This setting allows you to set an alternate phone number.
- Email Label: This setting allows you to set the Label for the Email Address.
- Email 1: This setting allows you to set the Email address for the Contact Section.
- Email 2: This setting allows you to set the alternate Email address for the Contact Section.
- Location Label: This setting allows you to set the Label for the Location.
- Location / Address: In this setting, you can set the Location.
- Form Shortcode: In this setting, you can add a shortcode of the contact form or any other desired form to display the form in the Contact Section.
-


Counter Section
In this section, you can set the counters.
- To configure the Counters section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options > Counter Section.
- You can enable the counter section to display the counter section on the front page and disable the counter section to hide.
- After enabling the counters section, the user will see the options to set:
-
- Counter Style: This setting allows you to select between two different styles for the counter section. You can select the preferred style for the counter section.
- Style 1: This counter style will display the counter icon on the same line.

- Style 1: This counter style will display the counter icon on the same line.
- Counter Style: This setting allows you to select between two different styles for the counter section. You can select the preferred style for the counter section.
-
-
-
-
- Style 2: This counter style will display the counter icon above the counter labels.


- Style 2: This counter style will display the counter icon above the counter labels.
-
-
-
-
- Background Color: This setting allows the user to set the Background Color for the Counter section.
- Background Image: This setting allows the user to set the background image for the Counter section.
- Section Title: This setting allows the user to set the title for the Counter section.
- Section Subtitle: This setting allows the user to set the subtitle for the Counter section.
- Number of Counters: This setting allows the user to set the number of Counters to show for the section.
- Icon: This setting allows the user to set the Icon for the counter.
- Label: This setting sets the Label for the section
- Value: This setting allows the user to set a value for the counter.
- Value Suffix: This setting allows the user to set a value Suffix for the counter.
-


Courses Section
In this section, you can customize the Courses Section.
- To configure the Courses Section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options > Courses Section.
- In this section panel, you can enable the section to display the Course section on the homepage, Disable the section to Hide the Course section on the homepage. After enabling the Courses Section, the user will see the following options:
-
- Courses Style: This setting allows you to select between three different styles for the course section. You can select the preferred course style for the course section.
- Style 1: In this style the course section will look like this:
- Courses Style: This setting allows you to select between three different styles for the course section. You can select the preferred course style for the course section.
-

-
-
-
- Style 2: In this style the course section will look like this:
-
-

-
-
- Section Title: This setting allows the user to set the title for the section.
- Section Text: This setting allows the user to set the title for the section.
- Number of Posts to Show: This setting will allow the user to set the number of posts to display.
- Description length (Words): This setting allows you to set the length of the Course Section’s content in words.
- Posts Button: This setting allows you to set the button label for individual posts.
- Select a content type: In these settings, you can select a page or post for the Courses Section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, Post, and Category) which allow the user to select a page/post to display in the Courses Section.
- Selecting Pages/Posts/Category as Content Type allows you to select a page/post (Existing posts/ pages) or category to display to get the content of that selected post/page for the Courses Section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, Post, and Category) which allow the user to select a page/post to display in the Courses Section.
- Button label: This setting allows the user to set the button label for the Section.
- Button Link: This setting sets the Link for the button.
-


CTA Section
In this section, you can set/ customize the CTA section.
- To configure the CTA section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options > CTA Section.
- In this section panel, you can enable/Disable the CTA section to display/Hide the CTA Section. After enabling the CTA section, the user will see the following options:
-
- CTA Style: This setting allows you to select between two different styles for the CTA section. You can select the preferred style for the CTA section.
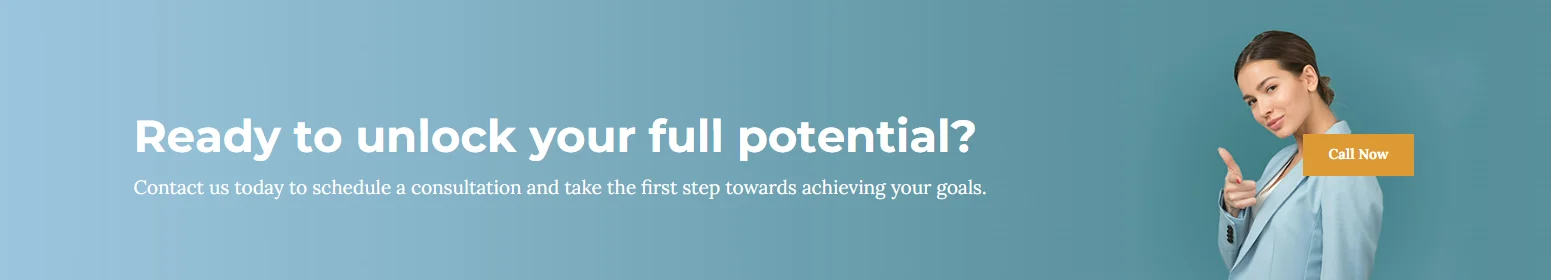
- Style 1: This style will display the CTA section as below:
- CTA Style: This setting allows you to select between two different styles for the CTA section. You can select the preferred style for the CTA section.
-

-
-
-
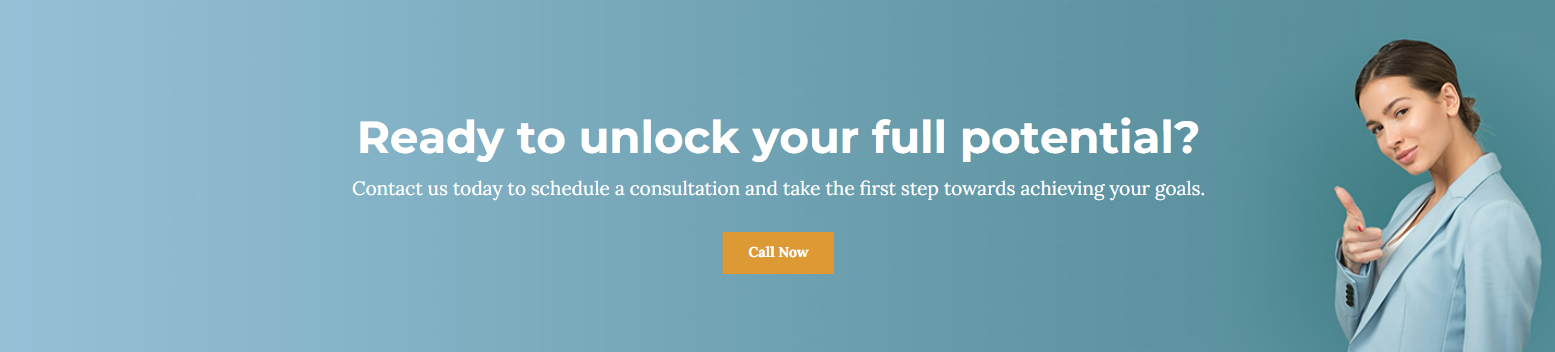
- Style 2: This style will display the CTA section as below:
-
-

-
-
-
Enable Section Overlay: This setting allows the user to enable overlay for CTA Section.
-
Enable Dark Content: This setting allows the user to enable dark content for CTA Section.
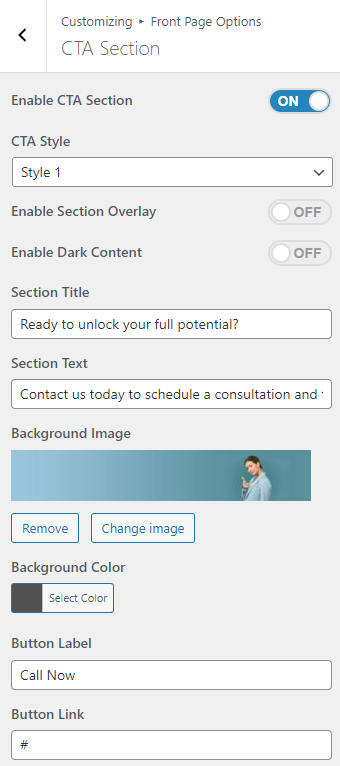
- Section Title: This setting allows the user to set the title for the CTA section.
- Section Text: This setting allows the user to set the content for the CTA Section.
- Background Image: This setting allows you to add a background Image for the CTA Section.
- Background Color: This setting allows the user to set the Background Color for the CTA section.
- Button label: This setting allows the user to set the button label for the Section
- Button Link: This setting sets the Link for the button.
-
-

Events Section
In this section, you can set/ customize the Events section.
- To configure the Events section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options > Events Section.
- In this section panel, you can enable/Disable the Events section to display/Hide the Events Section. After enabling, the user will see the following options:
-
- Events Style: This setting allows you to select between two different styles for the Events section. You can select the preferred style for the Events section.
- Style 1: This style will display the Event section as below:
- Events Style: This setting allows you to select between two different styles for the Events section. You can select the preferred style for the Events section.
-

-
-
-
- Style 2: This style will display the Event section as below:
-
-

-
-
-
- Style 3: This style will display the Event section as below:
-
-

-
-
- Section Title: This setting allows the user to set the title for the Events Section.
- Section Text: This setting allows the user to set the content for the Events Section.
- Number of Events to Show: This setting will include the number of posts/ pages to display.
- Description length ( Words ): This setting allows you to set the length of the Event Section’s content in words.
- Select a content type: In these settings, you can select a page or post for the Events Section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, Post, and Category) which allow the user to select a page/post to display in the Events section.
- Selecting Pages/Posts/Category as Content Type allows you to select a page/post (Existing posts/ pages) or category to display the title, featured image, and content of that selected post/page for the Events Section. *After selecting the content type as pages/posts user needs to select the following:
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, Post, and Category) which allow the user to select a page/post to display in the Events section.
- Event Date And Time: This setting allows you to set the date and time of the event.
- Event Location: This setting allows you to set the Events location for the event.
- Link Label: In this setting, you can set the link label for the events.
- Button label: This setting allows the user to set the button label for the Section.
-


Featured Video Section
In this section, you can set/ customize the Featured Video section.
- To configure the Featured Video section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options > Featured Video Section.
- In this section panel, you can Enable/Disable the Featured Video section to display/Hide the Featured Video Section. After enabling the Featured Video section, the user will see the following options:
-
- Select Style: This setting allows you to select between two different styles for the Featured Video Section. You can select the preferred style for the Featured Video Section.
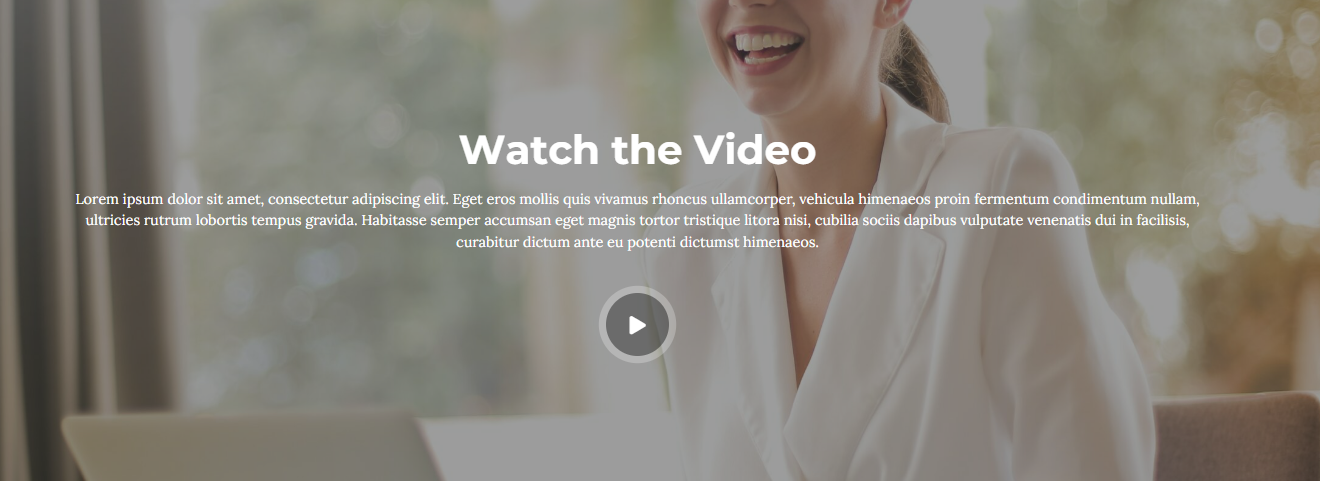
- Style 1: This style will display the Featured Video section as below:
- Select Style: This setting allows you to select between two different styles for the Featured Video Section. You can select the preferred style for the Featured Video Section.
-

-
-
-
- Style 2: This style will display the Featured Video section as below:
-
-

-
-
-
- Style 3: This style will display the Featured Video section as below:
-
-

-
-
- Section Title: This setting allows the user to set the title for the Featured Video section.
- Section Text: This setting allows the user to set the text for the Featured Video Section.
- Section Short Description: In this setting, you can add a short description to display on the section.
- Section Image: This setting allows the user to set the background image for the Featured Section.
- Video Link: This setting allows the user to set the link for the video for the Featured Video section.
-

Gallery Section
In this section, you can customize the Gallery section.
- To configure the Gallery section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options > Gallery Section.
- In this section panel, you can enable the section to display the Gallery Section on the homepage, Disable it to Hide the Section on the homepage. After enabling the Gallery Section, section, you can see the following options:
-
- Select Style: This setting allows you to select between two different styles for the Gallery Section. You can select the preferred style for the Gallery Section.
- Style 1: This style will display the Gallery section with a slider as below:
- Select Style: This setting allows you to select between two different styles for the Gallery Section. You can select the preferred style for the Gallery Section.
-

-
-
-
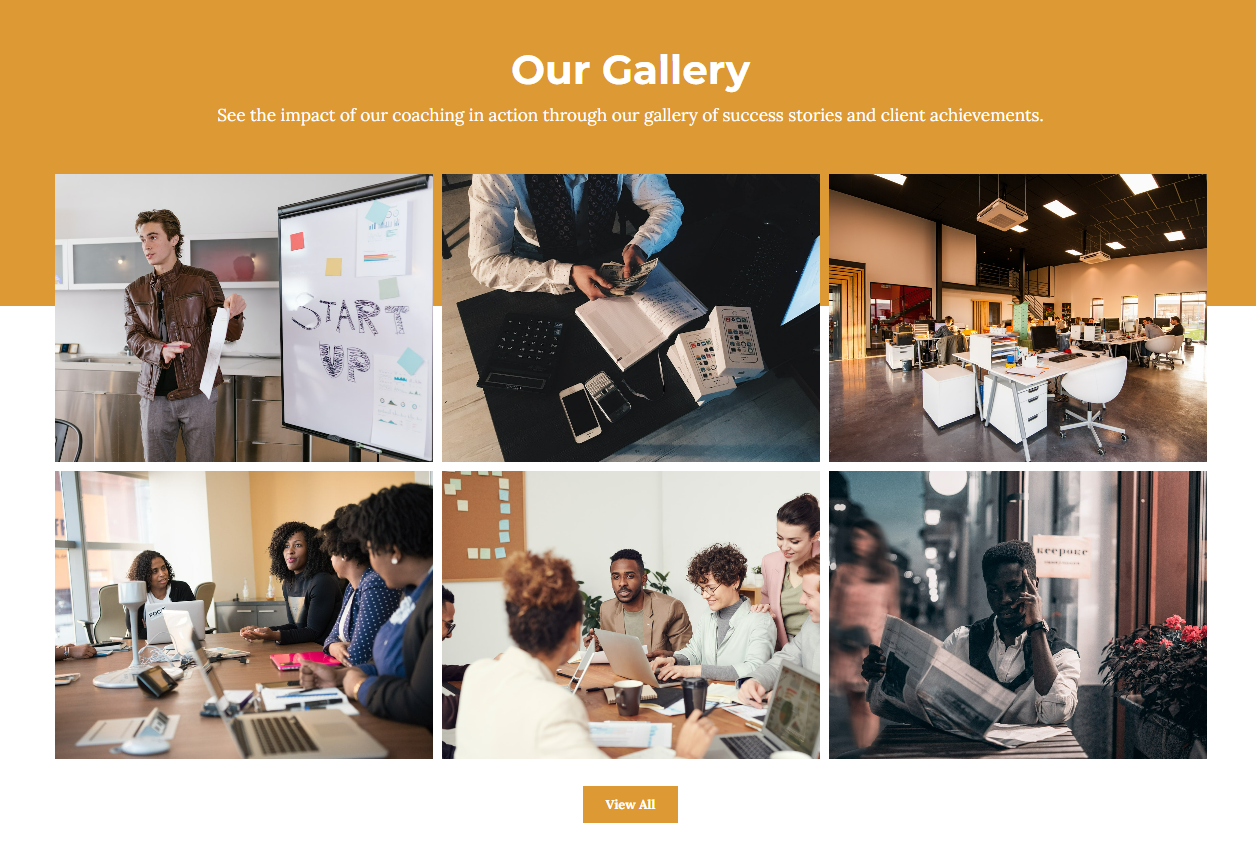
- Style 2: This style will display the Gallery section as below:
-
-

-
-
-
Enable Background Color: This setting allows the user to enable section background color.
- Section Title: This setting allows the user to set the Title for the section.
- Section Text: This setting allows the user to set the content for the section.
- Number of Posts to Show: This section will allow the user to set the number of posts to display for the section.
- Description Length (words): This setting allows you to set the length of the Gallery Section Posts.
- Select a content type: In these settings, you can select a page or post for the Gallery section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, Post, and Category) which allow the user to select a page/post/ Category to display for the Gallery section.
- Selecting Pages/Posts/Category as Content Type allows you to select a page/post (Existing posts/ pages)/ Category to display the title, featured image, and content of that selected post/page/category for the Gallery Section
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, Post, and Category) which allow the user to select a page/post/ Category to display for the Gallery section.
- Button label: This setting allows the user to set the button label for the Section
- Button Link: This setting sets the Link for the button.
-
-

Instagram Feed Section
In this section, you can customize the Instagram Feed section.
*Note you need to install the Smash Balloon Social Photo Feed plugin.
- To configure the Instagram Feed section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options > Instagram Feed Section.
- In this section panel, you can enable the section to display the Instagram Feed Section on the homepage, Disable it to Hide the Section on the homepage. After enabling the Instagram Feed Section, section, you can see the following options:
-
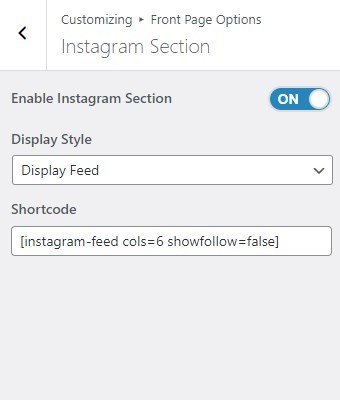
- Display Style: This setting allows the user to select the display style: Display as Feed / CTA for the Instagram feed section.
- Display as CTA: This section will be displayed like this:
- Display Style: This setting allows the user to select the display style: Display as Feed / CTA for the Instagram feed section.
-

-
-
-
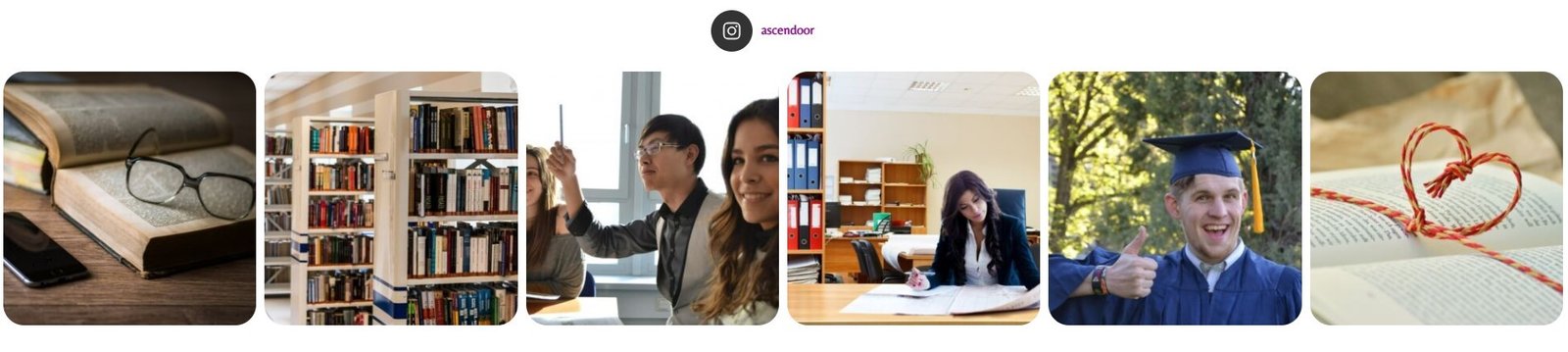
- Display as Feed: This section will be displayed like the feed:
-
-

-
-
-
-
- Shortcode: Here you can add the shortcode you get for your Instagram feed from the Smash Balloon Instagram Feed, to display your Instagram feed on your website.
-
-
-

Newsletter Section
In this section, you can customize the Newsletter section.
- To configure the Newsletter section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options > Newsletter Section.
- In this section panel, you can enable the section to display the Newsletter section on the homepage, Disable the section to Hide the Newsletter section on the homepage. After enabling the Newsletter Section, the user will see the following options:
-
- Section Title: This section allows the user to set the section title for the Newsletter section.
- Content: This section allows the user to set the content for the Newsletter section.
- Background Color: This section allows users to set the color for the background of the Newsletter section.
- Background Image: This section allows the user to set the background image for the section.
- Form Shortcode: In this setting, you can add a shortcode to the subscription form to display the form in the Newsletter section.
-


Pricing Table Section
In this section, you can customize the Pricing Table section.
- To configure the Pricing Table section, you need to navigate from Admin Panel > Appearance > Customize > Front Page Options > Pricing Table Section.
- In this section panel, you can enable the section to display the Pricing Table Section on the homepage, Disable it to Hide the Section on the homepage. After enabling the Pricing Table Section, section, you can see the following options:
-
- Select Style: This setting allows you to select between two different styles for the Pricing Table Section. You can select the preferred style for the Pricing Table Section.
- Style 1: This style will display the Pricing Table section with a slider as below:
- Select Style: This setting allows you to select between two different styles for the Pricing Table Section. You can select the preferred style for the Pricing Table Section.
-

-
-
-
- Style 2: This style will display the Pricing Table section as below:
-
-

-
-
- Section Title: This setting allows the user to set the Title for the section.
- Section Text: This setting allows the user to set the content for the section.
- Number of Pricing Tables to Show: This section will allow the user to set the number of posts to display for the section.
- Image/Icons: This option allows you to set the icon or image for the price table.
- Price: In this setting, you can set the price of the described product.
- Duration: In this setting, you can set the duration of the product.
- Header Text: This setting allows you to set the header that describes the product.
- Details List: In this setting, you can add the features of the product – you can add/remove details to describe the product.
- Button label: This setting allows the user to set the button label for the Section
- Button Link: This setting sets the Link for the button.
- Badge Label: This setting allows you to add a badge level that better identifies the product.
-


Service Section
In this section, you can set/ customize the Service section.
- To configure the Service section, you need to set the homepage layout to the required Layout then you can navigate from Admin Panel > Appearance > Customize > Front Page Options > Service Section.
- In this section panel, you can enable/Disable the Service section to display/Hide the Service Section. After enabling the Service Section, the user will see the following options:
-
- Service Style: This setting allows you to select between two different styles for the Service Section. You can select the preferred style for the Service Section.
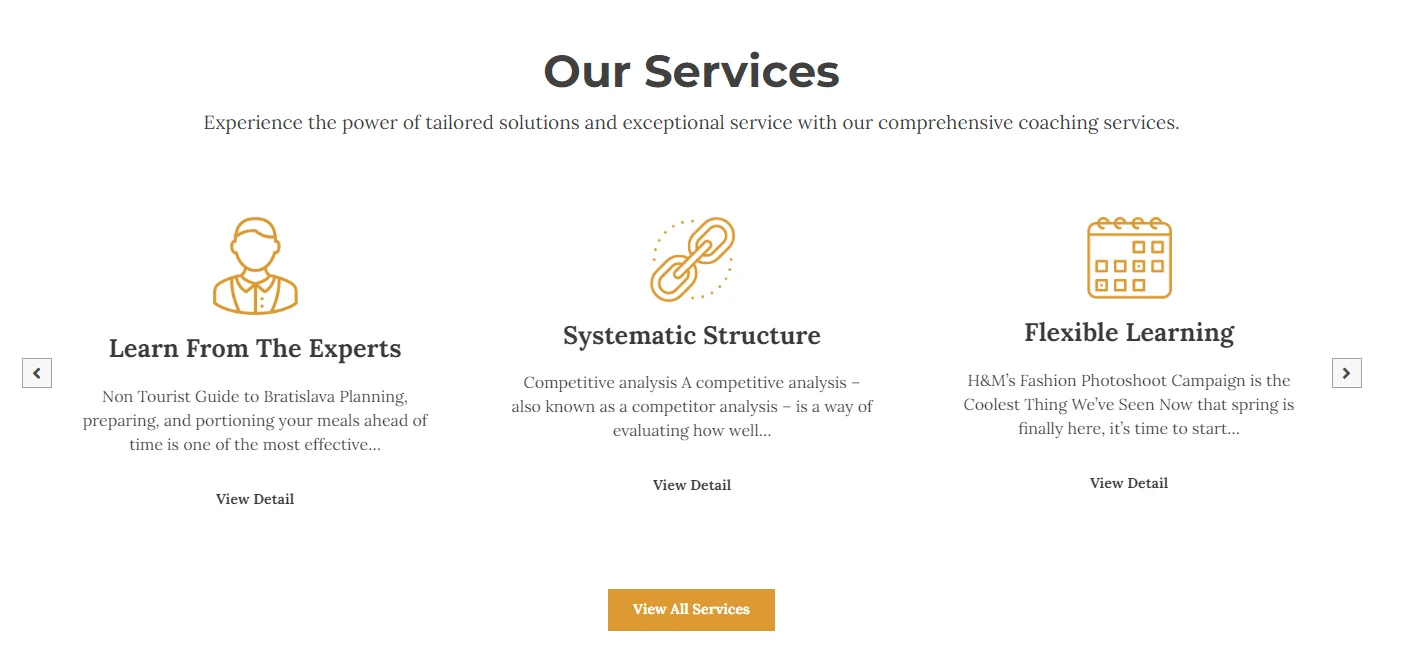
- Style 1: In this style, the service section will look like this:
- Service Style: This setting allows you to select between two different styles for the Service Section. You can select the preferred style for the Service Section.
-

-
-
-
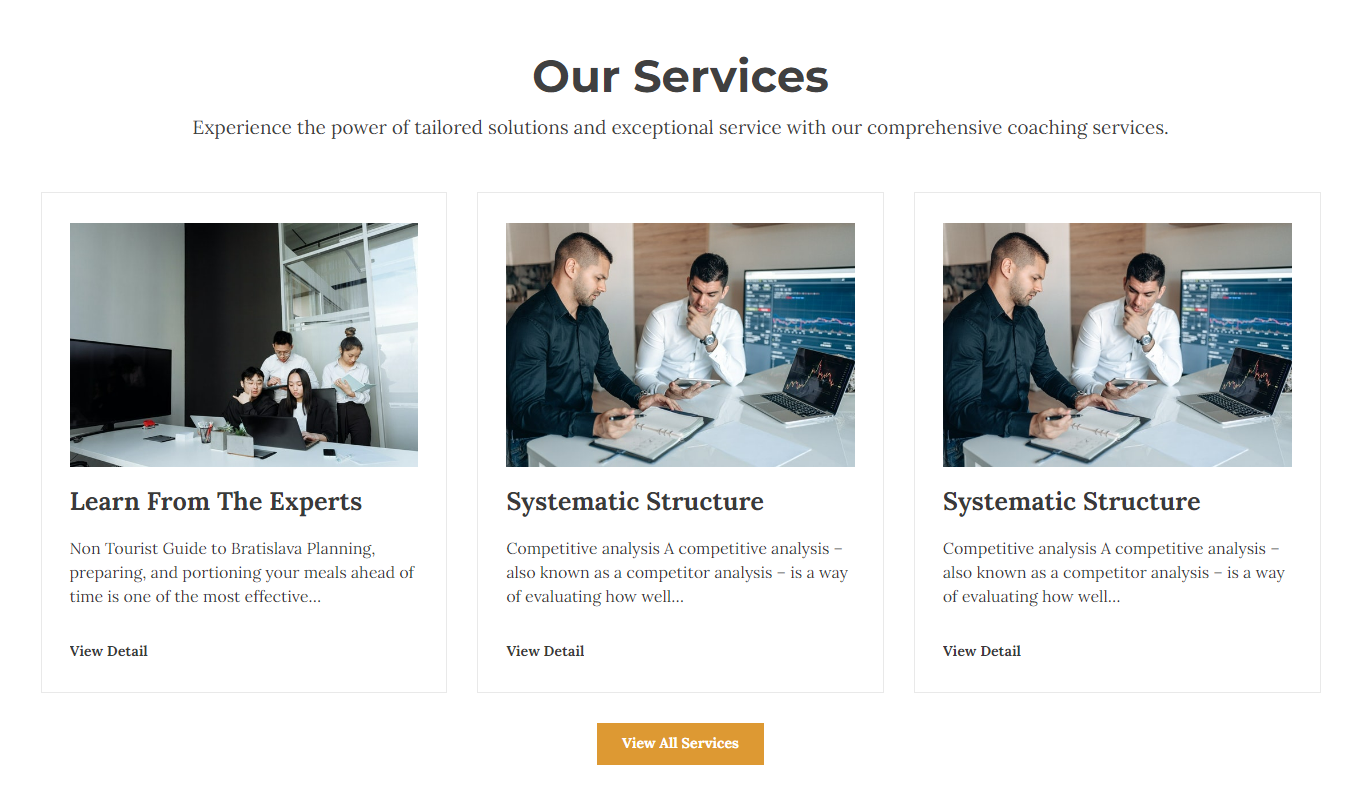
- Style 2: In this style, the service section will look like this:
-
-

-
-
-
- Style 3: In this style, the service section will look like this:
-
-

-
-
-
- Style 4: In this style, the service section will look like this:
-
-

-
-
- Section Title: This setting allows the user to set the title for the Service section.
- Section Text: This setting allows the user to set the text for the Service section.
- Posts Button label: This setting allows the user to set the posts button label for the Section.
- Number of items to show: This setting will include the number of posts/ pages to display.
- Description Length(In words): This setting allows you to set the length of the service section’s description in words.
- Select a content type: In this settings, you can select a page or post for the Service section
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, Post, and Category) which allow the user to select a page/post to display on the Service Section.
- Selecting Pages/Posts/Category as Content Type allows you to select a page/post (Existing posts/ pages) or category to display the title, featured image, and content of that selected post/page for the Service Section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, Post, and Category) which allow the user to select a page/post to display on the Service Section.
- Custom Icon: This setting allows the user to set the custom Icon for the service section. *Note: the icons will be displayed in the same size despite the difference in icon size.
- Button label: This setting allows the user to set the button label for the Section.
- Button Link: This setting sets the Link for the button.
-

Team Section
In this section, you can set/ customize the team section.
- To configure the Team section, you need to set the homepage layout to the required Layout then you can navigate from Admin Panel > Appearance > Customize > Front Page Options > Team Section.
- In this section panel, you can enable/Disable the team section to display/Hide the Team Section. After enabling the Team section, the user will see the following options:
-
- Team Style: This setting allows the user to select between two different styles for the Team Section.
- Style 1: This style will display the team section as below:
- Team Style: This setting allows the user to select between two different styles for the Team Section.
-

-
-
-
- Style 2: This style will display the team section as below:
-
-

-
-
-
- Style 3: This style will display the team section as below:
-
-

-
-
- Section Title: This setting allows the user to set the title for the Team section.
- Section Text: This setting allows the user to set the section Text for the Team Section.
- Number of items to show: This setting will include the number of posts/ pages to display.
- Select a content type: page or post for the Team section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, and Post) which allow the user to select a page/post to display on the Team section
- Selecting Pages/Posts as Content Type allows you to select a page/post (Existing posts/ pages) to display the title, featured image, and content of that selected post/page for the Team Section. *After selecting the content type as pages/posts user needs to select the following:
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, and Post) which allow the user to select a page/post to display on the Team section
-
-
-
- Select Designation: This setting allows the user to set the Designation of the team members.
- Social Icons: This setting allows the users to set the social link of the selected team members.
- Button label: This setting allows the user to set the button label for the Section
- Button Link: This setting sets the Link for the button.
-

Testimonial Section
In this section, you can set/ customize the Testimonial section.
- To configure the Testimonial Section, you need to set the homepage layout to the required Layout then you can navigate from Admin Panel > Appearance > Customize > Front Page Options > Testimonial Section.
- In this section panel, you can enable/Disable the Testimonial section to display/Hide the Testimonial Section. After enabling the Testimonial Section, the user will see the following options:
-
- Testimonial Style: Here this setting allows the user to select between two different styles for the Testimonial Section.
- Style 1: The testimonial section in this style will be displayed below:
- Testimonial Style: Here this setting allows the user to select between two different styles for the Testimonial Section.
-

-
-
-
- Style 2: The testimonial section in this style will be displayed below:
-
-

-
-
- Section Title: This setting allows the user to set the title for the Testimonial Section.
- Section Text: This setting allows the user to set the section Text for the Testimonial Section.
- Select a content type: page or post for the Testimonial Section.
- Content Type: This setting allows you to select the kind of content to choose from. It contains select options (Pages, and Post) which allow the user to select a page/post to display on the Testimonial Section.
- Selecting Pages/Posts as Content Type allows you to select a page/post (Existing posts/ pages) to display the title, featured image, and content of that selected post/page for the Testimonial Section. *After selecting the content type as pages/posts user needs to select the following:
- Number of items to show: This setting will include the number of posts/ pages to display. Note: Min 1 & Max 12. Please input the valid number and save it. Then refresh the page to see the change.
- Select Designation: This setting allows the user to set the Designation of the clients.
- Rating: This setting allows you to set the rating from the clients.
- Button label: This setting allows the user to set the button label for the Section
- Button Link: This setting sets the Link for the button.
-

*Note: Click on Publish to save the changes.